n8n 으로 Youtube 요약하기 2
n8n 으로 Youtube 요약하기 2
지난 시간에 이어 포스팅이 이어집니다.
2024.12.14 - [코딩/n8n_make] - n8n 으로 Youtube 요약하기 1
url 을 지정하지 않고 파라미터로 입력받아서 요약할 수 있도록 하는 방법을 알아봅니다.
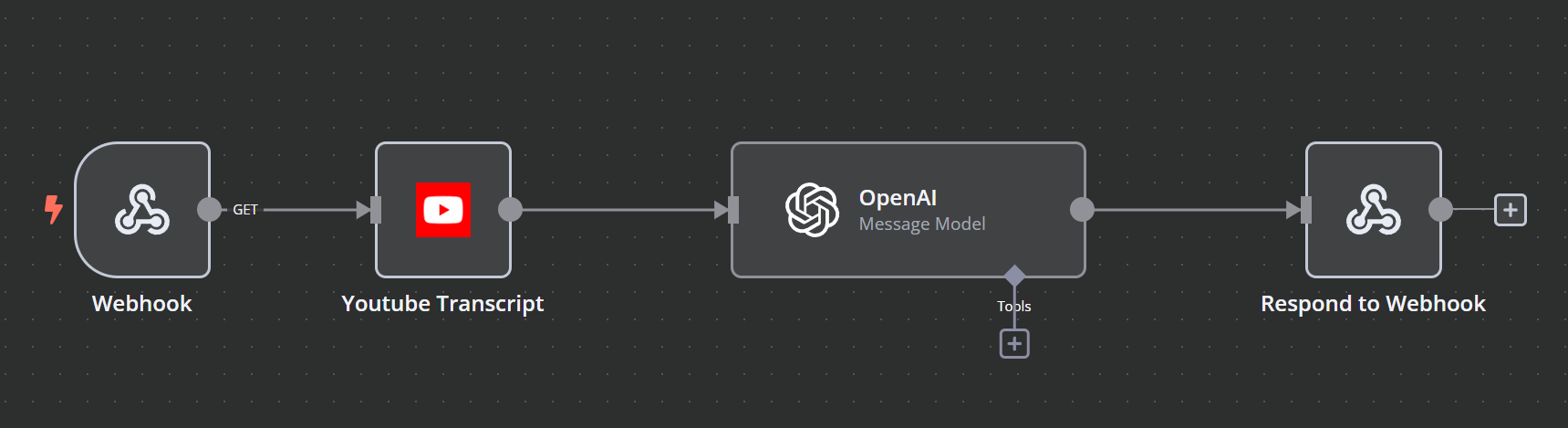
이전 시간의 Node 구성을 보면 Webhook 에서 Youtubr Transcript 로 이어진 걸 알 수 있습니다.

Webhook Node 에서 유튜브 주소를 받아서 전달해 주어야 합니다.
Webhook 를 더블 클릭하고 아래처럼 Listen for test event 버튼을 선택합니다.

웹브라우저 창에서 Test URL 위에 유튜브 주소를 추가합니다.
https://keisoft.co.kr/webhook-test/n8n-trigger?videourl=https://www.youtube.com/watch?v=DuEa2115zAY
url 에 "https://test.co.kr/webhook-test/n8n-trigger?videourl=유튜브 주소" 를 넣고 test 하게 되면
아래처럼 videorul 을 통해 유튜브 링크가 표시됩니다.

이제 Youtube Transcript 노드를 클릭하고 기존 url 을 삭제하고
아래 그림과 같이 videourl 을 Parameters 로 끌어다 놓습니다.

이제 Youtube Transcript 에서는 Webhook 주소 뒤에 있는 인자를 받아서 스크립트를 뽑아낼 수 있게 됩니다.
짧은 영상으로 테스트해봤습니다.

아래는 chatgpt 가 요약한 결과입니다.

이제 이를 화면에 표시하기 위해서는 아래 Respond to Webhook Node 를 추가하여 연결해 줍니다.

전체 모습입니다.

이제 해당 workspace 내용을 배포합니다. 우측 상단의 Active 스위치를 켜주면 됩니다.


Webhook 클릭해서 보면 Production URL 이 있습니다.

Productoin URL 기준으로 videourl 을 인자로 넘기면 아래처럼 요약된 결과가 보입니다.

'코딩 > n8n_make' 카테고리의 다른 글
| n8n 으로 Youtube 요약하기 1 (0) | 2024.12.14 |
|---|---|
| n8n 서버 무료 호스팅 4 - 방화벽 처리 (0) | 2024.11.30 |
| n8n 서버 무료 호스팅 3 - 클라우드플레어로 SSL 인증서 및 도메인 연결하기 (0) | 2024.11.28 |
| n8n 서버 무료 호스팅 2 - n8n 설치하기 (0) | 2024.11.25 |
| Make 를 이용한 블로그 자동화 (0) | 2024.11.25 |





