.NET MAUI ViewModel 단에서 DisplayPromptAsync 사용하기
2024. 5. 16. 21:46
반응형
.NET MAUI ViewModel 단에서 DisplayPromptAsync 사용하기
DisplayPromptAsync 는 사용자가 입력한 데이터를 처리하기위해 사용됩니다.
이를 ViewModel 단에서 사용하는 방법을 알아봅니다.
using System.ComponentModel;
using System.Runtime.CompilerServices;
using Maui.ControlTest.Models;
namespace Maui.ControlTest.ViewModels
{
public class MainViewModel : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
protected virtual void NotifyPropertyChanged([CallerMemberName] string propertyName = "")
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
private string displayPromptText = "None";
public string DisplayPromptText
{
get
{
return displayPromptText;
}
set
{
displayPromptText = value;
NotifyPropertyChanged();
}
}
public Command DisplayPromptCommand { get; set; }
public MainViewModel()
{
DisplayPromptCommand = new Command(OnDisplayPromptCommand);
}
private async void OnDisplayPromptCommand()
{
DisplayPromptText = await Application.Current.MainPage.DisplayPromptAsync("Input Site", "\r\nWhere do you go to the site?");
}
}
}위 코드를 보면 알수 있듯이 Application.Current.MainPage의 DisplayPromptAsync 를 사용하여 처리하면 됩니다.
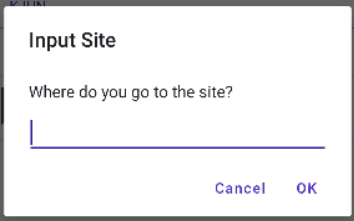
결과

728x90
반응형
'코딩 > .NET MAUI' 카테고리의 다른 글
| MAUI 에서 AdMob 처리하기 - .NET 8 기준 (0) | 2024.06.23 |
|---|---|
| .NET MAUI Google Vision 사용하기 (0) | 2024.06.15 |
| .NET MAUI Picker 사용 방법 (0) | 2024.05.16 |
| .NET MAUI Circle Image 표시하기 (0) | 2024.05.16 |
| .NET MAUI TableView 사용하기 (0) | 2024.05.12 |





