C# Blazor Required 항목 Validation 에서 제외하기 (Disable 처리)
2024. 4. 18. 15:45
Blazor Required 항목 Validation 에서 제외하기 (Disable 처리)
화면에서 Validation 을 하기 위해 model 에 Required 항목을 정의하게 됩니다.
그런데 특정 화면 같은 경우 Required 항목이지만 제외하고 싶을 때가 있습니다.
이때 처리하는 방법을 알아봅니다.
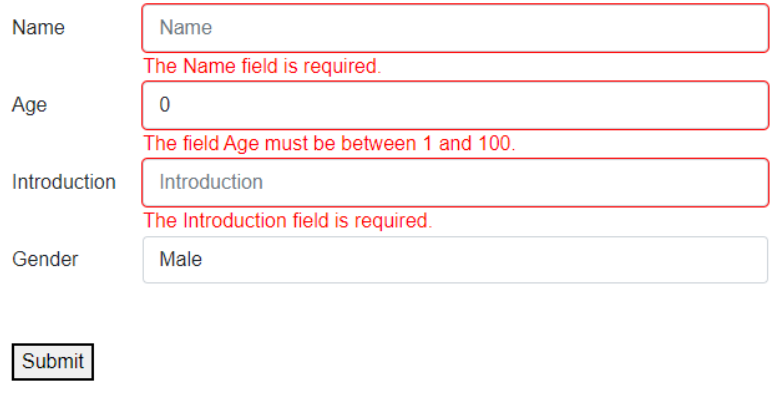
아래 그림처럼 Validation 시 required 항목은 Validation 메세지가 표시됩니다.

Introduction 항목에 대해서 Validation 을 제외하는 방법은 아래와 같이 ChangeableRequired 를 선언하고
using System.ComponentModel.DataAnnotations;
namespace Blazor.AppTest.Common
{
public class ChangeableRequired : RequiredAttribute
{
public bool Disabled { get; set; }
public override bool IsValid(object value)
{
if (Disabled)
{
return true;
}
return base.IsValid(value);
}
}
}
model 정의 시 위 선언한 ChangeableRequired 로 속성을 설정해 줍니다.
using Blazor.AppTest.Common;
using System.ComponentModel.DataAnnotations;
namespace Blazor.AppTest.Data
{
public class RequriedCheckModel
{
[Required]
[StringLength(10, ErrorMessage = "Name is too long.")]
public string? Name { get; set; }
[Required]
[Range(1, 100)]
public int Age { get; set; }
[ChangeableRequired]
public string Introduction { get; set; }
[Required]
public Gender Gender { get; set; } = Gender.Male;
}
}
화면에서 사용할 때 아래처럼 Disabled 를 true 로 해주게 되면 Validation 항목에서 제외됩니다.
@page "/requiredtest"
<h3>Required Test</h3>
@using Blazor.AppTest.Common;
@using Blazor.AppTest.Data
@using System.ComponentModel;
<EditForm Model="@requriedCheckModel" OnValidSubmit="@HandleValidSubmit">
<DataAnnotationsValidator />
<div class="form-group row">
<label for="Name" class="col-sm-2 col-form-label">
Name
</label>
<div class="col-sm-10">
<InputText id="Name" class="form-control" placeholder="Name"
@bind-Value="requriedCheckModel.Name" />
<ValidationMessage For="@(() => requriedCheckModel.Name)" />
</div>
</div>
<div class="form-group row">
<label for="Age" class="col-sm-2 col-form-label">
Age
</label>
<div class="col-sm-10">
<InputNumber id="Age" class="form-control" placeholder="Age"
@bind-Value="requriedCheckModel.Age" />
<ValidationMessage For="@(() => requriedCheckModel.Age)" />
</div>
</div>
<div class="form-group row">
<label for="Introduction" class="col-sm-2 col-form-label">
Introduction
</label>
<div class="col-sm-10">
<InputText id="Introduction" class="form-control" placeholder="Introduction"
@bind-Value="requriedCheckModel.Introduction" />
<ValidationMessage For="@(() => requriedCheckModel.Introduction)" />
</div>
</div>
<div class="form-group row">
<label for="gender" class="col-sm-2 col-form-label">
Gender
</label>
<div class="col-sm-10">
<InputSelect @bind-Value="requriedCheckModel.Gender" class="form-control">
@foreach (var gender in Enum.GetValues(typeof(Gender)))
{
<option value="@gender">@gender</option>
}
</InputSelect>
</div>
</div>
<br /><br />
<button type="submit">Submit</button>
</EditForm>
@code {
private RequriedCheckModel requriedCheckModel = new();
protected override void OnInitialized()
{
PropertyDescriptor? descriptor = TypeDescriptor.GetProperties(requriedCheckModel.GetType())["Introduction"];
if (descriptor != null)
{
ChangeableRequired? attribute = (ChangeableRequired?)descriptor.Attributes[typeof(ChangeableRequired)];
if (attribute != null)
{
// Validation 항목에서 제외 처리
attribute.Disabled = true;
}
}
base.OnInitialized();
}
private void HandleValidSubmit()
{
Console.WriteLine("HandleValidSubmit");
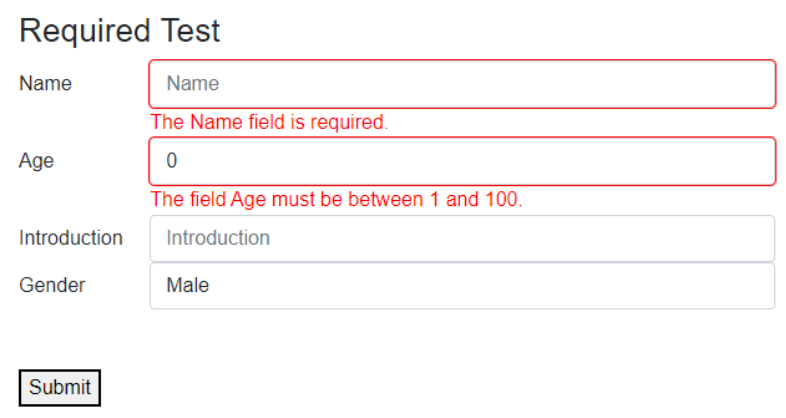
}결과

Introdution 항목에 Validation 메세지가 표시되지 않습니다.
반응형
'코딩 > Blazor' 카테고리의 다른 글
| C# Blazor EditContext 를 이용해 Validation 처리하기 (0) | 2024.04.22 |
|---|---|
| C# Blazor Refresh 이벤트 처리하기 (0) | 2024.04.18 |
| C# Blazor JavaScript 함수에서 .NET 메서드 호출하는 방법 (0) | 2024.04.10 |
| C# Blazor BlazorWorker 를 이용해 Background Service 처리하기 (0) | 2024.04.08 |
| C# Blazor RadzenButton 의 ButtonType, ButtonStyle (0) | 2024.03.30 |





