Page 를 별도의 프로젝트로 분리하는 방법
2025. 2. 24. 22:22
반응형
Page 를 별도의 프로젝트로 분리하는 방법
.NET 9 기반 Blazor SSR(Server-Side Rendering) 프로젝트에서 페이지를 별도의 프로젝트로 분리하는 방법에 대해 알아보겠습니다.
대규모 애플리케이션을 개발할 때 코드 재사용성과 모듈화를 위해 페이지들을 별도의 프로젝트로 분리하는 것이 유용합니다.
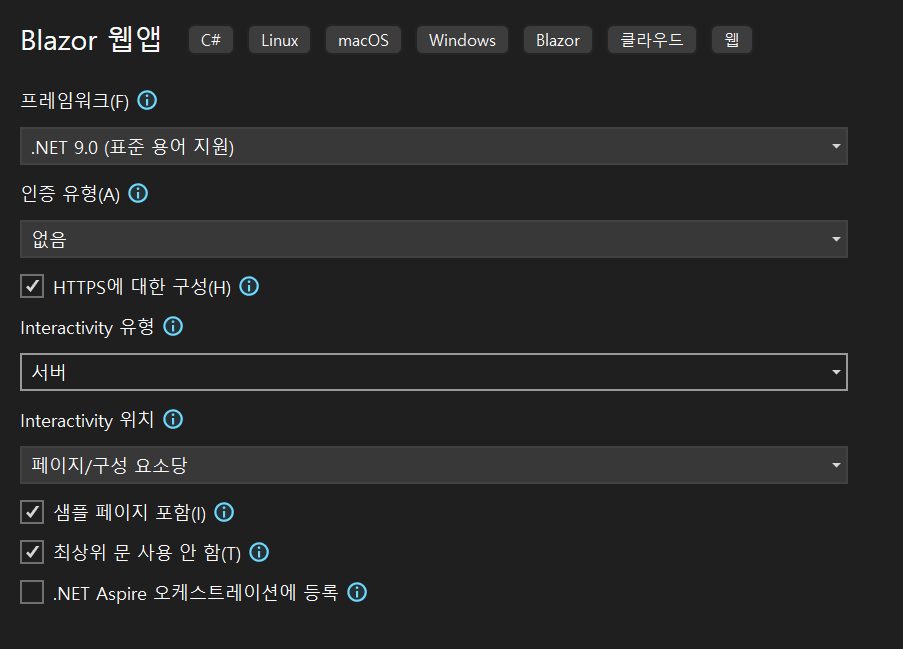
1. Blazor ssr 프로젝트 추가
Blazor 웹앱 을 선택하고 Interactivity 유형을 서버로 선택합니다.


2. Blazor 클래스 라이브러리 프로젝트 추가
Razor 클래스 라이브러리 를 선택하여 프로젝트를 생성합니다.

여기에 사용할 Page 를 하나 만듭니다.
저는 간단하게 만들었습니다.
@page "/test"
<h3>TestPage</h3>
@code {
}프로젝트 구성은 아래와 같습니다.

3. Blazor ssr 프로젝트 설정
ssr 프로젝트에 Blazor 클래스 라이브러리 프로젝트를 참조 추가합니다.
Program.cs 파일에 아래와 같이 TestPage 를 추가합니다.
app.MapRazorComponents<App>()
.AddInteractiveServerRenderMode()
.AddAdditionalAssemblies(typeof(TestPage).Assembly); // 추가
화면에서 확인하기 위해
NavMenu.razor 파일에 메뉴를 추가해 줍니다.
<div class="nav-item px-3">
<NavLink class="nav-link" href="test">
<span class="bi bi-list-nested-nav-menu" aria-hidden="true"></span> Test
</NavLink>
</div>
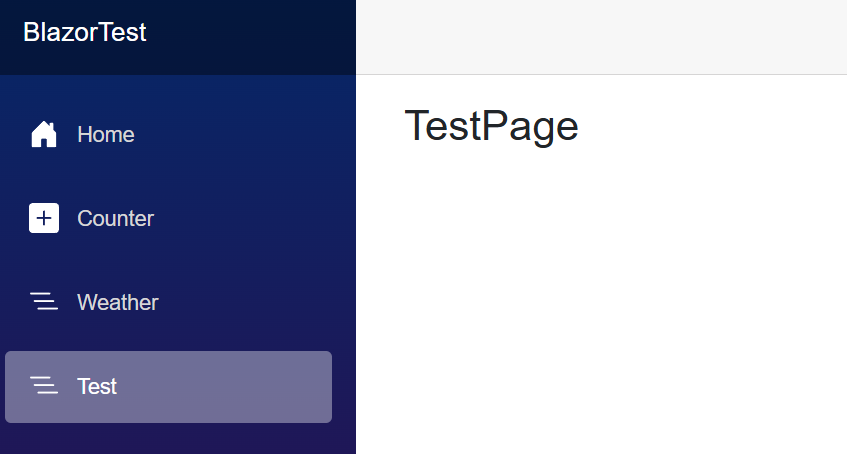
실행결과

반응형
'코딩 > Blazor' 카테고리의 다른 글
| BlazorDatasheet 에 동적 dynamic 바인딩 처리하기 - SQLiteDB/Dapper 이용 (0) | 2025.03.03 |
|---|---|
| BlazorDatasheet 사용하기 (0) | 2025.03.02 |
| MudBlazor 가상화 처리 (0) | 2025.01.12 |
| MubBlazor 사용하기 (0) | 2025.01.11 |
| Blazor .NET9 에서 CSP 설정 (0) | 2025.01.04 |





