티스토리 코딩블럭 복사하기 버튼 만들기
2024. 1. 24. 09:23
728x90
반응형

티스토리 코딩클럭 복사하기 버튼 만들기
티스토리 글에 우클릭제한을 걸어 놓은 경우 코드 같은 부분은 블로그 방문자가 바로 사용하고 싶은데
우클릭제한 때문에 코드를 가져다 쓰기 힘들 때가 있습니다.
저 또한 그런 경우가 많아서 일일히 치는 경우가 있었는데요
간혹 어떤 블로그는 우클릭 제한을 걸려 있지만 코딩 블록에 복사하기 버튼이 있어
손쉽게 코드를 가져다 쓸 수 있었습니다.
이 복사하기 버튼을 어떻게 하면 달수 있는지 알아봤고 그 방법을 소개합니다.
티스토리 기본 스킨이 아닌 경우 아래 내용은 스킨에 따라 적용이 안될 수도 있습니다.
1. js 파일 업로드
아래 js 파일을 업로드 해야합니다.
아래 파일을 다운로드하고 압축을 풀면 clipboard.min.js 파일이 있습니다.
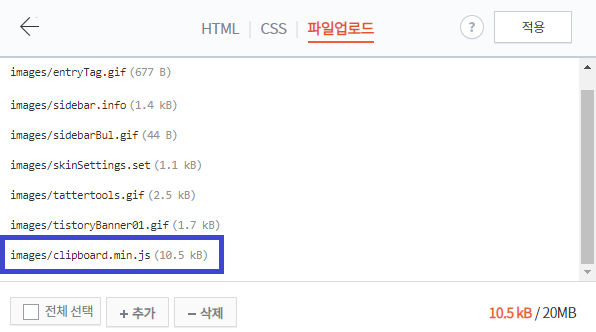
티스토리 관리자 > 스킨편집 > html 편집 으로 들어가 파일업로드 탭을 선택하고

+추가 를 선택하여 clipboard.min.js 파일을 선택하여 업로드합니다.
2. HTML 태그 추가
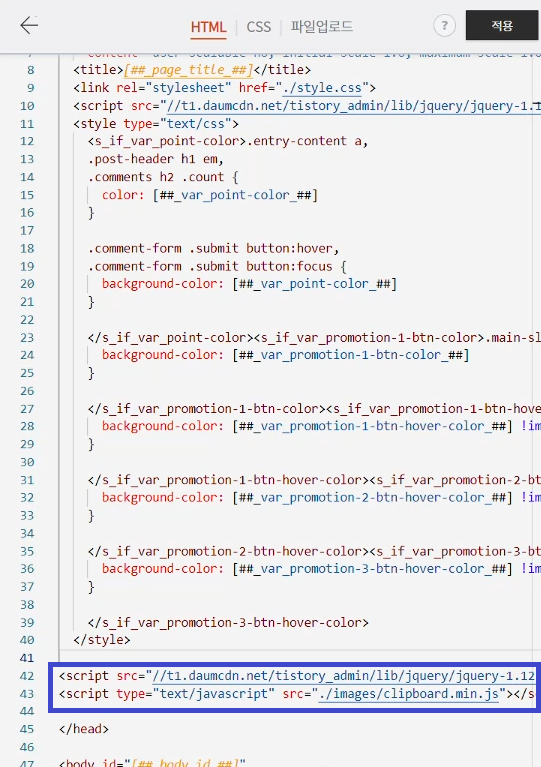
HTML 탭으로 가서 </head> 태그 바로 위에 아래 스크립트를 추가합니다.
<!--복사버튼 -->
<script src="//t1.daumcdn.net/tistory_admin/lib/jquery/jquery-1.12.4.min.js"></script>
<script type="text/javascript" src="./images/clipboard.min.js"></script>
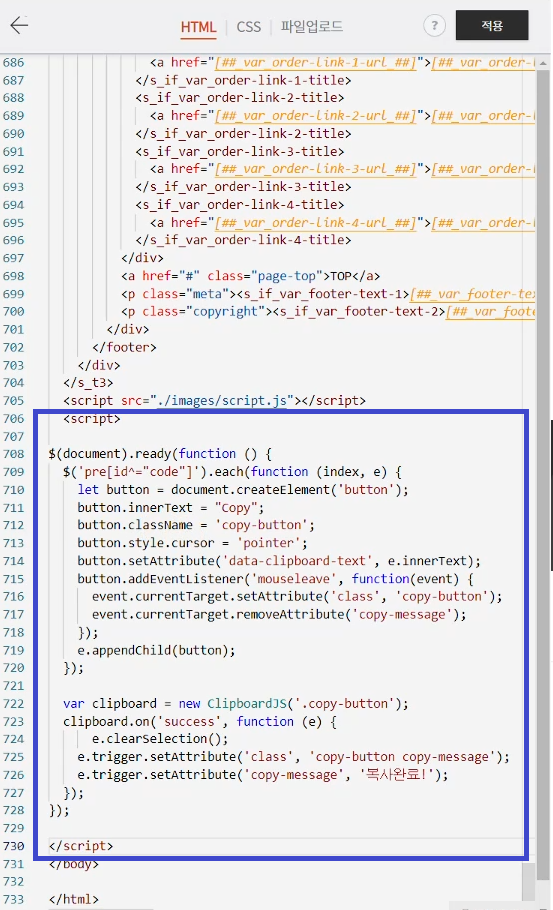
</body> 태그 앞에 아래 스크립트를 추가합니다.
<!-- 복사버튼 -->
<script>
$(document).ready(function () {
$('pre[id^="code"]').each(function (index, e) {
let button = document.createElement('button');
button.innerText = "Copy";
button.className = 'copy-button';
button.style.cursor = 'pointer';
button.setAttribute('data-clipboard-text', e.innerText);
button.addEventListener('mouseleave', function(event) {
event.currentTarget.setAttribute('class', 'copy-button');
event.currentTarget.removeAttribute('copy-message');
});
e.appendChild(button);
});
var clipboard = new ClipboardJS('.copy-button');
clipboard.on('success', function (e) {
e.clearSelection();
e.trigger.setAttribute('class', 'copy-button copy-message');
e.trigger.setAttribute('copy-message', '복사완료!');
});
});
</script>
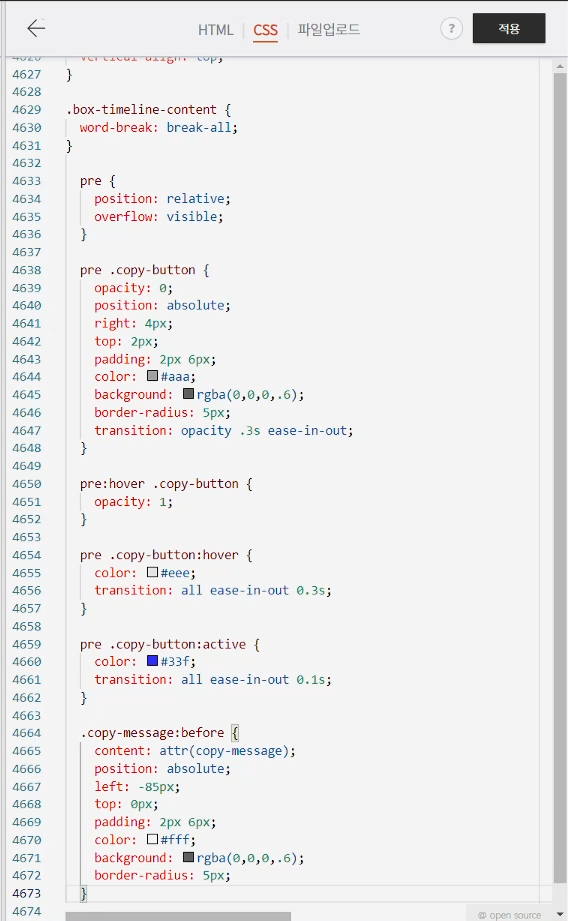
3. CSS 태그 추가
CSS 탭으로 가서 아래 내용을 추가합니다.
/* 복사버튼 */
pre {
position: relative;
overflow: visible;
}
pre .copy-button {
opacity: 0;
position: absolute;
right: 4px;
top: 2px;
padding: 2px 6px;
color: #aaa;
background: rgba(0,0,0,.6);
border-radius: 5px;
transition: opacity .3s ease-in-out;
}
pre:hover .copy-button {
opacity: 1;
}
pre .copy-button:hover {
color: #eee;
transition: all ease-in-out 0.3s;
pre .copy-button:active {
color: #33f;
transition: all ease-in-out 0.1s;
}
.copy-message:before {
content: attr(copy-message);
position: absolute;
left: -85px;
top: 0px;
padding: 2px 6px;
color: #fff;
background: rgba(0,0,0,.6);
border-radius: 5px;
}
우측 상단의 적용 버튼을 클릭합니다.
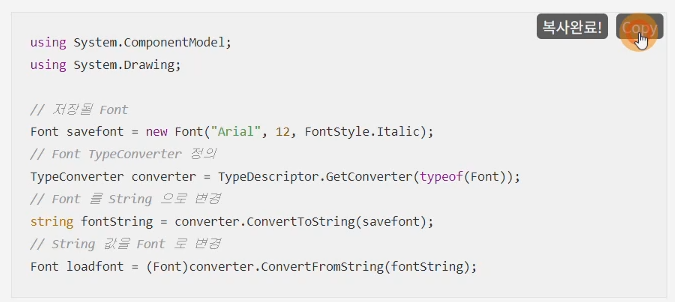
4. 적용완료 및 확인
이제 코딩 블록에 어떻게 적용되어 있는지 확인해 볼 차례입니다.
아래처럼 코딩블록 우측 상단에 Copy 버튼이 생겼습니다.

버튼을 클릭하면 아래처럼 '복사완료!' 표시되면서 복사가 완료됩니다.

이상 티스토리 코딩블럭 복사하기 버튼 만들기였습니다.
728x90
반응형
'블로그 키우기' 카테고리의 다른 글
| 블서치에서 워드프레스 백링크 등록하기 (0) | 2024.01.28 |
|---|---|
| 블서치에서 티스토리 백링크 등록하기 (0) | 2024.01.28 |
| 티스토리 리다이렉트 시키는 방법 (0) | 2024.01.23 |
| 블로그에 구글번역기 달기 (0) | 2024.01.20 |
| AMP 사이트에 게재되는 자동 광고 설정하기 (0) | 2024.01.20 |





