C# Blazor Toast Message 표시하기
2024. 4. 22. 10:12
Blazor Toast Message 표시하기
Blazored.Toast 패키지를 이용해 Toast Message 표시하는 방법입니다.
1. Blazored.Toast Nuget Package를 설치합니다.

2. Program.cs 에 코드 추가합니다.
using Blazor.ToastTest;
builder.Services.AddBlazoredToast();
using Blazor.ToastTest;
using Blazored.Toast;
using Microsoft.AspNetCore.Components.Web;
using Microsoft.AspNetCore.Components.WebAssembly.Hosting;
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.RootComponents.Add<App>("#app");
builder.RootComponents.Add<HeadOutlet>("head::after");
builder.Services.AddScoped(sp => new HttpClient { BaseAddress = new Uri(builder.HostEnvironment.BaseAddress) });
builder.Services.AddBlazoredToast();
await builder.Build().RunAsync();
3. _Imports.razor 에 Global using 처리합니다.
@using Blazored.Toast
@using Blazored.Toast.Services
4. MainLayout.razor 에 코드 추가
BlazoredToasts 태그를 넣습니다. 위치나 시간 등을 설정할 수 있습니다.
@inherits LayoutComponentBase
@using Blazored.Toast.Configuration
<BlazoredToasts Position="ToastPosition.BottomRight"
Timeout="5"
IconType="IconType.FontAwesome"
ShowProgressBar="true"
SuccessClass="success-toast-override"
ErrorIcon="fa fa-bug"
SuccessIcon="fa fa-thumbs-up" />
<div class="page">
<div class="sidebar">
<NavMenu />
</div>
<main>
<div class="top-row px-4">
<a href="https://docs.microsoft.com/aspnet/" target="_blank">About</a>
</div>
<article class="content px-4">
@Body
</article>
</main>
</div>
5. wwwroot 의 index.html 파일에 css link를 추가합니다.
<link href="_content/Blazored.Toast/blazored-toast.css" rel="stylesheet" />
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>Blazor.ToastTest</title>
<base href="/" />
<link href="css/bootstrap/bootstrap.min.css" rel="stylesheet" />
<link href="css/app.css" rel="stylesheet" />
<link href="Blazor.ToastTest.styles.css" rel="stylesheet" />
<link href="_content/Blazored.Toast/blazored-toast.css" rel="stylesheet" />
</head>
<body>
<div id="app">Loading...</div>
<div id="blazor-error-ui">
An unhandled error has occurred.
<a href="" class="reload">Reload</a>
<a class="dismiss">🗙</a>
</div>
<script src="_framework/blazor.webassembly.js"></script>
</body>
</html>
6. 화면에서 Toast 표시를 위해 아래 처럼 사용합니다.
@page "/"
@using Blazored.Toast
@inject IToastService toastService
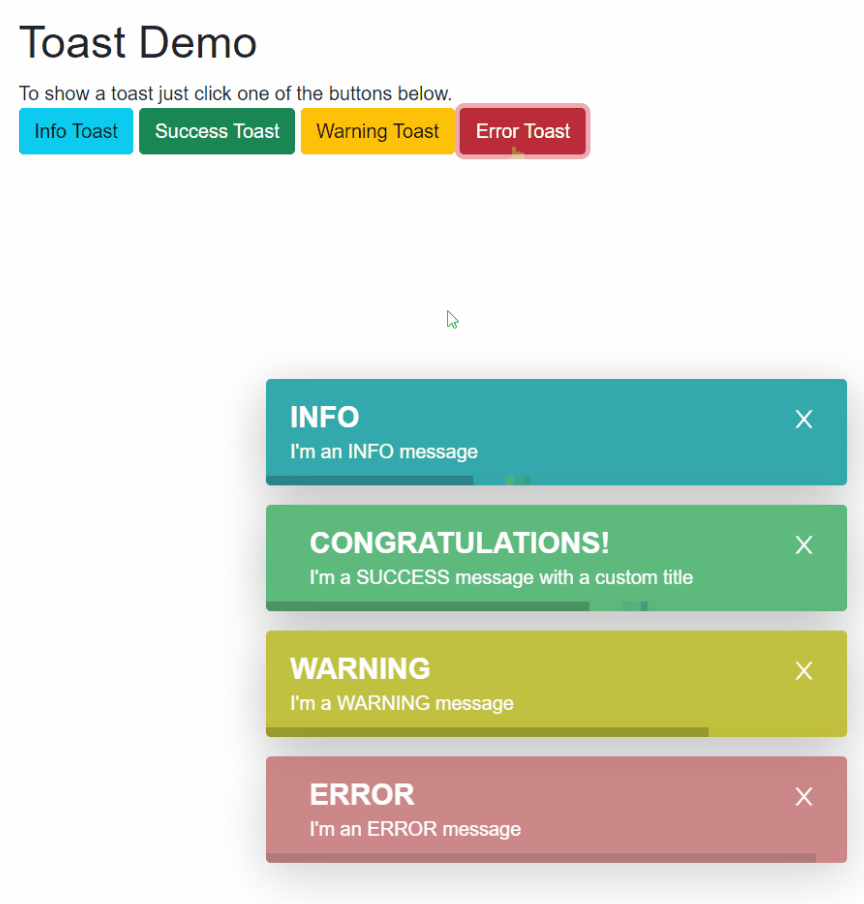
<h1>Toast Demo</h1>
To show a toast just click one of the buttons below.<br />
<button class="btn btn-info" @onclick="@(() => toastService.ShowInfo("I'm an INFO message"))">Info Toast</button>
<button class="btn btn-success" @onclick="@(() => toastService.ShowSuccess("I'm a SUCCESS message with a custom title", "Congratulations!"))">Success Toast</button>
<button class="btn btn-warning" @onclick="@(() => toastService.ShowWarning("I'm a WARNING message"))">Warning Toast</button>
<button class="btn btn-danger" @onclick="ShowError">Error Toast</button>
@code{
private void ShowError()
{
toastService.ShowError("I'm an ERROR message");
}
}결과 (아래 막대바 흐르는게 끝나면 Toast Message 창이 닫힙니다.)

Toast Message 표시에 대한 설정은 아래 참고 페이지에 상세하게 설명되어있습니다.
<BlazoredToasts Position="ToastPosition.BottomRight"
Timeout="5"
IconType="IconType.FontAwesome"
ShowProgressBar="true"
SuccessClass="success-toast-override"
ErrorIcon="fa fa-bug"
SuccessIcon="fa fa-thumbs-up" />
참고
https://github.com/Blazored/Toast
GitHub - Blazored/Toast: A JavaScript free toast library for Blazor and Razor Component applications
A JavaScript free toast library for Blazor and Razor Component applications - Blazored/Toast
github.com
반응형
'코딩 > Blazor' 카테고리의 다른 글
| C# Blazor Session Storage 처리하기 (0) | 2024.04.23 |
|---|---|
| C# Blazor Local Storage 사용하기 (0) | 2024.04.23 |
| C# Blazor LifeCycle 확인 (0) | 2024.04.22 |
| C# Blazor Dialog 처리하기 (LiquidTechnologies.Blazor.ModalDialog) (0) | 2024.04.22 |
| C# Blazor EditContext 를 이용해 Validation 처리하기 (0) | 2024.04.22 |





