ECharts 에 바인딩 된 dataset source 내용 DataView 에 표시하기
2024. 7. 1. 21:06
ECharts 에 바인딩 된 Dataset Source 내용 DataView 에 표시하기
ECharts 에는 DataView 기능이 있어 화면에 표시된 포인터 들의 정보를 확인할 수 있습니다
toolbox.feature.dataView 를 show:true 해주면 toolbox 에 view 버튼이 생겨 x,y 축 값을 확인할 수 있습니다.
<!DOCTYPE html>
<html style="height: 100%">
<head>
<meta charset="utf-8">
<title>ECharts</title>
<script src="https://cdn.jsdelivr.net/npm/echarts@5.3.0/dist/echarts.min.js"></script>
</head>
<body style="height: 100%; margin: 0">
<div id="main" style="height: 100%"></div>
<script type="text/javascript">
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
// 1만 개의 데이터를 생성
var data = [['Time', 'Y', 'A', 'B', 'C', 'D']];
var startTime = new Date(2020, 0, 1).getTime();
for (var i = 0; i < 100; i++) {
var time = new Date(startTime + i * 1000 * 60 * 60 * 24); // 하루 단위로 증가
data.push([
time.toISOString().split('T')[0],
(Math.random() * 100).toFixed(2),
(Math.random() * 100).toFixed(2),
(Math.random() * 100).toFixed(2),
(Math.random() * 100).toFixed(2),
(Math.random() * 100).toFixed(2)
]);
}
option = {
title: {
text: 'Dataset DataView Test'
},
tooltip: {},
toolbox: {
feature: {
dataView: {
show: true,
readOnly: true
}
}
},
dataset: {
source: data
},
xAxis: { type: 'category' },
yAxis: { type: 'value' },
series: [
{ type: 'line', encode: { x: 'Time', y: 'Y' } }
]
};
myChart.setOption(option);
</script>
</body>
</html>
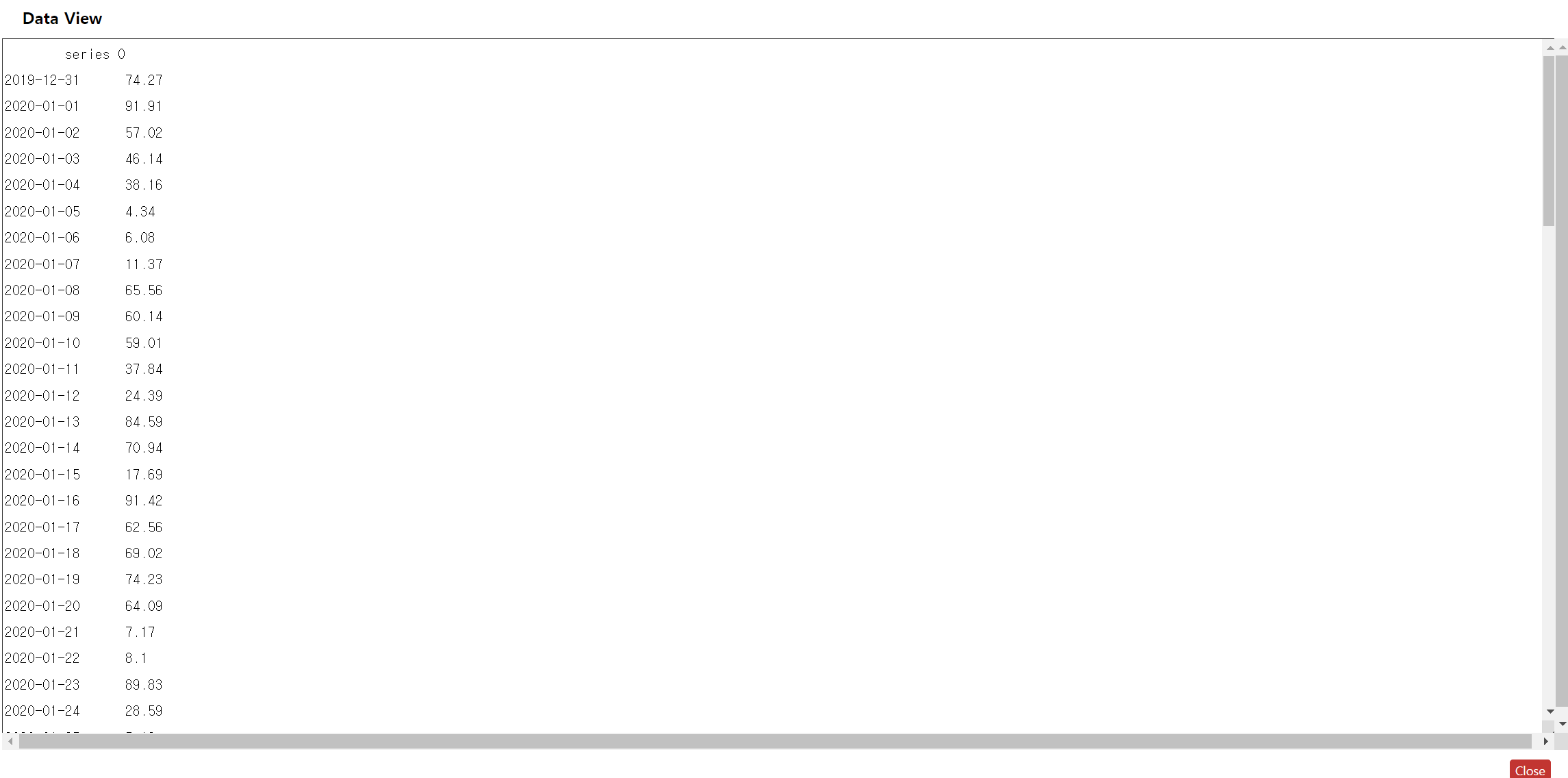
Dataview

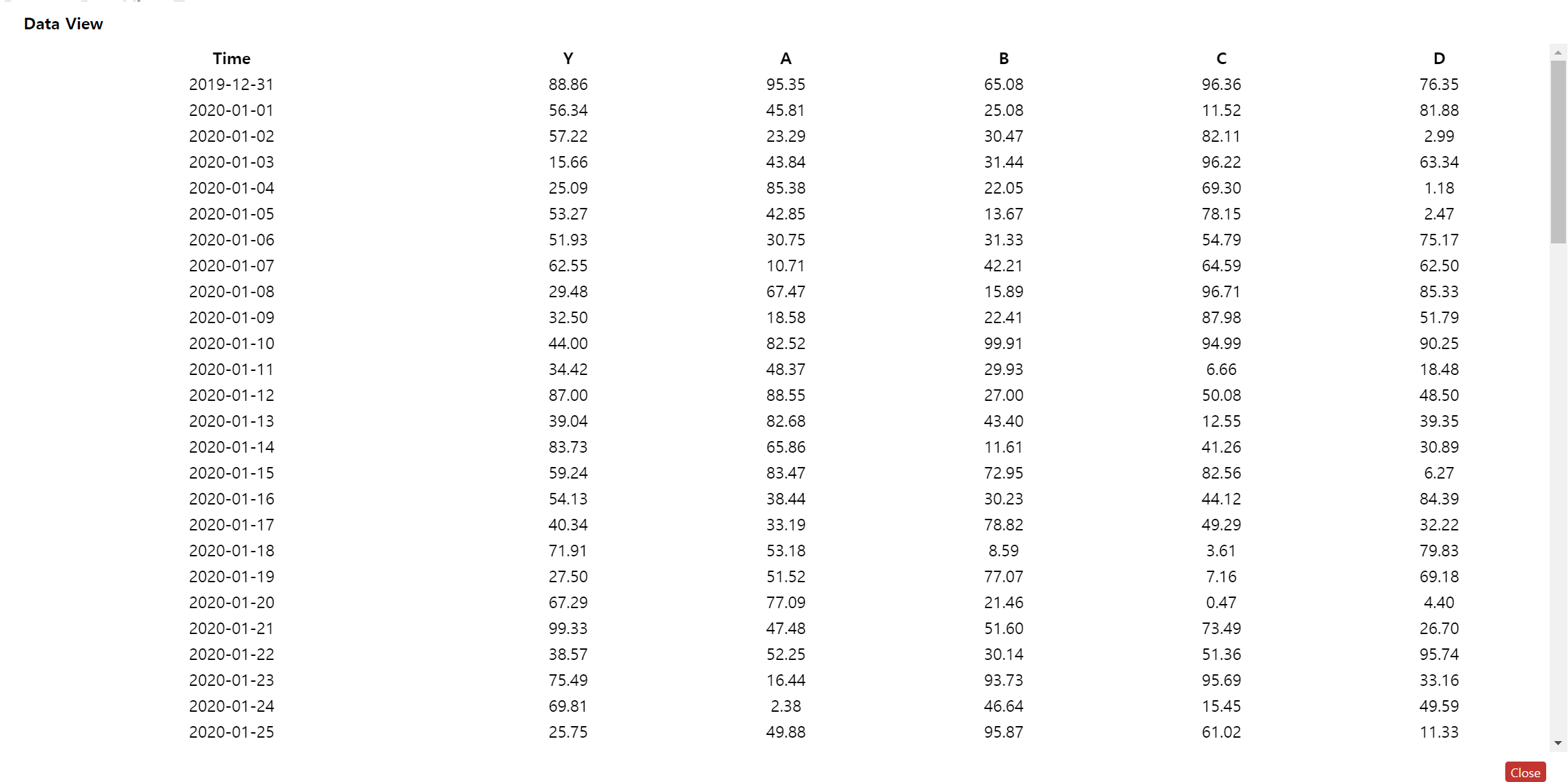
optionToContent 를 이용하면 function 에 표시할 데이터를 커스텀하게 처리할 수 있습니다.
<!DOCTYPE html>
<html style="height: 100%">
<head>
<meta charset="utf-8">
<title>ECharts</title>
<script src="https://cdn.jsdelivr.net/npm/echarts@5.3.0/dist/echarts.min.js"></script>
</head>
<body style="height: 100%; margin: 0">
<div id="main" style="height: 100%"></div>
<script type="text/javascript">
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
// 1만 개의 데이터를 생성
var data = [['Time', 'Y', 'A', 'B', 'C', 'D']];
var startTime = new Date(2020, 0, 1).getTime();
for (var i = 0; i < 100; i++) {
var time = new Date(startTime + i * 1000 * 60 * 60 * 24); // 하루 단위로 증가
data.push([
time.toISOString().split('T')[0],
(Math.random() * 100).toFixed(2),
(Math.random() * 100).toFixed(2),
(Math.random() * 100).toFixed(2),
(Math.random() * 100).toFixed(2),
(Math.random() * 100).toFixed(2)
]);
}
option = {
title: {
text: 'Dataset DataView Test'
},
tooltip: {},
toolbox: {
feature: {
dataView: {
show: true,
readOnly: true,
optionToContent: function(opt) {
var table = '<table style="width:100%;text-align:center"><tbody>';
var source = opt.dataset[0].source;
for (var i = 0; i < source.length; i++) {
table += '<tr>';
for (var j = 0; j < source[i].length; j++) {
if (i === 0) {
table += '<th>' + source[i][j] + '</th>';
} else {
table += '<td>' + source[i][j] + '</td>';
}
}
table += '</tr>';
}
table += '</tbody></table>';
return table;
}
}
}
},
dataset: {
source: data
},
xAxis: { type: 'category' },
yAxis: { type: 'value' },
series: [
{ type: 'line', encode: { x: 'Time', y: 'Y' } }
]
};
myChart.setOption(option);
</script>
</body>
</html>DataView

간단하게 표시 하는데는 문제없을 것 같은데 데이터가 많은 경우라면 가상화 처리도 필요해 보입니다.
예시링크
반응형
'코딩 > ECharts' 카테고리의 다른 글
| ECharts 에서 selected data 를 table 에 표시하기 (0) | 2024.07.01 |
|---|---|
| ECharts 에서 datatables 라이브러리를 이용해 DataView 가상화 처리하기 (0) | 2024.07.01 |
| ECharts 스크립트 테스트 해볼 수 있는 사이트 (0) | 2024.02.20 |
| ECharts Blazor에서 사용하기 (0) | 2024.02.20 |
| ECharts html sample code (0) | 2024.02.19 |





