ECharts Canvas Renderer 에서 10000 point 찍을 때 오류

ECharts Canvas Renderer 에서 10000 point 찍을 때 오류
ECharts 를 이용하여 서버에서 차트 이미지를 만들고 있습니다.
https://echarts.apache.org/en/index.html
Apache ECharts
ECharts: A Declarative Framework for Rapid Construction of Web-based Visualization You are welcomed to cite the following paper whenever you use ECharts in your R&D projects, products, research papers, technical reports, news reports, books, presentations,
echarts.apache.org
그런데 3000개 찍으면 아래와 같은 에러가 발생되었습니다.
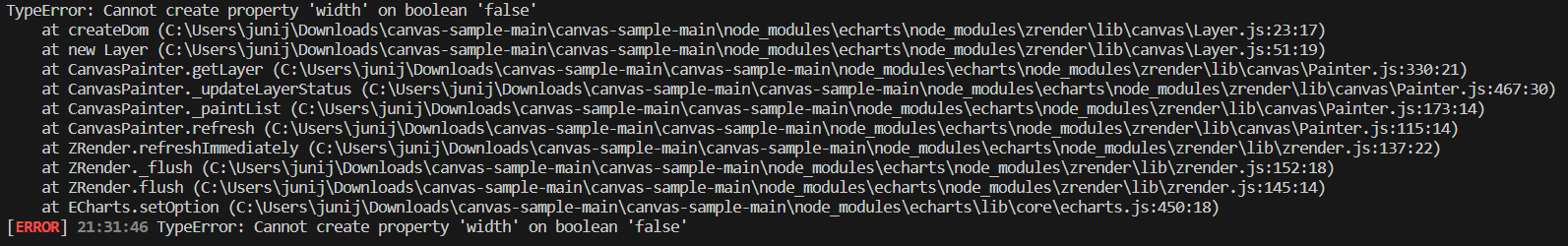
[ERROR] 21:31:46 TypeError: Cannot create property 'width' on boolean 'false'

포인트가 많으면 Canvas Renderer 에서 위 에러가 발생되었습니다.
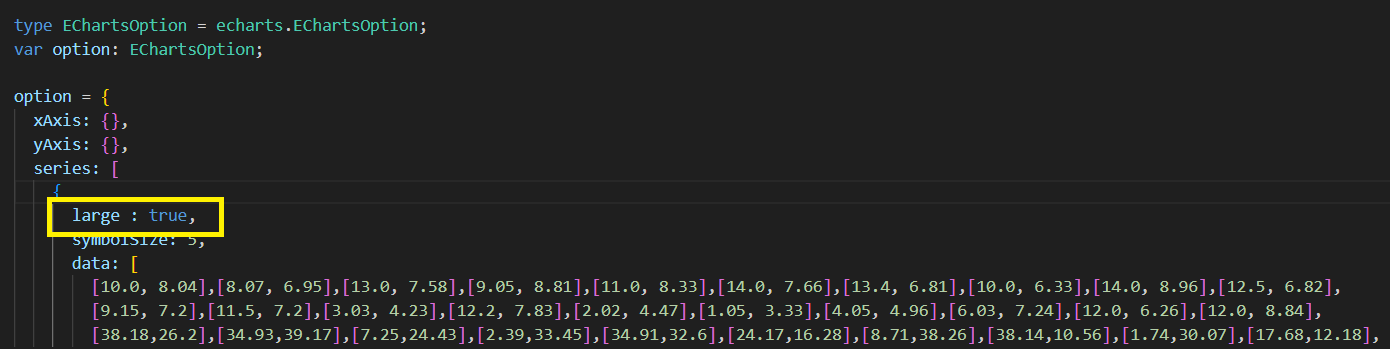
처음 찾아낸 방법은 아래와 같이 large : true 옵션을 추가하면 이미지가 출력되었습니다.

그런데 10000건을 그리니 또 동일한 에러가 발생되었습니다.
[ERROR] 21:31:46 TypeError: Cannot create property 'width' on boolean 'false'
progressiveThreshold 사용
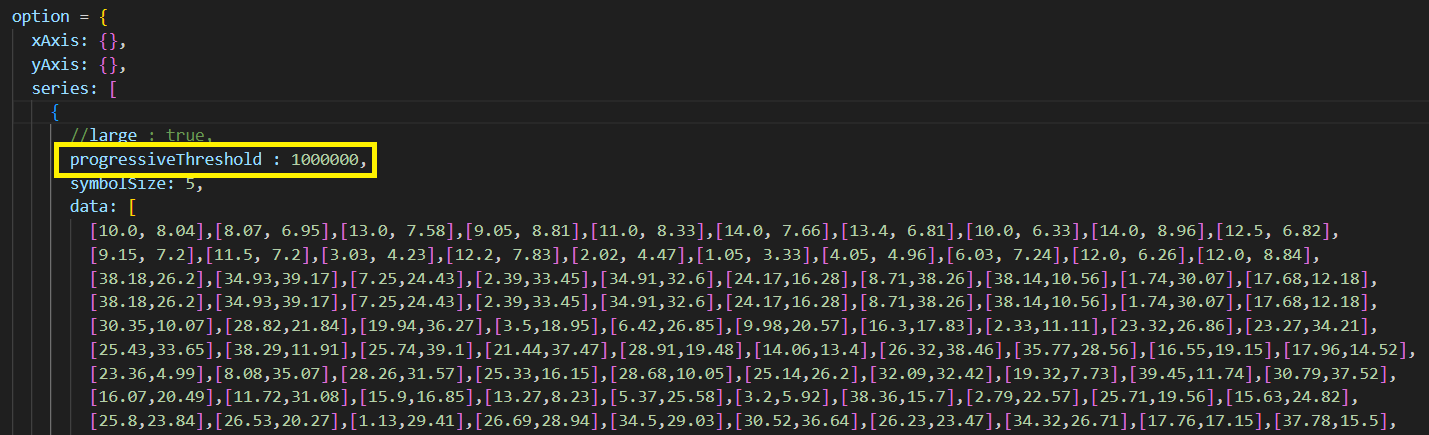
이럴 때에는 아래 옵션을 이용하면 차트이미지 출력 시 에러가 발생되지 않습니다.
progressiveThreshold : 1000000

progressiveThreshold 을 옵션을 추가하면 large : true 옵션을 넣지 않아도 차트 이미지가 출력됩니다.
아래는 출력된 이미지입니다.

전체코드
import * as echarts from "echarts";
import { createCanvas } from "canvas";
import * as fs from "fs";
type EChartsOption = echarts.EChartsOption;
var option: EChartsOption;
option = {
xAxis: {},
yAxis: {},
series: [
{
//large : true,
progressiveThreshold : 1000000,
symbolSize: 5,
data: [
[10.0, 8.04],[8.07, 6.95],[13.0, 7.58],[9.05, 8.81],[11.0, 8.33],[14.0, 7.66],[13.4, 6.81],[10.0, 6.33],[14.0, 8.96],[12.5, 6.82],
[9.15, 7.2],[11.5, 7.2],[3.03, 4.23],[12.2, 7.83],[2.02, 4.47],[1.05, 3.33],[4.05, 4.96],[6.03, 7.24],[12.0, 6.26],[12.0, 8.84],
[38.18,26.2],[34.93,39.17],[7.25,24.43],[2.39,33.45],[34.91,32.6],[24.17,16.28],[8.71,38.26],[38.14,10.56],[1.74,30.07],[17.68,12.18],
[38.18,26.2],[34.93,39.17],[7.25,24.43],[2.39,33.45],[34.91,32.6],[24.17,16.28],[8.71,38.26],[38.14,10.56],[1.74,30.07],[17.68,12.18],
......
......
],
type: 'scatter'
}
]
};
const canvas = createCanvas(1800, 1600);
const chart = echarts.init(canvas);
chart.setOption(option);
const buffer = canvas.toBuffer("image/png");
fs.writeFileSync("d:\\image.png", buffer);
chart.dispose();
progressive 와 progressiveThreshold 의 의미
progressive
프로그레시브 렌더링 중 각 프레임에 그려지는 그래픽 수입니다. 0으로 설정하면 프로그레시브 렌더링이 활성화되지 않으며 시리즈별로 별도의 구성을 지원합니다.
그림에 수천, 심지어 수만 개의 그래픽이 있는 경우 그래픽을 한꺼번에 그리거나 대화식으로 다시 그리면 인터페이스가 멈추거나 심지어 멈출 수 있으므로 ECharts는 3.2부터 많은 수의 그래픽의 점진적인 발전을 지원합니다. 프로그레시브 렌더링은 렌더링 시 생성된 그래픽을 여러 프레임으로 나누어 렌더링하며 각 프레임은 지정된 수의 그래픽만 렌더링합니다.
이 구성 항목은 시리즈의 각 프레임에서 렌더링되는 그래픽 수를 구성하는 데 사용됩니다. 기본값은 400입니다. 이 수는 차트 그래픽의 복잡성에 따라 적절하게 조정되어 상호 작용의 부드러움에 영향을 주지 않고 그리기 속도를 최대화할 수 있습니다.예를 들어 선다이어그램이나 평행좌표에서 선폭이 1보다 큰 폴리라인은 매우 느리게 그려지므로 이 숫자를 작게 설정해도 되지만, 선폭이 1보다 작거나 같은 폴리라인은 그려지게 됩니다. 매우 빠르게 구성 항목을 상대적으로 크게 조정할 수 있습니다.
progressiveThreshold
단일 시리즈의 그래픽 수가 이 임계값을 초과하는 경우 프로그레시브 렌더링을 활성화하는 그래픽 수에 대한 임계값입니다.
* 위는중국어를 번역한거라 좀 어색할 수도 있습니다.
참고
https://echarts.apache.org/zh/option3.html#progressiveThreshold
ECharts Documentation
echarts.apache.org
'코딩 > ECharts' 카테고리의 다른 글
| ECharts 에서 datatables 라이브러리를 이용해 DataView 가상화 처리하기 (0) | 2024.07.01 |
|---|---|
| ECharts 에 바인딩 된 dataset source 내용 DataView 에 표시하기 (0) | 2024.07.01 |
| ECharts 스크립트 테스트 해볼 수 있는 사이트 (0) | 2024.02.20 |
| ECharts Blazor에서 사용하기 (0) | 2024.02.20 |
| ECharts html sample code (0) | 2024.02.19 |





