WPF CollectionView 데이터 탐색 하기
2024. 7. 20. 23:25
반응형
WPF CollectionView 데이터 탐색 하기
CollectionView 에 담겨진 데이터를 화면에 하나씩 나타내도록 하여 탐색하는 방법을 알아봅니다.
Person.cs
using System.ComponentModel;
namespace WpfApp
{
public class Person : INotifyPropertyChanged
{
/// <summary>
/// 속성변경 이벤트입니다.
/// </summary>
public event PropertyChangedEventHandler PropertyChanged;
/// <summary>
/// 이름입니다.
/// </summary>
string name = "";
/// <summary>
/// 별명입니다.
/// </summary>
string nickName = "";
/// <summary>
/// 이름입니다.
/// </summary>
public string Name
{
set
{
this.name = value;
OnPropertyChanged(nameof(Name));
}
get { return name; }
}
/// <summary>
/// 별명입니다.
/// </summary>
public string NickName
{
set
{
nickName = value;
OnPropertyChanged(nameof(NickName));
}
get { return nickName; }
}
/// <summary>
/// 속성 값이 변경될 때 발생합니다.
/// </summary>
/// <param name="propertyName"></param>
protected virtual void OnPropertyChanged(string propertyName)
{
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
}
}
}
}
MainWindow.xaml
<Window x:Class="WpfApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="400">
<StackPanel>
<TextBox
Margin="12" Height="50" VerticalContentAlignment="Center"
Text="{Binding Name,
Mode=TwoWay,
UpdateSourceTrigger=PropertyChanged}" />
<TextBox
Margin="12" Height="50" VerticalContentAlignment="Center"
Text="{Binding NickName,
Mode=TwoWay,
UpdateSourceTrigger=PropertyChanged}" />
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
<Button Name="prevButton" Content="Prev" Padding="10" Margin="10" Click="prevButton_Click"/>
<Button Name="nextButton" Content="Next" Padding="10" Margin="10" Click="nextButton_Click"/>
</StackPanel>
</StackPanel>
</Window>MainWindow.xaml.cs
using System;
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Linq;
using System.Windows;
using System.Windows.Data;
namespace WpfApp
{
public partial class MainWindow : Window
{
/// <summary>
/// 데이터 collectionView 입니다.
/// </summary>
ICollectionView collectionView;
public MainWindow()
{
InitializeComponent();
ObservableCollection<Person> datas = new ObservableCollection<Person>();
datas.Add(new Person(){ Name = "Kang", NickName = "Super" });
datas.Add(new Person(){ Name = "An", NickName = "Father" });
datas.Add(new Person(){ Name = "Jang", NickName = "Marvel" });
this.collectionView = CollectionViewSource.GetDefaultView(datas);
this.collectionView.CurrentChanged += CollectionView_CurrentChanged; ;
this.collectionView.SortDescriptions.Add(new SortDescription(nameof(Person.Name), ListSortDirection.Ascending));
this.DataContext = this.collectionView;
// 처음값으로 이동시킵니다.
this.collectionView.MoveCurrentToFirst();
}
/// <summary>
/// 이전 값으로 이동하는 버튼 클릭이벤트입니다.
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void prevButton_Click(object sender, RoutedEventArgs e)
{
this.collectionView.MoveCurrentToPrevious();
}
/// <summary>
/// 다음 값으로 이동하는 버튼 클릭이벤트입니다.
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void nextButton_Click(object sender, RoutedEventArgs e)
{
this.collectionView.MoveCurrentToNext();
}
/// <summary>
/// CollectionView 현재값이 변경되었을때 발생되는 이벤트입니다.
/// </summary>
/// <param name="sender"></param>
/// <param name="args"></param>
private void CollectionView_CurrentChanged(object sender, EventArgs e)
{
// 이전/다음 항목 존재여부에 따라 이전/다음 버튼을 활성화하거나 비활성화 합니다.
this.prevButton.IsEnabled = this.collectionView.CurrentPosition > 0;
this.nextButton.IsEnabled = this.collectionView.CurrentPosition < this.collectionView.Cast<object>().Count() - 1;
}
}
}
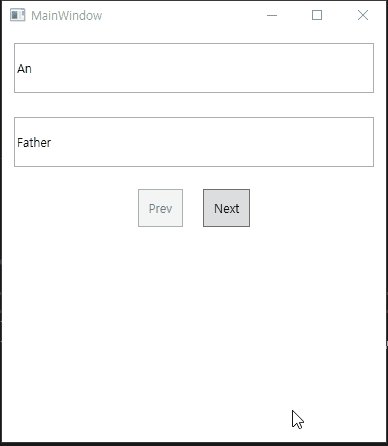
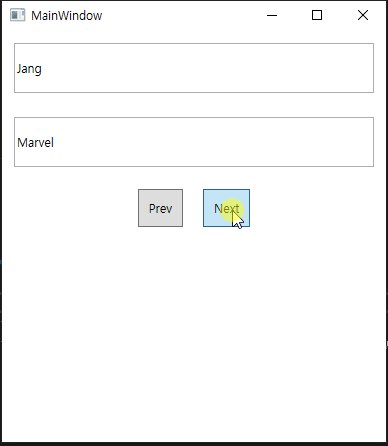
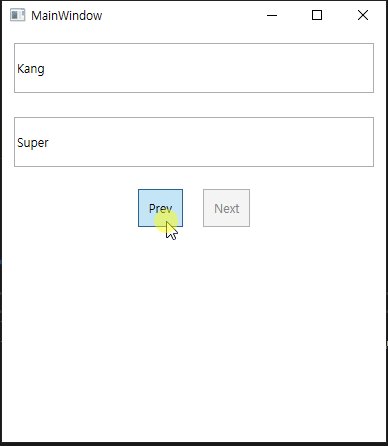
결과

반응형
'코딩 > WPF' 카테고리의 다른 글
| WPF 패스미니언어를 이용해 이미지를 특정 부분만 보이도록 하기 (0) | 2024.07.23 |
|---|---|
| WPF CollectionView 에 필터 적용하기 (0) | 2024.07.20 |
| WPF CollectionView 의 SortDescriptions 를 이용해 데이터 정렬하기 (0) | 2024.07.20 |
| WPF ControlTemplate 이용하여 RadioButton 형태 변경하기 (0) | 2024.07.20 |
| WPF 기초 - Style.Triggers 사용하기 (0) | 2024.07.17 |





