WPF Parent Binding
2024. 10. 6. 23:56
반응형
WPF Parent Binding
DateTemplate 내부의 액션으로 부모단의 팝업 Property 를 변경하는 방법입니다.
ItemModel.cs
namespace Wpf.ParentBindingTest
{
public class ItemModel
{
public string? Name { get; set; }
public double Value { get; set; }
}
}
MainViewModel.cs
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Drawing;
using System.Runtime.CompilerServices;
namespace Wpf.ParentBindingTest
{
public class MainViewModel : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
public void OnPropertyChanged([CallerMemberName] string name = "") => PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(name));
private bool isShowPopup = false;
public bool IsShowPopup
{
get => this.isShowPopup;
set
{
this.isShowPopup = value;
OnPropertyChanged();
}
}
private ObservableCollection<ItemModel> items;
public ObservableCollection<ItemModel> Items
{
get => this.items;
set
{
this.items = value;
OnPropertyChanged();
}
}
public MainViewModel()
{
items = new ObservableCollection<ItemModel>();
items.Add(new ItemModel() { Name = nameof(Color.Blue), Value = Color.Blue.GetHue() });
items.Add(new ItemModel() { Name = nameof(Color.Yellow), Value = Color.Yellow.GetHue() });
//items.Add(new ItemModel() { Name = nameof(Color.Green), Value = Color.Green.GetHue() });
//items.Add(new ItemModel() { Name = nameof(Color.Red), Value = Color.Red.GetHue() });
//items.Add(new ItemModel() { Name = nameof(Color.Purple), Value = Color.Purple.GetHue() });
}
}
}MainWindow.xaml
(Togglebutton 에서 부모를 찾아 IsShowPopup Property 를 Binding 합니다.)
<Window
x:Class="Wpf.ParentBindingTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:Wpf.ParentBindingTest"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="800"
Height="450"
mc:Ignorable="d">
<Window.Resources>
<DataTemplate x:Key="testTemplate">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100" />
<ColumnDefinition Width="100" />
<ColumnDefinition Width="100" />
</Grid.ColumnDefinitions>
<Label Grid.Column="0" Content="{Binding Name}" />
<TextBlock Grid.Column="1" Text="{Binding Value}" />
<ToggleButton
Grid.Column="2"
Content="Popup"
IsChecked="{Binding Path=DataContext.IsShowPopup, RelativeSource={RelativeSource AncestorType=Window}}" />
</Grid>
</DataTemplate>
</Window.Resources>
<Grid>
<ListView ItemTemplate="{StaticResource testTemplate}" ItemsSource="{Binding Items}" SelectionMode="Single"/>
<Popup
Width="100"
Height="80"
IsOpen="{Binding IsShowPopup}"
Placement="Center">
<Grid Background="Blue">
<Label
HorizontalAlignment="Center"
VerticalAlignment="Center"
Content="POPUP" />
</Grid>
</Popup>
</Grid>
</Window>MainWindow.xaml.cs
using System.Windows;
namespace Wpf.ParentBindingTest
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
this.DataContext = new MainViewModel();
}
}
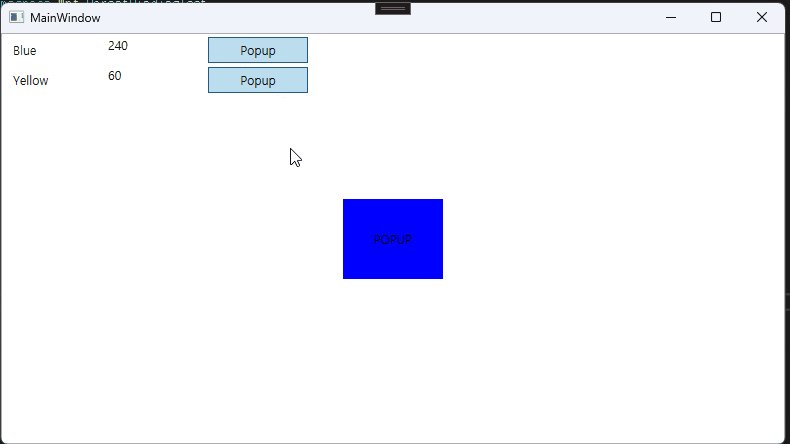
}결과

자식버튼 클릭시 부모의 팝업을 활성화하게 됩니다.
[Source]
https://github.com/kei-soft/KJunBlog/tree/master/Wpf.ParentBindingTest
GitHub - kei-soft/KJunBlog
Contribute to kei-soft/KJunBlog development by creating an account on GitHub.
github.com
반응형
'코딩 > WPF' 카테고리의 다른 글
| WPF ColorSlider 만들기 (0) | 2024.10.07 |
|---|---|
| WPF Popup Drag Move 처리하기 (0) | 2024.10.07 |
| WPF Font 적용하기 (0) | 2024.10.01 |
| WPF Freezable (0) | 2024.09.27 |
| WPF GraphicsPath 를 PathGeometry 로 변환하기 (0) | 2024.09.23 |





