.NET MAUI Frame GestureRecognizers 처리하기 (MVVM)
.NET MAUI Frame GestureRecognizers 처리하기 (MVVM)
Frame과 GestureRecognizers란 무엇인가?
Frame은 .NET MAUI에서 UI를 감싸거나 장식할 수 있는 컨트롤로, 그림자 효과, 둥근 모서리 및 배경 색상을 지원합니다. 이 컨트롤은 레이아웃이나 다른 요소를 포함할 수 있는 컨테이너 역할을 합니다.
GestureRecognizers는 터치, 스와이프, 탭 등 사용자의 입력 제스처를 감지하는 데 사용됩니다. 이는 특정 UI 요소와 상호작용할 수 있는 기능을 제공합니다. 예를 들어 Frame에 TapGestureRecognizer를 추가하면 사용자가 Frame을 탭할 때 동작을 정의할 수 있습니다.
이를 MVVM 패턴으로 구현하면 코드 비하인드에서의 로직이 최소화되고 테스트 가능한 구조를 만들 수 있습니다.
코드처리하기
Frame을 클릭했을 때 Command 연결하여 처리하는 방법입니다.
MainViewModel.cs
using System.ComponentModel;
using System.Runtime.CompilerServices;
using System.Windows.Input;
namespace FrameTapGestureRecognizerTest
{
public class MainViewModel : INotifyPropertyChanged
{
#region INotifyPropertyChanged
public event PropertyChangedEventHandler PropertyChanged;
protected virtual void OnPropertyChanged([CallerMemberName] string propertyName = null)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
#endregion
#region Properties
private bool isBusy = false;
public bool IsBusy
{
get
{
return isBusy;
}
set
{
isBusy = value;
OnPropertyChanged();
}
}
private string test;
public string Test
{
get
{
return test;
}
set
{
test = value;
OnPropertyChanged();
}
}
#endregion
#region Commands
public ICommand MenuClickCommand => new Command(() => OnMenuClickCommand());
#endregion
// Constructor
#region MainViewModel
public MainViewModel()
{
}
#endregion
// Command Methods
#region OnMenuClickCommand
private async void OnMenuClickCommand()
{
await Application.Current.MainPage.DisplayAlert("frame 선택", "TapGestureRecognizer Tapped", "OK");
await Task.Run(() => { this.IsBusy = true; Thread.Sleep(2000); this.IsBusy = false; });
}
#endregion
// Methods
}
}MainPage.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage
x:Class="FrameTapGestureRecognizerTest.MainPage"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:viewmodel="clr-namespace:FrameTapGestureRecognizerTest">
<ContentPage.BindingContext>
<viewmodel:MainViewModel />
</ContentPage.BindingContext>
<StackLayout>
<Grid BackgroundColor="White">
<Frame
Margin="3"
Padding="10,0"
BackgroundColor="#0D2339"
BorderColor="#002E5C"
CornerRadius="0"
HasShadow="False"
HeightRequest="100"
VerticalOptions="Center">
<Frame.GestureRecognizers>
<TapGestureRecognizer Command="{Binding MenuClickCommand}" />
</Frame.GestureRecognizers>
<Label
HorizontalOptions="Center"
HorizontalTextAlignment="Center"
Text="TapGestureRecognizer Test"
TextColor="White"
VerticalOptions="Center"
VerticalTextAlignment="Center" />
</Frame>
<ActivityIndicator
HeightRequest="100"
IsRunning="{Binding IsBusy}"
WidthRequest="100"
Color="Yellow" />
</Grid>
</StackLayout>
</ContentPage>xaml 단에서 BindingContext 를 정의해 주고 TapGestureRecognizer의 Command에 MenuClickCommand를 연결해 주어 처리하였습니다.
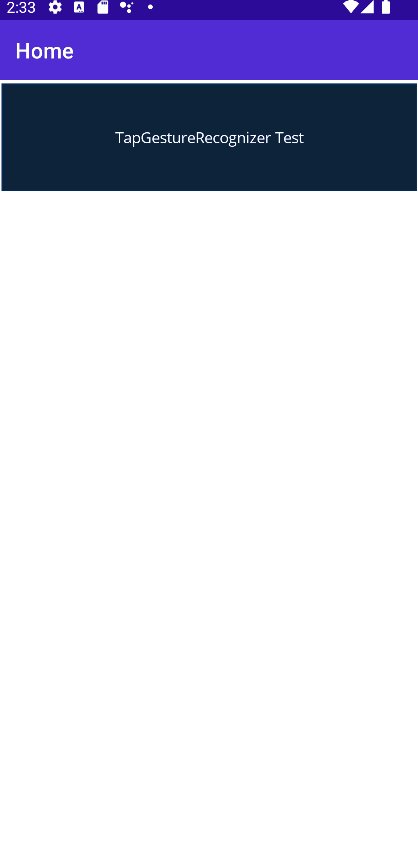
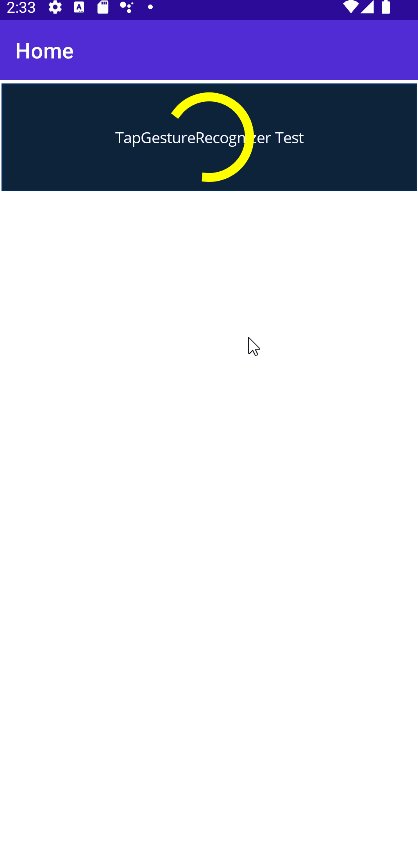
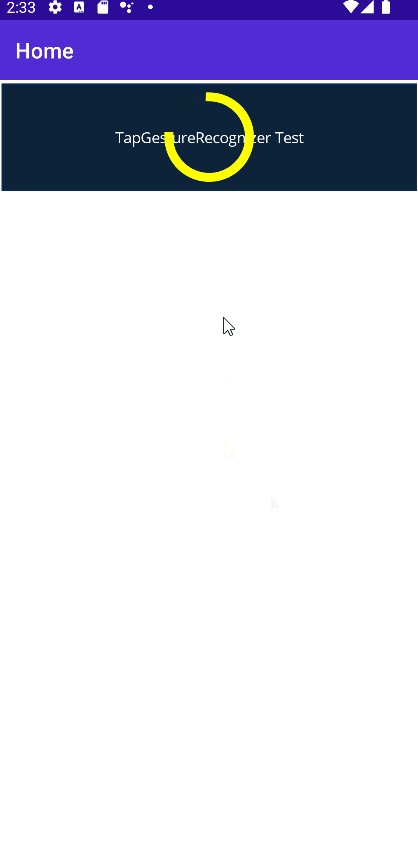
결과
Android

iOS

iOS 는 ActivityIndicator 크기를 조절해도 작게 나오네요;
GestureRecognizers는 다양한 사용자 상호작용에 반응할 수 있습니다.
| TapGestureRecognizer | 탭 동작 감지 | 버튼 클릭 대신 터치 영역 확대 |
| SwipeGestureRecognizer | 스와이프 동작 감지 | 슬라이드 메뉴 열기, 항목 삭제 |
| PinchGestureRecognizer | 핀치 동작(확대/축소) 감지 | 이미지 확대/축소 기능 구현 |
| PanGestureRecognizer | 드래그 동작 감지 | 지도나 슬라이더 조작 |
위와 같은 다양한 동작을 필요에 따라 적절히 조합해 UI/UX를 개선할 수 있습니다.
[Source]
https://github.com/kei-soft/FrameTapGestureRecognizerTest
GitHub - kei-soft/FrameTapGestureRecognizerTest
Contribute to kei-soft/FrameTapGestureRecognizerTest development by creating an account on GitHub.
github.com
'코딩 > .NET MAUI' 카테고리의 다른 글
| .NET MAUI Image Auto Scrolling 하기 (0) | 2024.12.11 |
|---|---|
| .NET MAUI Google reCAPTCHA 사용하기 (0) | 2024.12.11 |
| .NET MAUI Camera.MAUI 사용하기 (0) | 2024.11.27 |
| .NET MAUI 에러 - INSTALL_FAILED_CONFLICTING_PROVIDER (0) | 2024.11.24 |
| .NET MAUI iOS 배포 에러 - App Store Icon alpha channel (0) | 2024.11.22 |





