OllamaSharp 으로 Llama3.2 모델 사용하기 - WinForm

OllamaSharp 으로 Llama3.2 모델 사용하기
Llama3.2 모델이 나와서 사용해 보려는데 OllamaSharp 로도 테스트가 가능해서
방법을 공유합니다. 정말 간단합니다.
먼저 아래 포스팅에서 Ollama 를 설치해야 합니다.
2024.06.15 - [코딩/Python_AI] - 로컬에서 Llama3-8B 모델 돌려보기 - Ollama
Winform 프로젝트를 하나 만들고
OllamaSharp Nuget Package 를 설치합니다.
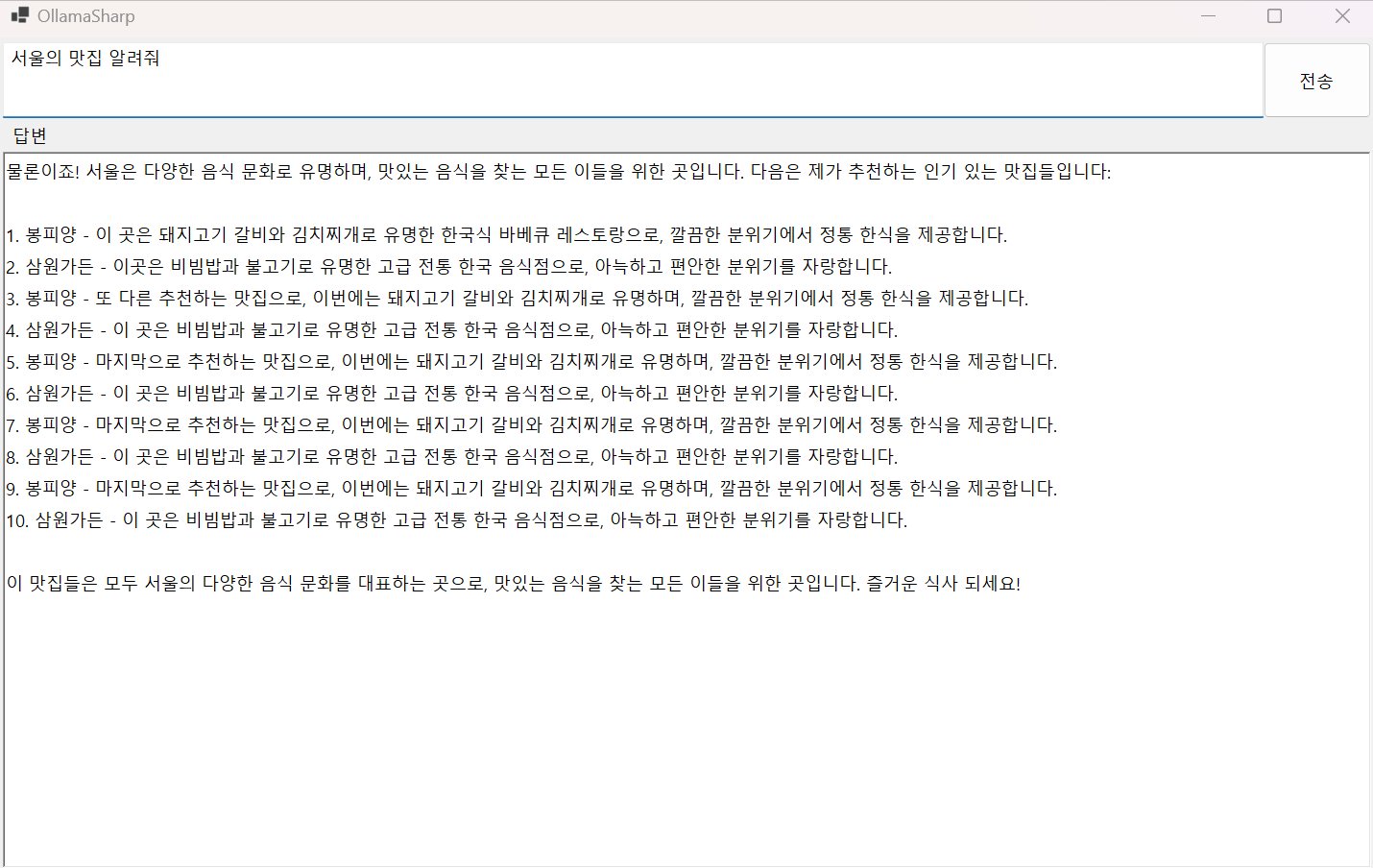
화면은 아래와 같이 배치하였습니다.

코드내용
OllamaSharpForm.cs
using OllamaSharp;
namespace OllamaWinFormsApp
{
public partial class OllamaSharpForm : Form
{
OllamaApiClient? ollamaApiClient = null;
public OllamaSharpForm()
{
InitializeComponent();
var uri = new Uri("http://localhost:11434");
ollamaApiClient = new OllamaApiClient(uri);
ollamaApiClient.SelectedModel = "EEVE-Korean-10.8B:latest ";
}
private async void sendButton_Click(object sender, EventArgs e)
{
this.aiTextBox.Text = "";
this.statusLabel.Text = "답변 (AI 응답 중...)";
this.sendButton.Enabled = false;
try
{
// AI 응답 비동기 처리
await foreach (var stream in ollamaApiClient!.Generate(humanTextBox.Text))
{
aiTextBox.Invoke((MethodInvoker)delegate
{
aiTextBox.Text += stream!.Response;
});
}
}
catch (Exception ex)
{
// 예외 처리
MessageBox.Show($"오류 발생: {ex.Message}", "오류", MessageBoxButtons.OK, MessageBoxIcon.Error);
}
finally
{
// 작업 완료 후 상태 업데이트
this.statusLabel.Text = "답변";
this.sendButton.Enabled = true;
}
}
private void humanTextBox_KeyDown(object sender, KeyEventArgs e)
{
if (e.KeyCode == Keys.Enter)
{
e.SuppressKeyPress = true; // Enter 키 입력 방지
this.sendButton.PerformClick(); // sendButton 클릭 이벤트 호출
}
}
}
}OllamaSharpForm.Designer.cs
namespace OllamaWinFormsApp
{
partial class OllamaSharpForm
{
/// <summary>
/// Required designer variable.
/// </summary>
private System.ComponentModel.IContainer components = null;
/// <summary>
/// Clean up any resources being used.
/// </summary>
/// <param name="disposing">true if managed resources should be disposed; otherwise, false.</param>
protected override void Dispose(bool disposing)
{
if (disposing && (components != null))
{
components.Dispose();
}
base.Dispose(disposing);
}
#region Windows Form Designer generated code
/// <summary>
/// Required method for Designer support - do not modify
/// the contents of this method with the code editor.
/// </summary>
private void InitializeComponent()
{
panel1 = new Panel();
humanTextBox = new TextBox();
sendButton = new Button();
statusLabel = new Label();
aiTextBox = new RichTextBox();
panel1.SuspendLayout();
SuspendLayout();
//
// panel1
//
panel1.Controls.Add(humanTextBox);
panel1.Controls.Add(sendButton);
panel1.Dock = DockStyle.Top;
panel1.Location = new Point(5, 5);
panel1.Name = "panel1";
panel1.Size = new Size(1421, 79);
panel1.TabIndex = 0;
//
// humanTextBox
//
humanTextBox.Dock = DockStyle.Fill;
humanTextBox.Location = new Point(0, 0);
humanTextBox.Multiline = true;
humanTextBox.Name = "humanTextBox";
humanTextBox.Size = new Size(1309, 79);
humanTextBox.TabIndex = 0;
humanTextBox.KeyDown += humanTextBox_KeyDown;
//
// sendButton
//
sendButton.Dock = DockStyle.Right;
sendButton.Location = new Point(1309, 0);
sendButton.Name = "sendButton";
sendButton.Padding = new Padding(3);
sendButton.Size = new Size(112, 79);
sendButton.TabIndex = 1;
sendButton.Text = "전송";
sendButton.UseVisualStyleBackColor = true;
sendButton.Click += sendButton_Click;
//
// statusLabel
//
statusLabel.AutoSize = true;
statusLabel.Dock = DockStyle.Top;
statusLabel.Location = new Point(5, 84);
statusLabel.Name = "statusLabel";
statusLabel.Padding = new Padding(5);
statusLabel.Size = new Size(58, 35);
statusLabel.TabIndex = 1;
statusLabel.Text = "답변";
//
// aiTextBox
//
aiTextBox.Dock = DockStyle.Fill;
aiTextBox.Location = new Point(5, 119);
aiTextBox.Name = "aiTextBox";
aiTextBox.Size = new Size(1421, 746);
aiTextBox.TabIndex = 3;
aiTextBox.Text = "";
//
// OllamaSharpForm
//
AutoScaleDimensions = new SizeF(10F, 25F);
AutoScaleMode = AutoScaleMode.Font;
ClientSize = new Size(1431, 870);
Controls.Add(aiTextBox);
Controls.Add(statusLabel);
Controls.Add(panel1);
Name = "OllamaSharpForm";
Padding = new Padding(5);
Text = "OllamaSharp";
panel1.ResumeLayout(false);
panel1.PerformLayout();
ResumeLayout(false);
PerformLayout();
}
#endregion
private Panel panel1;
private Button sendButton;
private TextBox humanTextBox;
private Label statusLabel;
private RichTextBox aiTextBox;
}
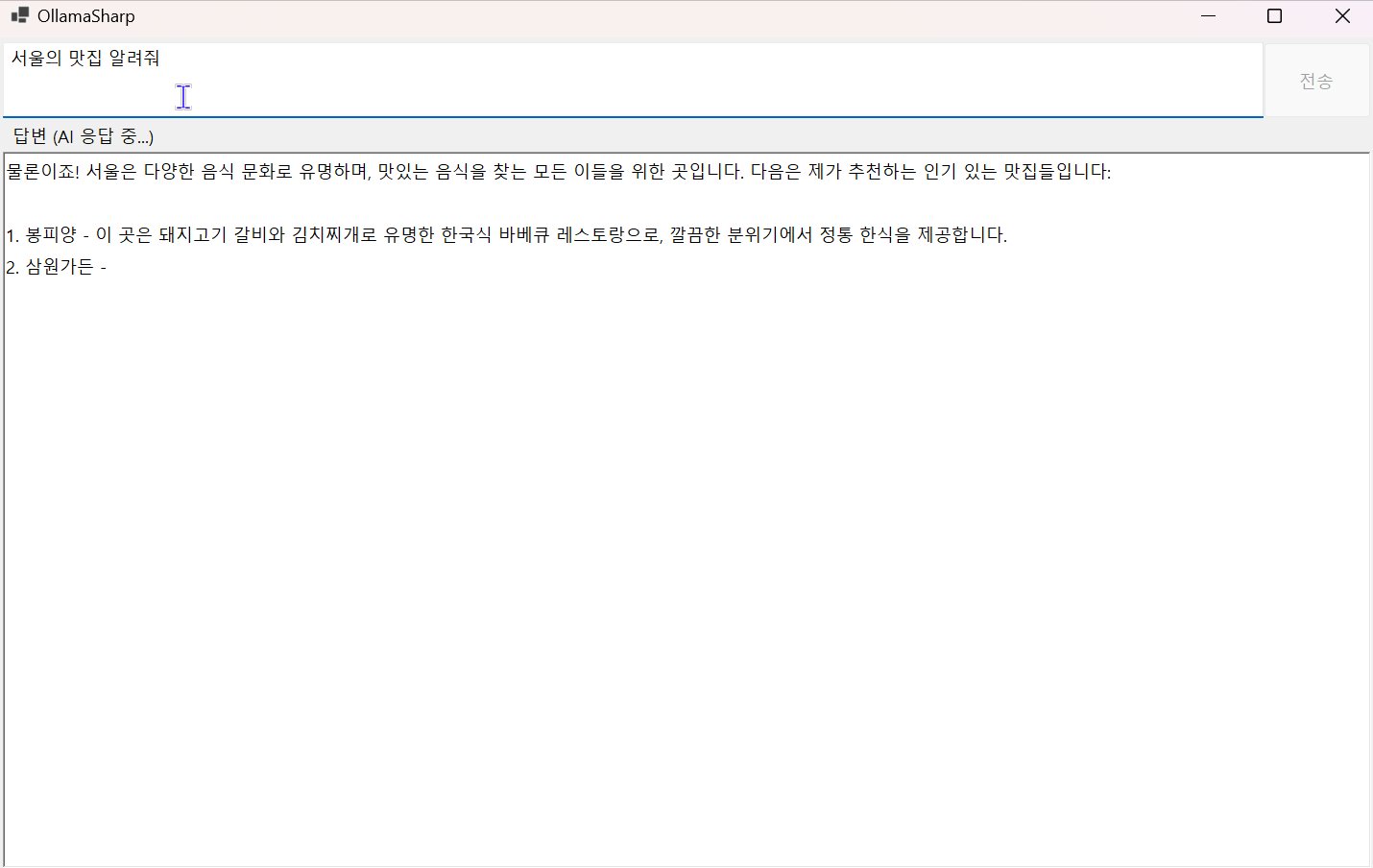
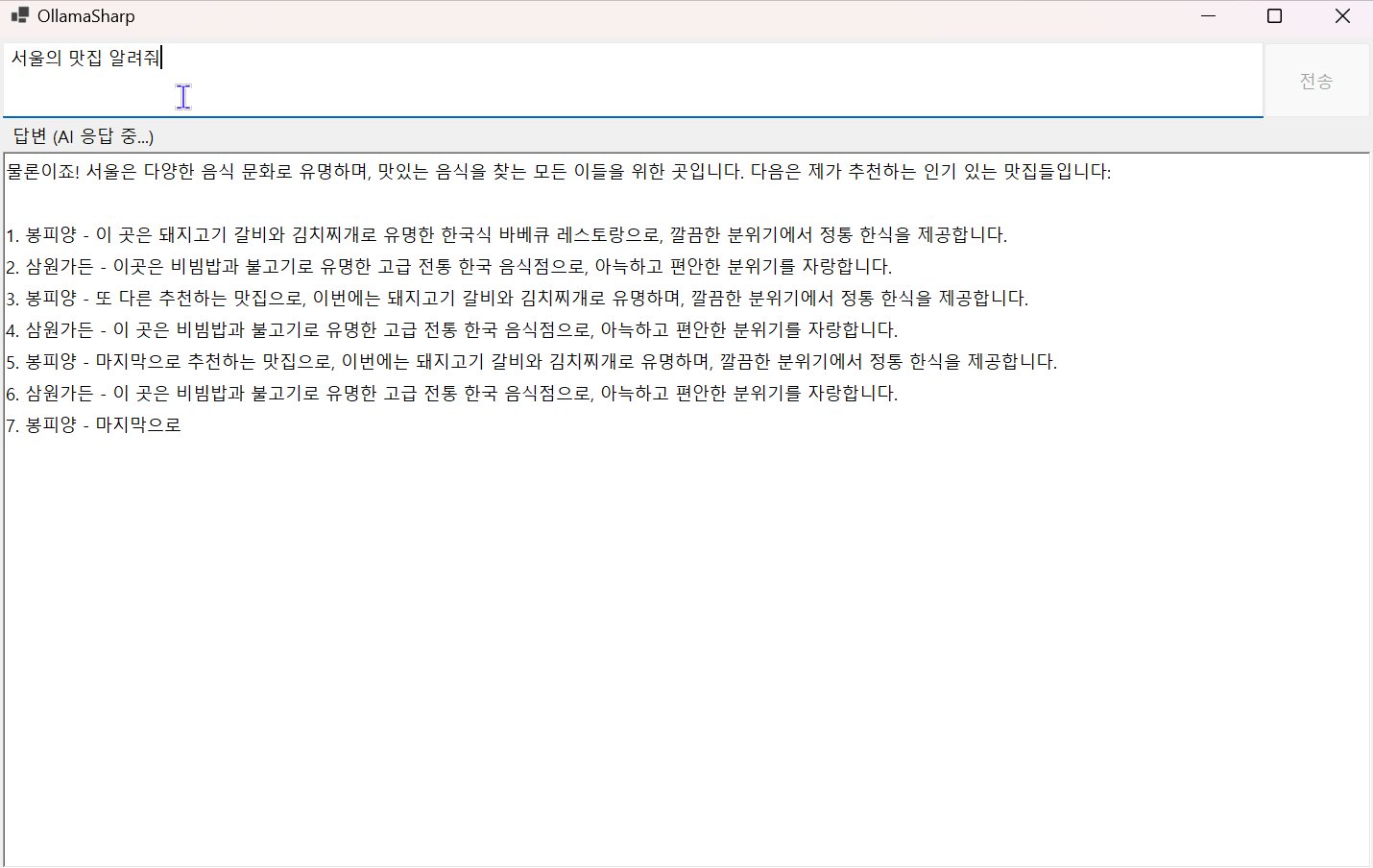
}결과

Blazor 포스팅
2024.09.30 - [코딩/Blazor] - Blazor 에서 OllamaSharp 이용해 Ollama 모델로 채팅하기
Blazor 에서 OllamaSharp 이용해 Ollama 모델로 채팅하기
Blazor 에서 OllamaSharp 이용해 Ollama 모델로 채팅하기 OllamaSharp 을 이용하면 ollama 에 있는 모델을 로드하여 질의할 수 있습니다.Ollama 설치는 아래 포스팅을 확인합니다.2024.06.15 - [코딩/Python_AI] - 로
keistory.tistory.com
소스
https://github.com/kei-soft/OllamaBlazorApp
GitHub - kei-soft/OllamaBlazorApp
Contribute to kei-soft/OllamaBlazorApp development by creating an account on GitHub.
github.com
'코딩 > C#' 카테고리의 다른 글
| dotnet-dump 사용 및 분석하기 (0) | 2024.10.11 |
|---|---|
| Aspire 기본 (0) | 2024.10.09 |
| docker 환경 변수와 launchSettings.json 파일과 appsetting.json 파일의 관계 (0) | 2024.09.29 |
| zip 파일을 wav 로 변환하고 wav 파일을 다시 zip 파일로 변환하기 (0) | 2024.09.19 |
| Python 의 numpy 함수를 C# 에서 사용하고 싶을 때 NumSharp (0) | 2024.09.11 |





