.NET MAUI 간단한 Login 화면 만들기
2024. 5. 2. 20:15
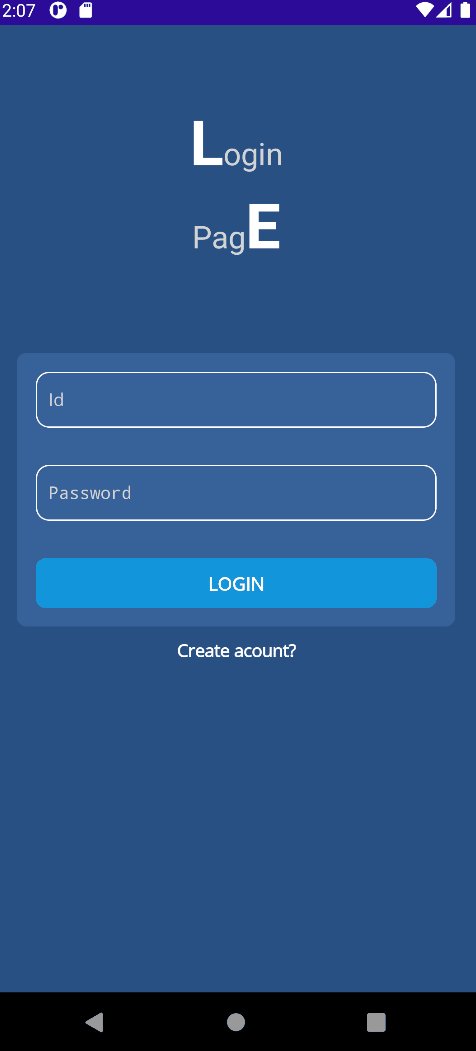
.NET MAUI 간단한 Login 화면 만들기
Login 화면은 회원 관리가 필요한 앱인 경우 반드시 필요한 화면입니다.
간다하게 MVVM 을 이용한 Login 화면을 구성해 보았습니다.
Shell 을 이용한 예시입니다.
아래 AppShell.xml 파일에서 LoginPage 는 FlyoutItem 밖에 선언해줍니다.
AppShell.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Maui.LoginPage.Views.LoginPage"
BackgroundColor="#376199">
<Shell.TabBarIsVisible>false</Shell.TabBarIsVisible>
<Shell.NavBarIsVisible>false</Shell.NavBarIsVisible>
<StackLayout BackgroundColor="#285083">
<Frame BackgroundColor="Transparent" BorderColor="Transparent" Margin="40">
<StackLayout>
<Label LineBreakMode="WordWrap" HorizontalOptions="Center">
<Label.FormattedText>
<FormattedString>
<Span Text="L" TextColor="White" FontAttributes="Bold" FontSize="50"/>
<Span Text="ogin" FontSize="25" TextColor="LightGray"/>
</FormattedString>
</Label.FormattedText>
</Label>
<Label LineBreakMode="WordWrap" HorizontalOptions="Center">
<Label.FormattedText>
<FormattedString>
<Span Text="Pag" FontSize="25" TextColor="LightGray"/>
<Span Text="E" TextColor="White" FontAttributes="Bold" FontSize="50"/>
</FormattedString>
</Label.FormattedText>
</Label>
</StackLayout>
</Frame>
<Frame BorderColor="#376199" Margin="20,10" Padding="0" BackgroundColor="#376199">
<StackLayout BackgroundColor="#376199" VerticalOptions="Center">
<Frame Margin="15" Padding="0" BackgroundColor="#376199" CornerRadius="10" BorderColor="White" HeightRequest="45">
<Entry Background="#376199" Margin="10,1" Placeholder="Id" PlaceholderColor="LightGray" VerticalOptions="Center" TextColor="White"/>
</Frame>
<Frame Margin="15" Padding="0" BackgroundColor="#376199" CornerRadius="10" BorderColor="White" HeightRequest="45">
<Entry Background="#376199" Margin="10,1" Placeholder="Password" PlaceholderColor="LightGray" VerticalOptions="Center" TextColor="White" IsPassword="True" MaxLength="10"/>
</Frame>
<Button Text="LOGIN" TextColor="White" FontSize="15" BackgroundColor="#1295DB" HorizontalOptions="FillAndExpand" Margin="15,15" HeightRequest="40" FontAttributes="Bold"
Command="{Binding MenuCommand}" CommandParameter="MainPage"/>
</StackLayout>
</Frame>
<Label Text="Create acount?" HorizontalOptions="Center" TextColor="White" FontAttributes="Bold">
<Label.GestureRecognizers>
<TapGestureRecognizer Command="{Binding MenuCommand}" CommandParameter="MainPage"/>
</Label.GestureRecognizers>
</Label>
</StackLayout>
</ContentPage>
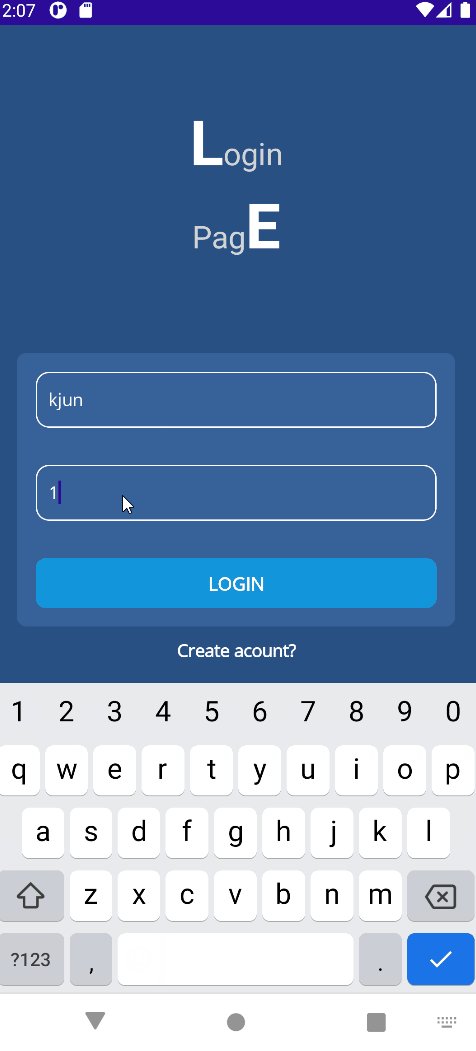
LoginPage.xaml 에서 화면을 구성합니다.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Maui.LoginPage.Views.LoginPage"
BackgroundColor="#376199">
<Shell.TabBarIsVisible>false</Shell.TabBarIsVisible>
<Shell.NavBarIsVisible>false</Shell.NavBarIsVisible>
<StackLayout BackgroundColor="#285083">
<Frame BackgroundColor="Transparent" BorderColor="Transparent" Margin="40">
<StackLayout>
<Label LineBreakMode="WordWrap" HorizontalOptions="Center">
<Label.FormattedText>
<FormattedString>
<Span Text="L" TextColor="White" FontAttributes="Bold" FontSize="50"/>
<Span Text="ogin" FontSize="25" TextColor="LightGray"/>
</FormattedString>
</Label.FormattedText>
</Label>
<Label LineBreakMode="WordWrap" HorizontalOptions="Center">
<Label.FormattedText>
<FormattedString>
<Span Text="Pag" FontSize="25" TextColor="LightGray"/>
<Span Text="E" TextColor="White" FontAttributes="Bold" FontSize="50"/>
</FormattedString>
</Label.FormattedText>
</Label>
</StackLayout>
</Frame>
<Frame BorderColor="#376199" Margin="20,10" Padding="0" BackgroundColor="#376199">
<StackLayout BackgroundColor="#376199" VerticalOptions="Center">
<Frame Margin="15" Padding="0" BackgroundColor="#376199" CornerRadius="10" BorderColor="White" HeightRequest="45">
<Entry Background="#376199" Margin="10,1" Placeholder="Id" PlaceholderColor="LightGray" VerticalOptions="Center" TextColor="White"/>
</Frame>
<Frame Margin="15" Padding="0" BackgroundColor="#376199" CornerRadius="10" BorderColor="White" HeightRequest="45">
<Entry Background="#376199" Margin="10,1" Placeholder="Password" PlaceholderColor="LightGray" VerticalOptions="Center" TextColor="White" IsPassword="True" MaxLength="10"/>
</Frame>
<Button Text="LOGIN" TextColor="White" FontSize="15" BackgroundColor="#1295DB" HorizontalOptions="FillAndExpand" Margin="15,15" HeightRequest="40" FontAttributes="Bold"
Command="{Binding LoginCommand}" CommandParameter="MainPage"/>
</StackLayout>
</Frame>
<Label Text="Create acount?" HorizontalOptions="Center" TextColor="White" FontAttributes="Bold">
<Label.GestureRecognizers>
<TapGestureRecognizer Command="{Binding LoginCommand}" CommandParameter="MainPage"/>
</Label.GestureRecognizers>
</Label>
</StackLayout>
</ContentPage>
아래 ViewModel 을 정의합니다.
LoginPageModel.cs
using System.ComponentModel;
using System.Runtime.CompilerServices;
using System.Windows.Input;
namespace Maui.LoginPage.ViewModels
{
public class LoginPageModel : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
protected virtual void OnPropertyChanged([CallerMemberName] string propertyName = null)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
public ICommand MenuCommand => new Command<string>(p=>OnMenuCommand(p));
private void OnMenuCommand(string menu)
{
Shell.Current.GoToAsync("//App/" + menu);
}
}
}command 에서 로그인 버튼이 클릭된 경우 메인 메뉴화면으로 이동됩니다.
OnMenuCommand 에서 로그인 사용자에 대한 Validation 처리를 하면됩니다.

소스
https://github.com/kei-soft/KJunBlog/tree/master/Maui.LoginPage
KJunBlog/Maui.LoginPage at master · kei-soft/KJunBlog
Contribute to kei-soft/KJunBlog development by creating an account on GitHub.
github.com
반응형
'코딩 > .NET MAUI' 카테고리의 다른 글
| .NET MAUI SfListView 선택 항목에 대한 디자인 처리하기 - Syncfusion (0) | 2024.05.02 |
|---|---|
| .NET MAUI SfListView 컨트롤 사용하기 - Syncfusion (0) | 2024.05.02 |
| .NET MAUI Gallery 사진 가져오기 (0) | 2024.04.28 |
| .NET MAUI 지문 인증(Fingerprint) 사용하기 (0) | 2024.04.26 |
| .NET MAUI Bottom Popup 표시하기 (0) | 2024.04.26 |





