.NET MAUI Lottie 적용하기
.NET MAUI Lottie 적용하기
Xamarin 에서 Lottie 를 정말 유용하게 사용했습니다.
움직이는 이미지가 필요한 경우 자주 사용했는데요
Lottie 는 json 형태의 Lottie 파일을 가지고 움직이는 이미지를 사용할 수 있습니다
제한적이지만 편집도 가능해서 색상등을 변경하여 적용할 수도 있습니다.
Xamarin 에서 사용했던 Lottie 를 .NET MAUI 에서 사용방법을 알아봅니다.
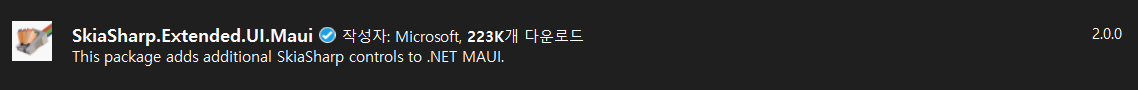
MAUI 프로젝트를 만들고 Nuget Package 중에 SkiaSharp.Extended.UI.Maui 을 찾아 설치합니다.

설치 후 MauiProgram.cs 에 아래와 같이 .UseSkiaSharp() 을 추가합니다
using SkiaSharp.Views.Maui.Controls.Hosting;
namespace Maui.LottieTest
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.UseSkiaSharp() // 추가
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
});
return builder.Build();
}
}
}사용될 Lottie 파일을 다운받습니다
아래는 다운로드한 Littie 사이트 링크와 해당파일입니다.
https://lottiefiles.com/110955-rocket-launch-animation-space-exploration
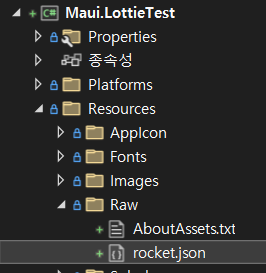
프로젝트의 Resources 폴더의 Raw 폴더에 위 파일을 추가합니다.

화면의 MainPage.xaml 에 아래처럼 SKLottieView 를 이용해 json 파일을 Source 에 바인딩하면 됩니다.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:skia="clr-namespace:SkiaSharp.Extended.UI.Controls;assembly=SkiaSharp.Extended.UI"
x:Class="Maui.LottieTest.MainPage">
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<skia:SKLottieView
Source="rocket.json"
HeightRequest="200"
WidthRequest="200"
RepeatCount="-1"
HorizontalOptions="Center" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>주의할 건 반드시 HeightRequest, WidthRequest 가 설정되어야 합니다.
설정되어있지 않으면 아무것도 표시 되지 않습니다.
실행결과

[Source]
https://github.com/kei-soft/KJunBlog/tree/master/Maui.LottieTest
GitHub - kei-soft/KJunBlog
Contribute to kei-soft/KJunBlog development by creating an account on GitHub.
github.com
'코딩 > .NET MAUI' 카테고리의 다른 글
| .NET MAUI 그림자(Shadow) 넣기 (0) | 2024.05.06 |
|---|---|
| .NET MAUI XAML Styler 이용해 XAML 가독성 높이기 (0) | 2024.05.06 |
| .NET MAUI CommunityToolkit.Mvvm 사용하기 - 추가 (0) | 2024.05.04 |
| .NET MAUI CommunityToolkit.Mvvm 사용하기 (0) | 2024.05.04 |
| .NET MAUI File Picker 사용하기 (0) | 2024.05.04 |





