WPF 마우스 드래그로 길이 표시하는 사각형 그리기
2024. 7. 25. 17:40
반응형
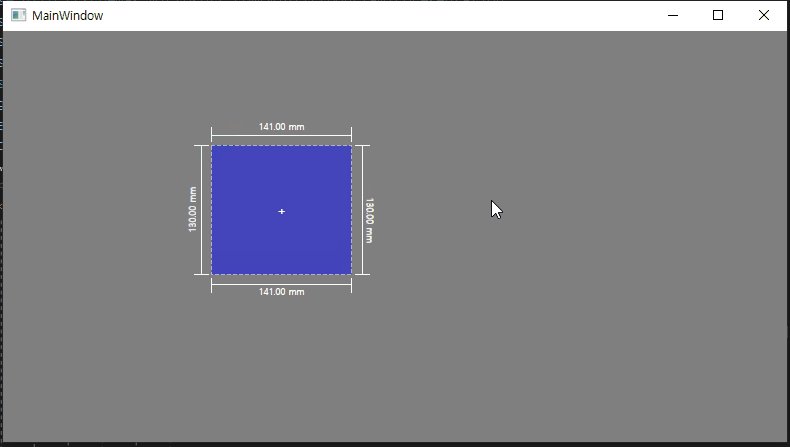
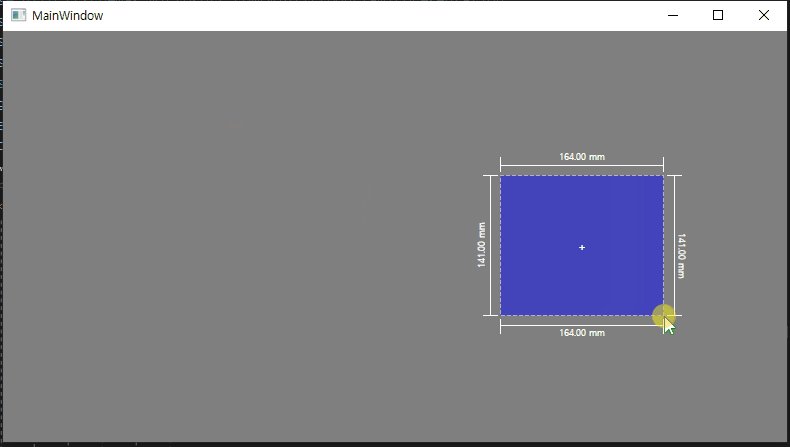
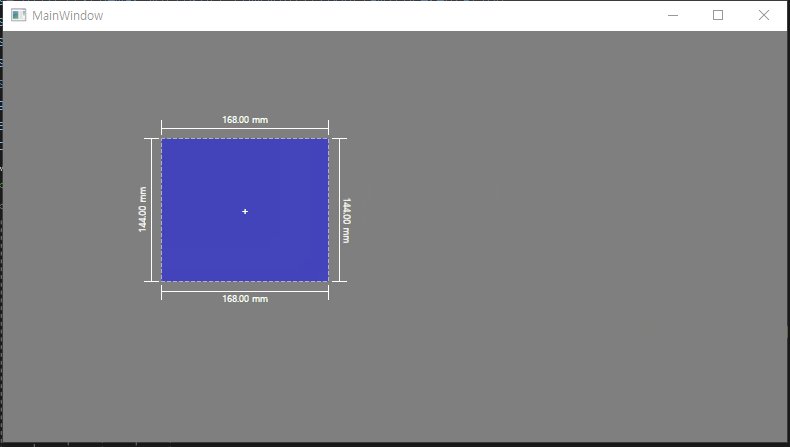
WPF 마우스 드래그로 길이 표시하는 사각형 그리기
마우스 드래그시 사각형을 그리고 사각형 주변으로 길이를 표시합니다.
MainWindow.xaml
<Window x:Class="WpfApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800" Background="Gray">
<Grid Background="#01000000">
<Canvas IsHitTestVisible="False" IsEnabled="False">
<!-- Rectangle -->
<ContentControl x:Name="RectAdder" Visibility="Collapsed">
<ContentControl.ContentTemplate>
<DataTemplate>
<Grid >
<Rectangle
x:Name="Rect" SnapsToDevicePixels="True"
Fill="#770000FF" Stroke="White" StrokeThickness="1" StrokeDashArray="1 1 1 3" />
<!--위쪽-->
<Grid x:Name="DrawingHSizeAdorner">
<Rectangle
Width="1" Height="15" Fill="White" SnapsToDevicePixels="True"
IsHitTestVisible="False" IsEnabled="False"
HorizontalAlignment="Left" VerticalAlignment="Top" Margin="0,-18,0,0"
Tag="TopLeft"/>
<Rectangle
Height="1" Width="{Binding ActualWidth, ElementName=Rect}"
Fill="White" SnapsToDevicePixels="True"
IsHitTestVisible="False" IsEnabled="False"
HorizontalAlignment="Center" VerticalAlignment="Top" Margin="0,-10,0,0"
Tag="TopCenter"/>
<Rectangle
Width="1" Height="15" Fill="White" SnapsToDevicePixels="True"
IsHitTestVisible="False" IsEnabled="False"
HorizontalAlignment="Right" VerticalAlignment="Top" Margin="0,-18,0,0"
Tag="TopRight"/>
<TextBlock
Text="{Binding ActualWidth, ElementName=Rect, StringFormat='0.00 mm'}" Height="15" Width="{Binding ActualWidth, ElementName=Rect}"
SnapsToDevicePixels="True" IsHitTestVisible="False" IsEnabled="False"
HorizontalAlignment="Center" VerticalAlignment="Top"
TextAlignment="Center" Foreground="White" FontSize="9"
Margin="0,-25,0,0"
ClipToBounds ="True"/>
</Grid>
<!--아래쪽-->
<Grid x:Name="DrawingBHSizeAdorner" >
<Rectangle
Width="1" Height="15" Fill="White" SnapsToDevicePixels="True"
IsHitTestVisible="False" IsEnabled="False"
HorizontalAlignment="Left" VerticalAlignment="Bottom"
Margin="0,0,0,-18"
Tag="BottomLeft"/>
<Rectangle
Height="1" Width="{Binding ActualWidth, ElementName=Rect}"
Fill="White" SnapsToDevicePixels="True"
IsHitTestVisible="False" IsEnabled="False"
HorizontalAlignment="Center" VerticalAlignment="Bottom" Margin="0,0,0,-10"
Tag="BottomCenter"/>
<Rectangle
Width="1" Height="15" Fill="White" SnapsToDevicePixels="True"
IsHitTestVisible="False" IsEnabled="False"
HorizontalAlignment="Right" VerticalAlignment="Bottom" Margin="0,0,0,-18"
Tag="BottomRight"/>
<TextBlock
Text="{Binding ActualWidth, ElementName=Rect, StringFormat='0.00 mm'}" Height="15" Width="{Binding ActualWidth, ElementName=Rect}"
SnapsToDevicePixels="True" IsHitTestVisible="False" IsEnabled="False"
HorizontalAlignment="Center" VerticalAlignment="Bottom"
TextAlignment="Center" Foreground="White" FontSize="9"
Margin="0,0,0,-25"
ClipToBounds ="True"/>
</Grid>
<!--왼쪽-->
<Grid x:Name="DrawingLVSizeAdorner" Margin="10,0,0,0">
<Rectangle Width="15" Height="1" Fill="White" SnapsToDevicePixels="True"
IsHitTestVisible="False" IsEnabled="False"
HorizontalAlignment="Left"
VerticalAlignment="Top"
Margin="-27,0,0,0"
Tag="LeftTop"/>
<Rectangle Height="{Binding ActualHeight, ElementName=Rect}" Width="1" Fill="White" SnapsToDevicePixels="True"
IsHitTestVisible="False" IsEnabled="False"
HorizontalAlignment="Left" VerticalAlignment="Center" Margin="-20,0,0,0"
Tag="LeftCenter"/>
<Rectangle Width="15" Height="1" Fill="White" SnapsToDevicePixels="True"
IsHitTestVisible="False" IsEnabled="False"
HorizontalAlignment="Left" VerticalAlignment="Bottom" Margin="-27,0,0,0"
Tag="LeftBottom"/>
<StackPanel Margin="-35,70,0,0" HorizontalAlignment="Left" Height="25"
SnapsToDevicePixels="True" IsHitTestVisible="False" IsEnabled="False"
VerticalAlignment="Center">
<StackPanel.RenderTransform>
<RotateTransform Angle="270"/>
</StackPanel.RenderTransform>
<TextBlock Text="{Binding ActualHeight, ElementName=Rect, StringFormat='0.00 mm'}" Height="25" Foreground="White" FontSize="9"/>
</StackPanel>
</Grid>
<!--오른쪽-->
<Grid x:Name="DrawingVSizeAdorner" Margin="10,0,0,0">
<Rectangle
Width="15" Height="1" Fill="White" SnapsToDevicePixels="True"
IsHitTestVisible="False" IsEnabled="False"
HorizontalAlignment="Right" VerticalAlignment="Top" Margin="0,0,-18,0"
Tag="RightTop"/>
<Rectangle Height="{Binding ActualHeight, ElementName=Rect}" Width="1" Fill="White" SnapsToDevicePixels="True"
IsHitTestVisible="False" IsEnabled="False"
HorizontalAlignment="Right" VerticalAlignment="Center" Margin="0,0,-11,0"
Tag="RightCenter"/>
<Rectangle Width="15" Height="1" Fill="White" SnapsToDevicePixels="True"
IsHitTestVisible="False" IsEnabled="False"
HorizontalAlignment="Right" VerticalAlignment="Bottom" Margin="0,0,-18,0"
Tag="RightBottom"/>
<StackPanel Margin="0,0,-70,0" HorizontalAlignment="Right" Height="25"
SnapsToDevicePixels="True" IsHitTestVisible="False" IsEnabled="False"
VerticalAlignment="Center">
<StackPanel.RenderTransform>
<RotateTransform Angle="90"/>
</StackPanel.RenderTransform>
<TextBlock Text="{Binding ActualHeight, ElementName=Rect, StringFormat='0.00 mm'}" Height="25" Foreground="White" FontSize="9"/>
</StackPanel>
</Grid>
<TextBlock Text="+" HorizontalAlignment="Center" VerticalAlignment="Center" Foreground="White" />
</Grid>
</DataTemplate>
</ContentControl.ContentTemplate>
</ContentControl>
</Canvas>
</Grid>
</Window>
MainWindow.xaml.cs
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
namespace WpfApp
{
/// <summary>
/// MainWindow.xaml에 대한 상호 작용 논리
/// </summary>
public partial class MainWindow : Window
{
/// <summary>
/// 좌측 마우스 클릭 시 포인트 위치입니다.
/// </summary>
Point? downPoint;
/// <summary>
/// 그려질 사각형입니다.
/// </summary>
Rect addRect;
public MainWindow()
{
InitializeComponent();
}
/// <summary>
/// 마우스 좌측 버튼 클릭 시 이벤트입니다.
/// </summary>
/// <param name="e"></param>
protected override void OnMouseLeftButtonDown(MouseButtonEventArgs e)
{
var pos = e.GetPosition(this);
downPoint = pos;
this.CaptureMouse();
}
/// <summary>
/// 마우스 이동 시 이벤트입니다.
/// </summary>
/// <param name="e"></param>
protected override void OnPreviewMouseMove(MouseEventArgs e)
{
base.OnPreviewMouseMove(e);
if (Mouse.LeftButton == MouseButtonState.Pressed)
{
var pos = e.GetPosition(this);
this.RectAdder.Visibility = Visibility.Visible;
this.addRect = new Rect(new Point(downPoint.Value.X, downPoint.Value.Y), new Point(pos.X, pos.Y));
Canvas.SetLeft(this.RectAdder, this.addRect.X);
Canvas.SetTop(this.RectAdder, this.addRect.Y);
this.RectAdder.Width = Math.Abs(this.addRect.Width);
this.RectAdder.Height = Math.Abs(this.addRect.Height);
}
}
/// <summary>
/// 마우스를 놓을때 발생되는 이벤트입니다.
/// </summary>
/// <param name="e"></param>
protected override void OnMouseUp(MouseButtonEventArgs e)
{
this.ReleaseMouseCapture();
}
}
}

반응형
'코딩 > WPF' 카테고리의 다른 글
| WPF RelativeSource 간단 설명 (0) | 2024.07.25 |
|---|---|
| WPF DrawingBrush 사용하여 화면에 도형 그리기 (0) | 2024.07.25 |
| WPF/Prism EventAggregator 구독, 구독취소 (0) | 2024.07.25 |
| WPF/Prism Event Aggregator (0) | 2024.07.23 |
| WPF 패스미니언어를 이용해 이미지를 특정 부분만 보이도록 하기 (0) | 2024.07.23 |





