MudBlzaor MudDataGrid Header 가운데 정렬 및 배경색 변경하기
2025. 3. 19. 22:12
반응형
MudBlzaor MudDataGrid Header 가운데 정렬 및 배경색 변경하기
MudDataGrid 의 Header Text 를 가운데 정렬하는 방법입니다.
HeaderTemplate 을 이용하면 Header 를 커스텀하게 정의할 수 있습니다.
아래처럼 HeaderTemplate 의 div 의 Style 를 이용하면 가운데 정렬이 가능합니다.
<MudDataGrid>
<Columns>
<TemplateColumn>
<HeaderTemplate>
@* 헤더 가운데 정렬 *@
<div style="text-align: center; width: 100%;">Value</div>
</HeaderTemplate>
<CellTemplate>
<MudTextField/>
</CellTemplate>
</TemplateColumn>
</Columns>
</MudDataGrid>style 를 이용하므로 글자 모양이나 색, 굵기 등 변경이 가능합니다.
헤더의 배경색은 MuDataGrid 의 HeaderClass 를 이용해 변경합니다.
먼저 아래와 같이 style 를 정의합니다.
<style>
.custom-header {
background-color: #e3f2fd; /* 원하는 배경색으로 변경 */
font-weight: bold; /* 폰트 굵게 */
}
</style>MudDataGrid 에 HeaderClass 에 custom-header 를 설정합니다
TemplateColumn 에도 style 을 설정할 수 있지만 모든 컬럼에 적용하려면 HeaderClass 를 이용해야 합니다.
위 정의한 style class 명을 설정합니다.
<MudDataGrid T="ConditionItem" Items="_conditions" Dense="true" HeaderClass="custom-header">
<Columns>
<TemplateColumn>
<HeaderTemplate>
@* 헤더 가운데 정렬 *@
<div style="text-align: center; width: 100%;">Value</div>
</HeaderTemplate>
<CellTemplate>
<MudTextField @bind-Value="context.Item.Value" Class="no-underline" Margin="Margin.Dense" Style="margin: 0; padding: 0; height: 20px; line-height: 20px;"/>
</CellTemplate>
</TemplateColumn>
</Columns>
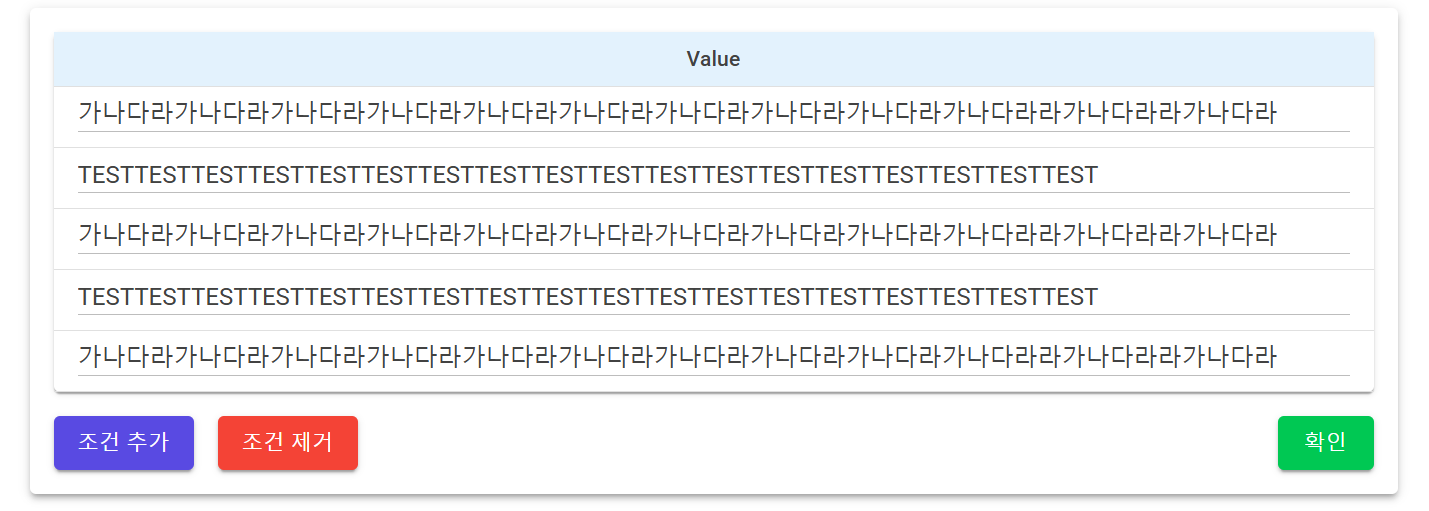
</MudDataGrid>아래 그림처럼 헤더 Text 가 가운데 정렬되고 배경색이 바뀐 걸 확인할 수 있습니다.
결과

반응형
'코딩 > Blazor' 카테고리의 다른 글
| BlazorDatasheet 에서 특정 문자 입력 방지하기 (0) | 2025.03.22 |
|---|---|
| MudBlzaor MudTextField 언더라인 제거하기 (delete underline) (0) | 2025.03.19 |
| MudBlzaor MudDataGrid 에서 입력 가능한 셀 만들기 (0) | 2025.03.19 |
| BlazorDatasheet 와 MudBlazor 의 스타일 충돌로 인한 ComboBox 표시 에러 해결하기 (0) | 2025.03.13 |
| BlazorDatasheet Cell 값 변경 시 배경색 변경하기 (0) | 2025.03.13 |





