ECharts 스크립트 테스트 해볼 수 있는 사이트
2024. 2. 20. 22:11
반응형
ECharts 스크립트 테스트 해볼 수 있는 사이트
아래 링크로 들어가면
https://codepen.io/knopfy/pen/LqdxWr
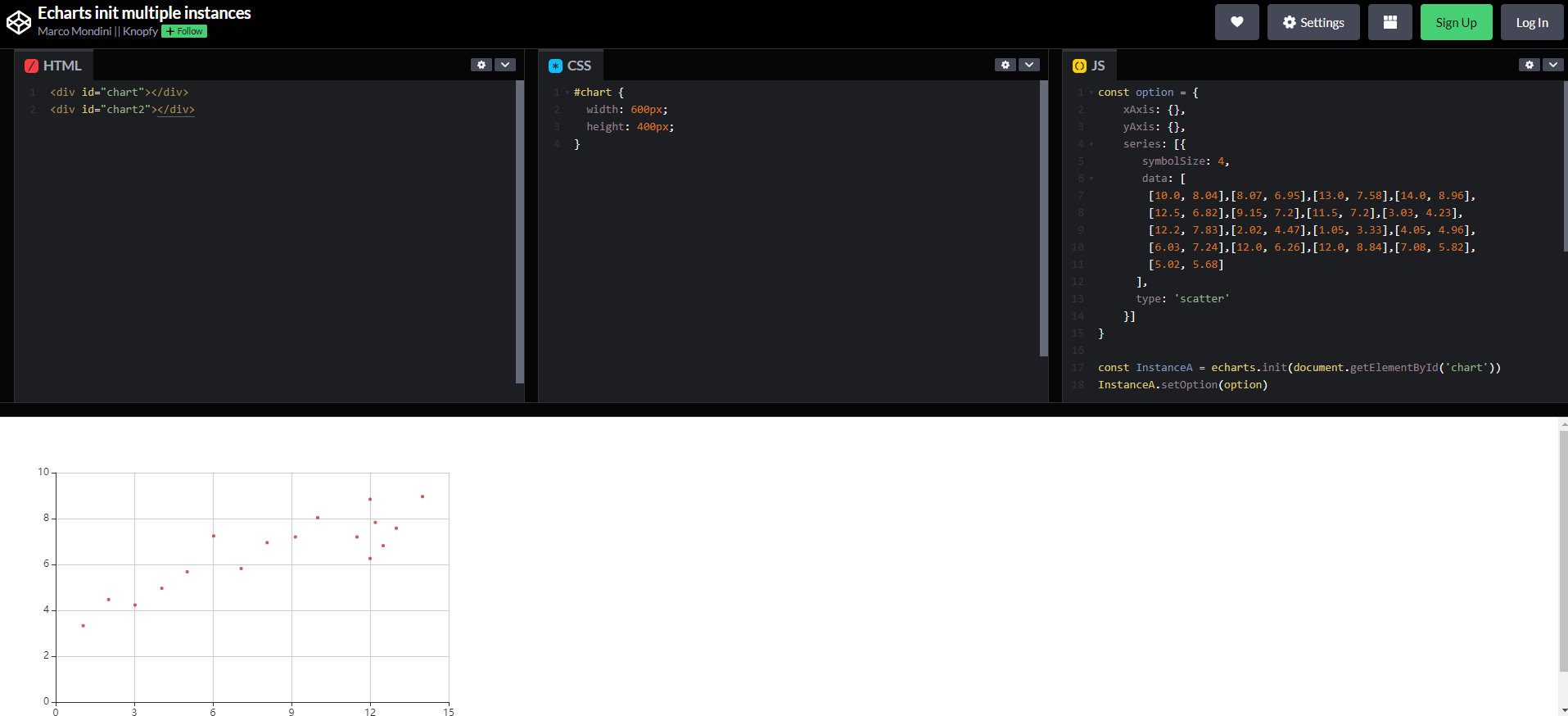
Echarts init multiple instances
...
codepen.io
ECharts 를 직접 스크립트를 수정하여 결과를 확인해 볼 수 있는 사이트입니다.

일일이 스크립트 결과를 확인하기 귀찮을 때 위 사이트를 이용하면 option 항목의 변경에 따른
결과 차트의 모습을 확인해 볼수 있습니다.
아래 그림처럼 HTML, CSS, JS 파일을 수정하여 결과를 확인할 수 있습니다.

CSS 는 JS 를 수정해야 반영됩니다.
스크립트를 조정하면 차트 여러 개를 그려볼 수 있습니다.
반응형
'코딩 > ECharts' 카테고리의 다른 글
| ECharts 에서 datatables 라이브러리를 이용해 DataView 가상화 처리하기 (0) | 2024.07.01 |
|---|---|
| ECharts 에 바인딩 된 dataset source 내용 DataView 에 표시하기 (0) | 2024.07.01 |
| ECharts Blazor에서 사용하기 (0) | 2024.02.20 |
| ECharts html sample code (0) | 2024.02.19 |
| ECharts Canvas Renderer 에서 10000 point 찍을 때 오류 (0) | 2024.02.19 |





