Figma AI
이전에 디자이너에게 피그마로 디자인을 받은 적이 있습니다.
당시에는 출시 초반이었어서 디자이너들이 사용을 시작하는 단계였던 거 같은데 이후 편의성 때문에
디자이너들이 많이 사용하는 것 같았습니다.
그런데 아래 영상을 보니 AI 가 접목 되면서 어떤 세상이 펼쳐질지 기대가 되네요
https://www.youtube.com/watch?v=aduVMrS-v4o
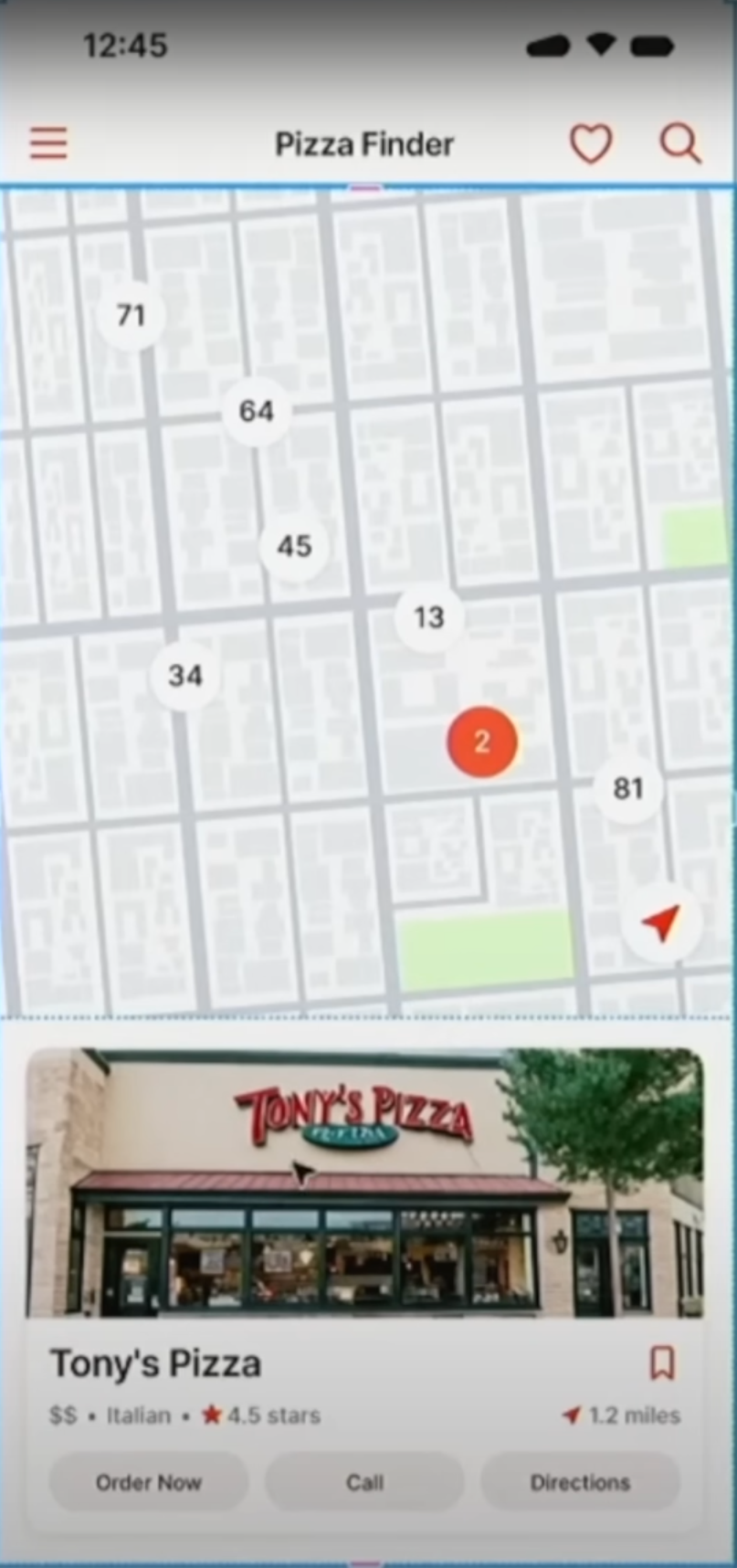
아래처럼 명령을 주면

아래의 디자인이 만들어 집니다.

아래의 명령을 보내면

아래의 디자인이 만들어집니다.(일부)

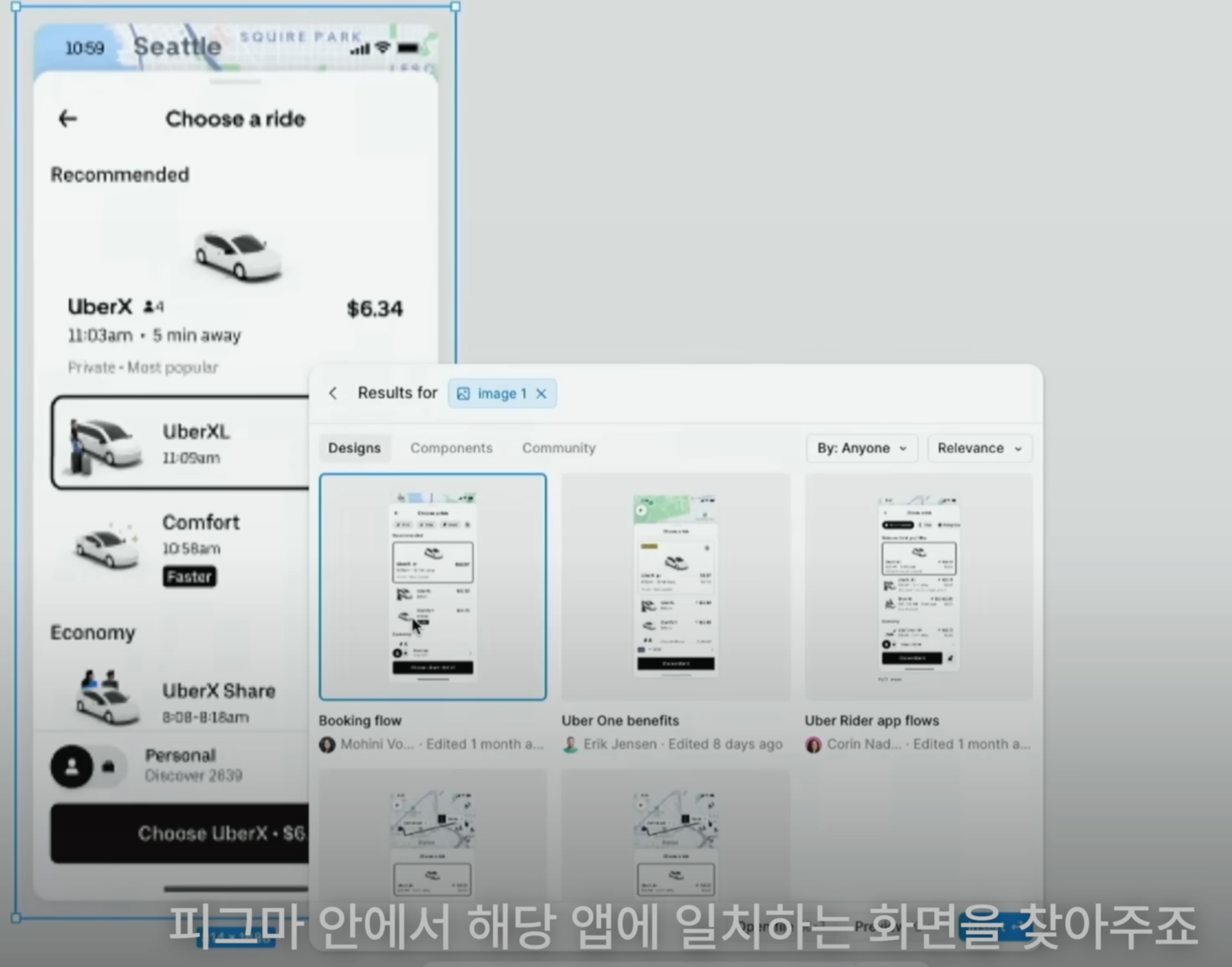
또한 밴치마킹하고자 하는 앱의 디자인 이미지를 가져와 비슷한걸 figma 에서 찾아달라고 하면
아래처럼 찾아줍니다.

특정 이미지를 찾고 싶을 때 아래처럼 대충 모양을 그리고 비슷한 걸 찾아달라고 하면

아래처럼 찾아줍니다

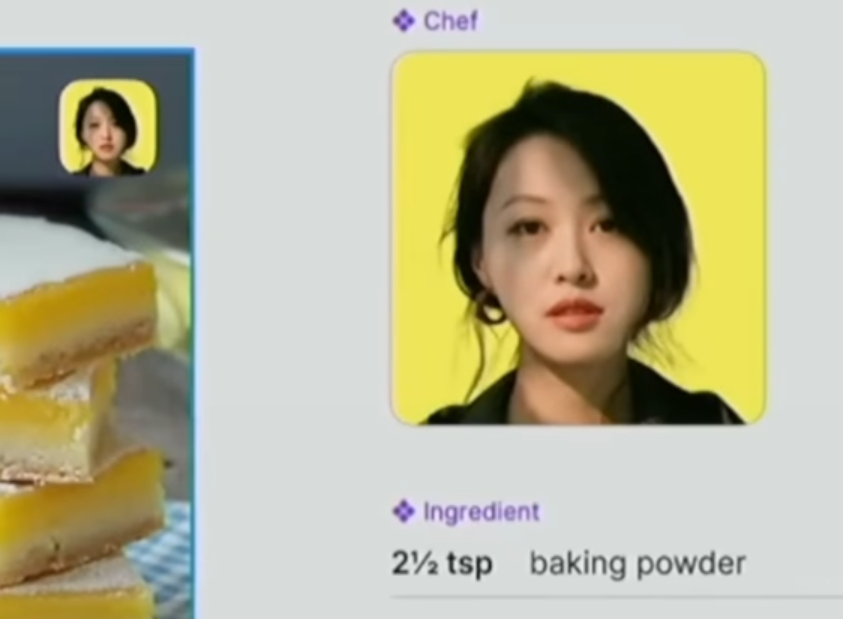
이미지의 배경도 손쉽게 지울 수 있습니다.

Remove background 를 하게 되면 아래처럼 배경이 제거됩니다.

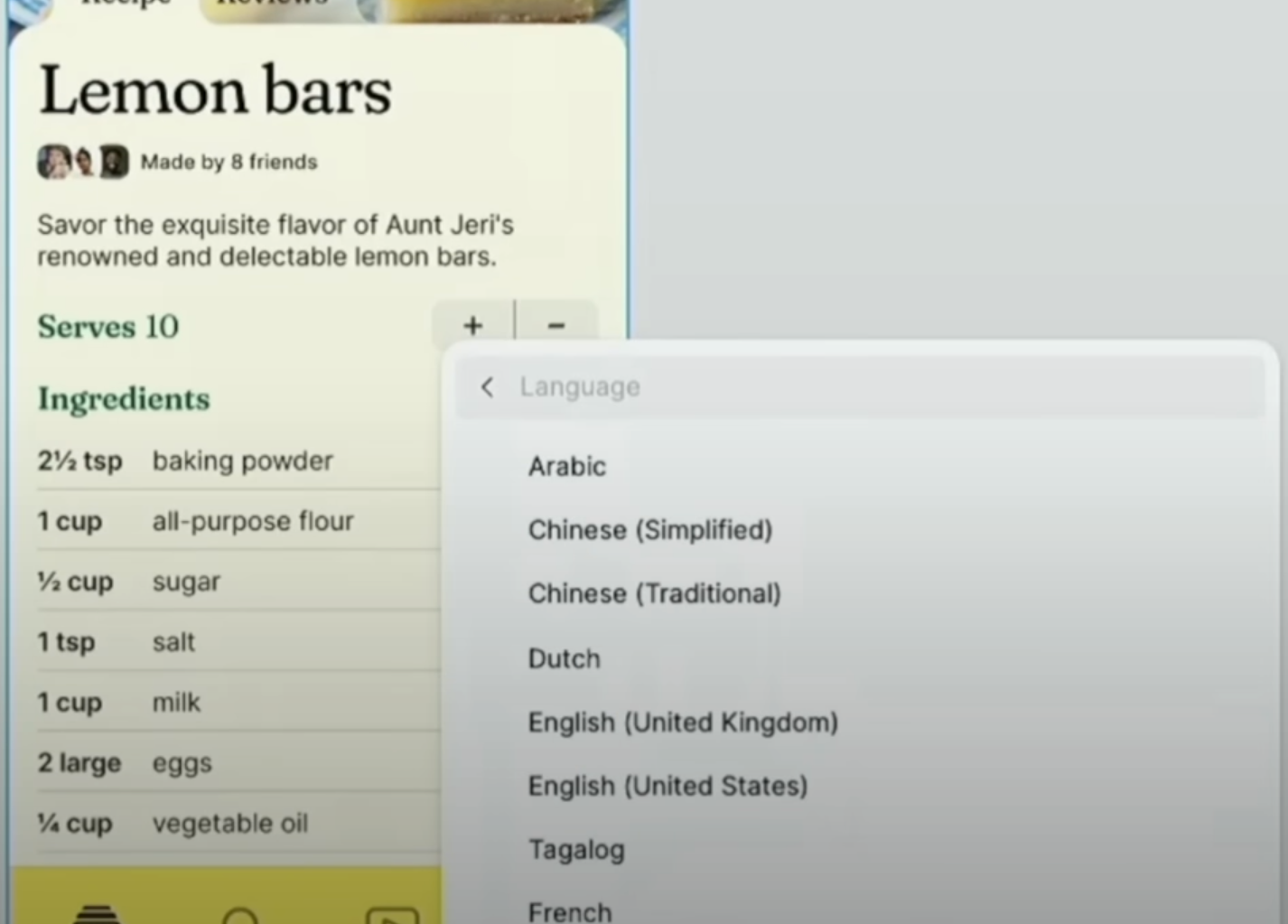
앱 디자인에 언어도 변경할 수 있어 다른 언어인 경우 디자인이 어떻게 적용되는지 확인도 가능합니다.

아래는 변경 후 모습으로 언어 변경에 따라 디자인이 깨지는 부분이 있는지 확인이 가능합니다.

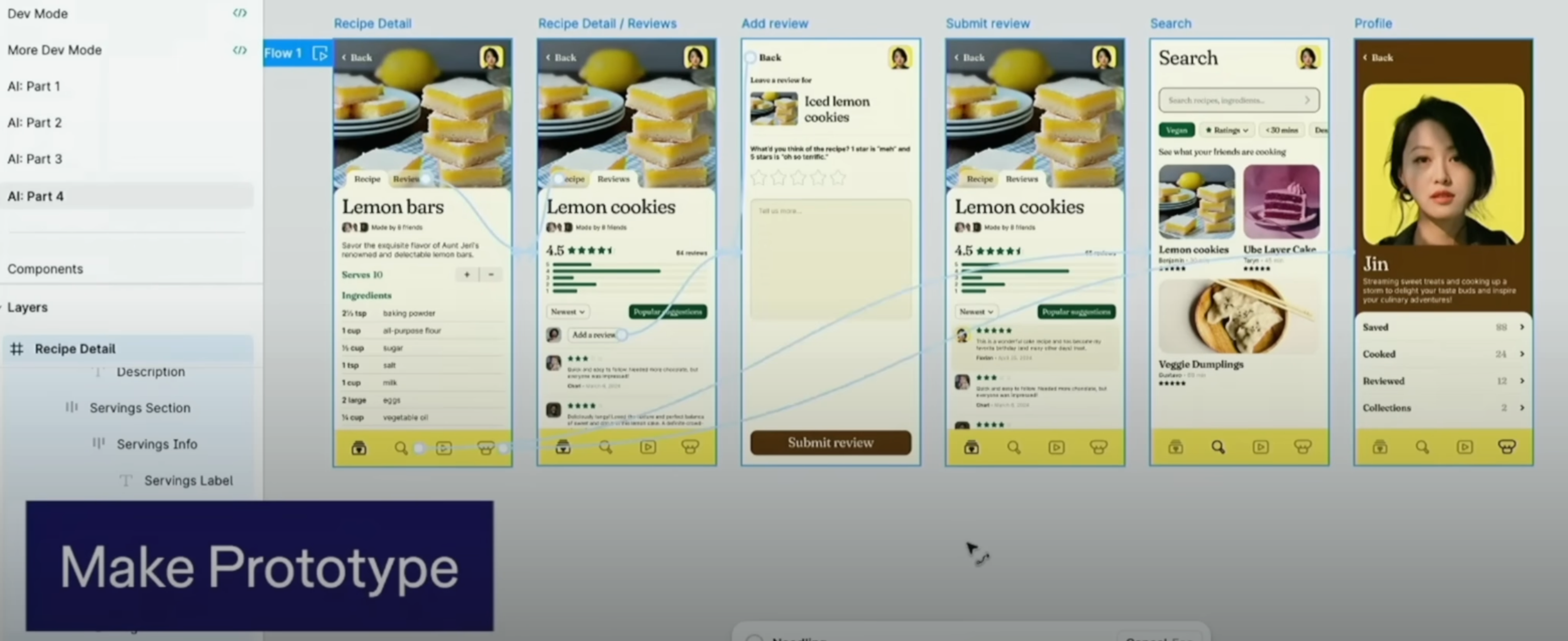
아래는 제가 피크마로 디자인을 받으면서 신기했던 부분인데 앱이 실행되는 것처럼 메뉴등을 클릭해서 화면 이동이 가능합니다. 이전에는 디자이너가 이 부분을 처리했다면 AI 기능을 이용하면 이부분을 알아서 처리해 줍니다.

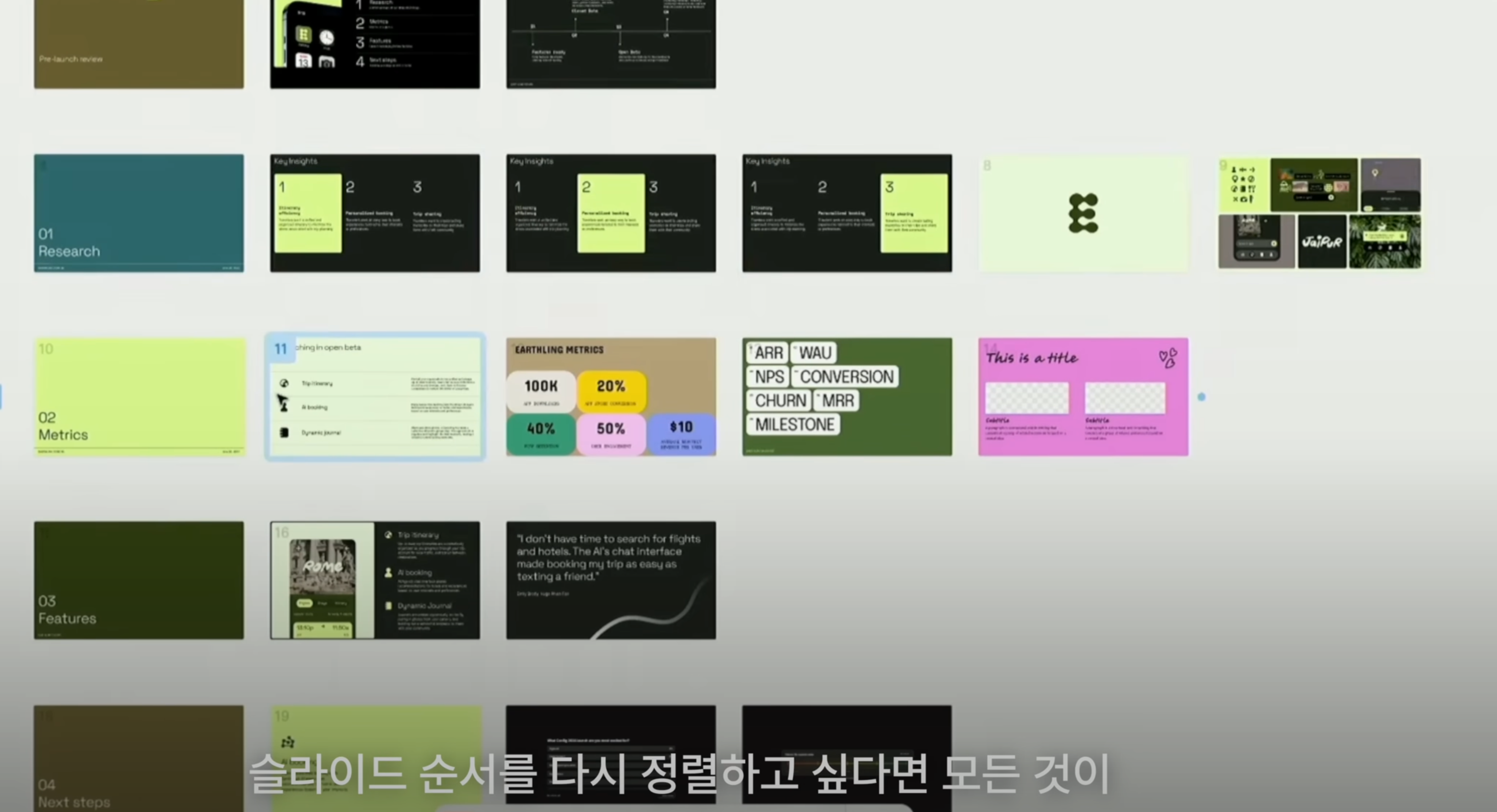
피그마 슬라이드에도 AI 기능이 추가되었다고 합니다.

이외에도 많은 기능들이 추가되었는데 아직은 베타 버전이고 곧 출시될 예정이라고 합니다.
앱을 개발할 때 유용하게 사용할 수 있을 것 같습니다.
'IT > AI' 카테고리의 다른 글
| Perplexity Pro 1년 무료 이벤트 (0) | 2024.09.12 |
|---|---|
| llama3 한국어 언어 모델 다운 받아 연결하기 (0) | 2024.09.01 |
| 차량번호 인식 (0) | 2024.06.24 |
| AI 최신 동향을 확인 할 수 있는 곳 - AI 브리프 (0) | 2024.06.17 |
| 프롬프트로 영상 만들기 - luma (0) | 2024.06.16 |





