[Flutter] Visual Studio Code 에서 Flutter 실행하기

Visual Studio Code 에서 Flutter 실행하기
이전 포스팅에서는 Flutter 를 설치해 보았습니다.
2023.12.31 - [IT] - [Flutter] Flutter 설치 및 환경 변수 설정
이제 Visual Studio Code 에서 Flutter 를 실행하는 방법을 알아보겠습니다.
1. Visual Studio Code 를 설치합니다.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
위 링크로 들어가 다운받고 설치하면 됩니다.
아래그림의 파란색 버튼을 클릭하여 다운로드 합니다.

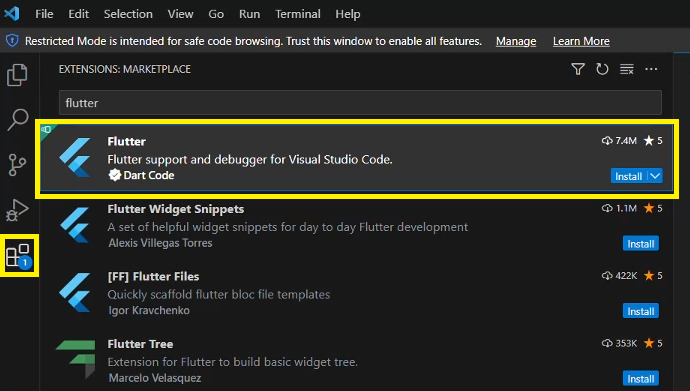
2. flutter 확장 설치
설치 후 실행하고 Extension 에서 flutter 로 검색하고 첫번째 항목을 install 합니다.

만약 설치 시 오류가 있다면 Visual Studio Code 를 껐다 켜면 해결됩니다.
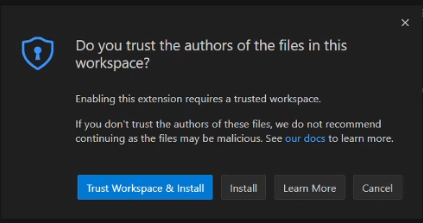
설치시 아래와 같은 찯은 파란색 버튼을 클릭하면 됩니다.

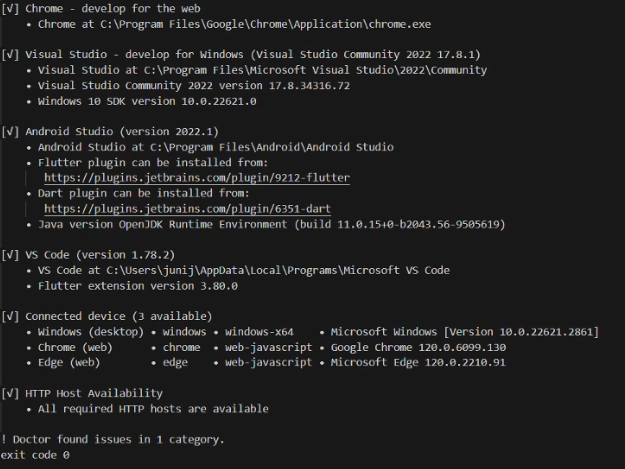
3. Flutter Doctor 실행
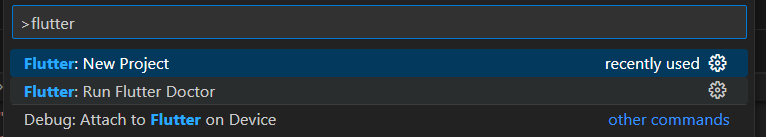
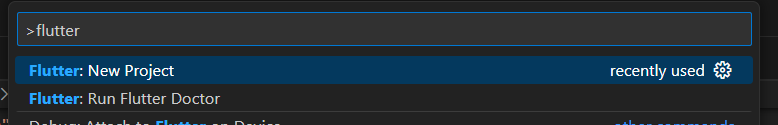
설치가 완료되면 Ctrl+Shift+P 키를 동시에 눌러 검색창이 나오면 flutter 로검색하여
Flutter: Run Flutter Doctor 를 선택합니다.

이를 선택하면 Flutter 에서 필요한 것들이 제대로 설치가 되어 있는지 확인합니다.
느낌표가 떠있다면 설치를 해서 해결합니다.
저같은 경우는 느낌표 없이 설치가 되었습니다.

4. Flutter Project 생성
다시 Ctrl+Shift+P 키를 동시에 눌러 검색창이 나오면 flutter 로검색히야 Flutter: New Project 를 선택합니다.

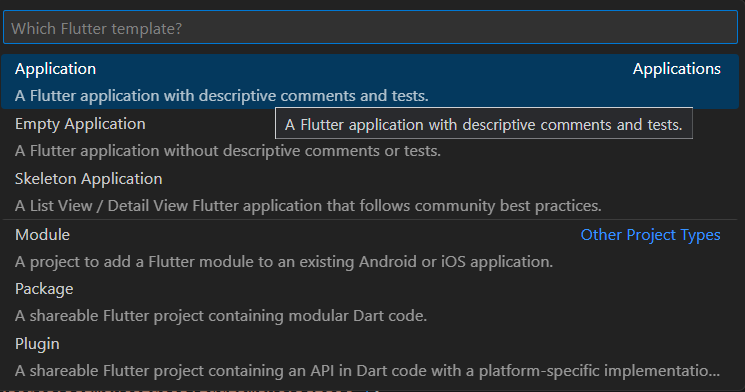
Application 을 선택합니다.

적당한 폴더를 지정하고 Select a folder to create the project in 버튼을 클릭하면
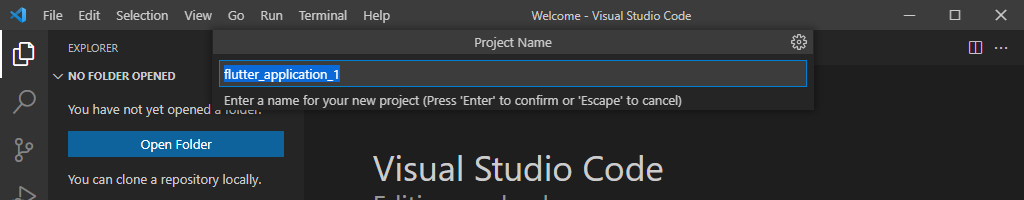
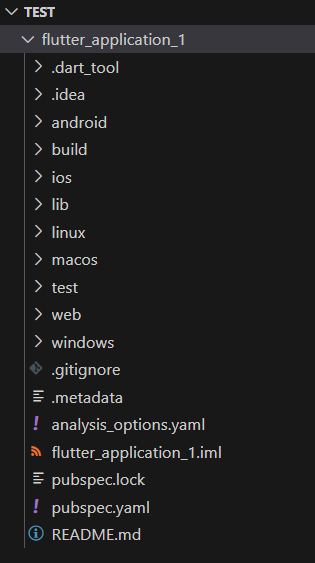
아래와 같이 프로젝트 이름을 적는 입력 창이 뜨고 입력 하고 Enter 를 치면

샘플 Flutter project 가 만들어 집니다.

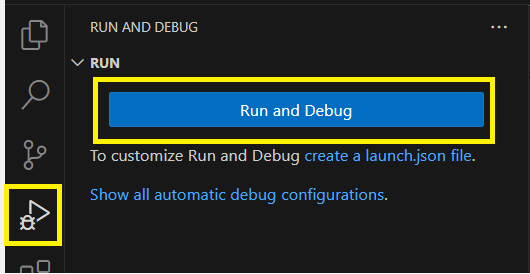
실행하기 위해서는 왼쪽 재생버튼을 클릭하고 Run and Debug 버튼을 클릭한 후

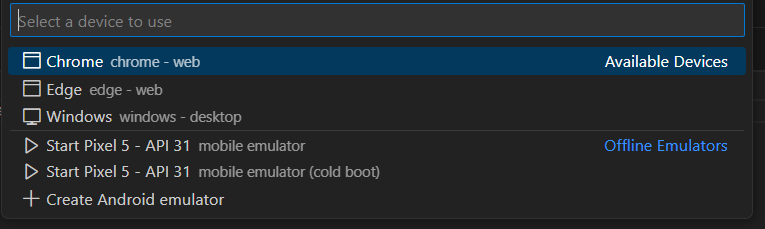
Chrome 를 선택하면 크롬으로 실행됩니다.

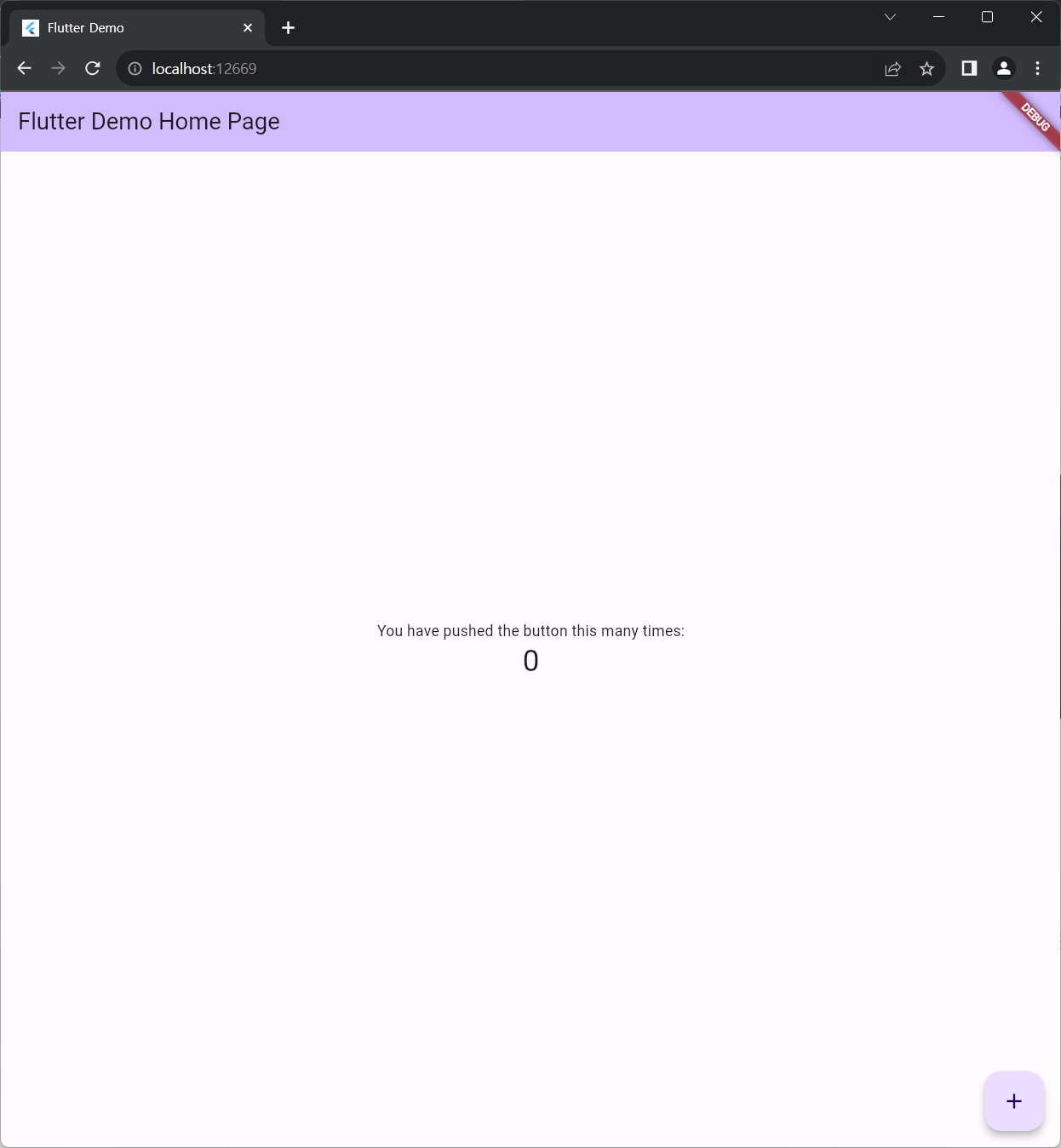
실행 결과

'코딩' 카테고리의 다른 글
| Cron 표현식 (0) | 2024.02.29 |
|---|---|
| SourceTree 에러 : Unable to get local issuer certificate (0) | 2024.02.27 |
| SourceTree 변경 내용 로그가 잘려 다 나오지 않을 때 (0) | 2024.02.27 |
| Python 정리 (0) | 2024.02.16 |
| [Flutter] Flutter 설치 및 환경 변수 설정 (0) | 2023.12.31 |





