블로그에 구글번역기 달기
2024. 1. 20. 15:39
반응형

블로그에 구글번역기 달기
블로그에 구글 번역기 다는 방법을 알아보려고 합니다.
번역기는 크롬에서도 제공해 주는 기능이기도 합니다.
하지만 어떤 경우는 번역 버튼이 활성화되지 않아서 불편할 때가 있더군요
하지만 직접 블로그에 번역기를 달면 해외 사용자가
제 블로그 방문하여 내용을 볼 때 다른 기능을 이용하지 않고
번역기를 이용하여 손쉽게 번역된 내용을 볼수 있게 됩니다.
저도 사용해 보니 번역이 바로 되어 사용하기가 편했습니다.
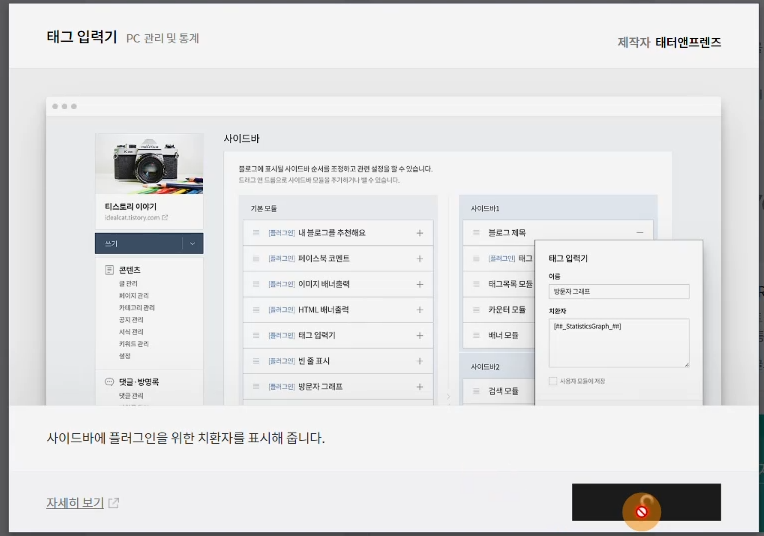
1. 태그 입력기 플로그인 설치
티스토리 관리자의 플로그인 메뉴에서 태그 입력기 플러그인을 설치합니다.


2. 태그 입력기 사이드바 추가 및 편집
사이드바 메뉴로 가서 테크입력가를 사이드바에 추가합니다.

태그 입력기 편집으로 들어가

아래 코드를 추가합니다.
<div id="google_translate_element"></div>
<script src="https://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
<script type="text/javascript">
function googleTranslateElementInit() {new google.translate.TranslateElement({pageLanguage: 'ko',autoDisplay: false}, 'google_translate_element');}
</script>
3. 적용확인
적용하고 다시 사이트를 들어가면 아래 그림과 같이 사이드바 쪽에 구글 번역 컨트롤이 보입니다.

영어로 바꿔보았습니다.

영어로 바꾸니 상단에 원본으로 갈 수 있도록 역컨트롤이 또 추가되네요
원본 표시를 누르면 원본글로 돌아갑니다.

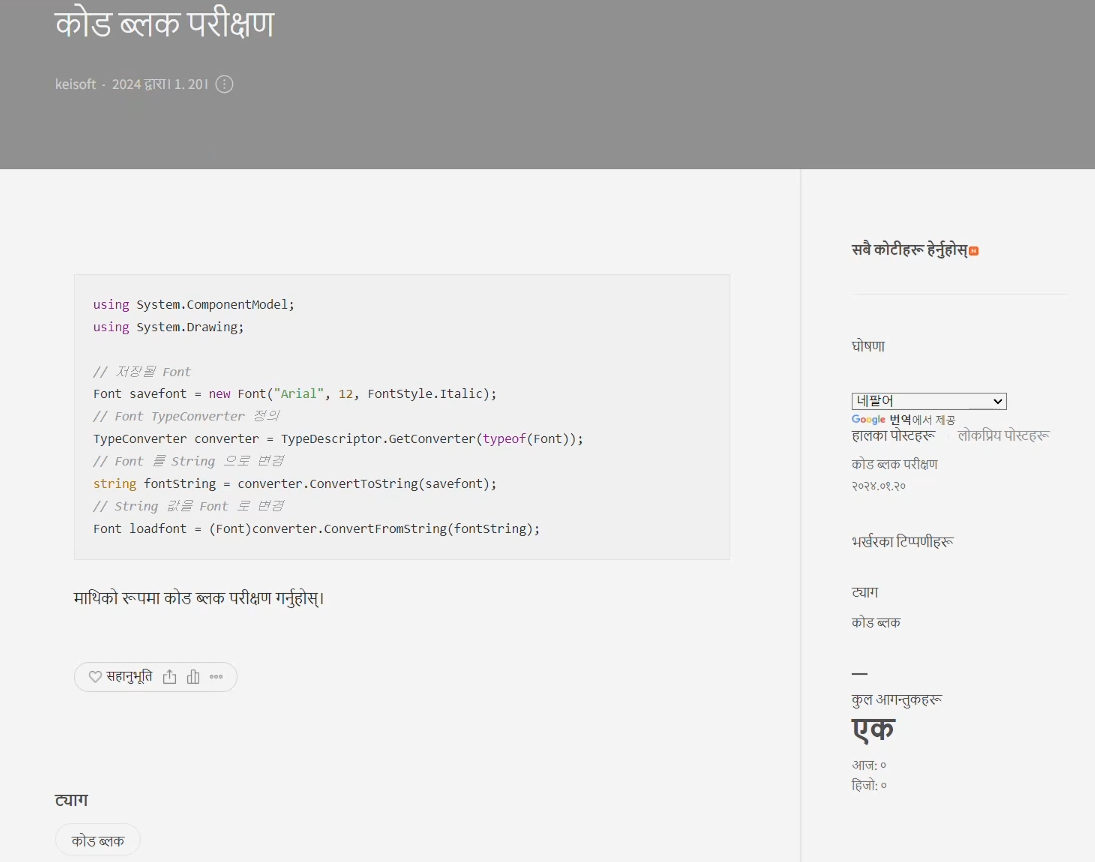
아래는 네팔어로 바꾼 모습

바로바로 번역이 되니 편하네요
반응형
'블로그 키우기' 카테고리의 다른 글
| 티스토리 코딩블럭 복사하기 버튼 만들기 (0) | 2024.01.24 |
|---|---|
| 티스토리 리다이렉트 시키는 방법 (0) | 2024.01.23 |
| AMP 사이트에 게재되는 자동 광고 설정하기 (0) | 2024.01.20 |
| 사이트에 Google 기반 문맥 탐색 단위 추가하기 (0) | 2024.01.18 |
| 색인 생성 요청이 거부됨 이 뜨는 경우 처리 방법 (0) | 2024.01.18 |





