C# Blazor 기초 - 메뉴 추가
2024. 3. 8. 20:05
반응형
C# Blazor 기초 - 메뉴 추가
Blazor 프로젝트에서 화면을 추가하고 메뉴구성에 추가하는 방법에 대해서 알아봅니다.
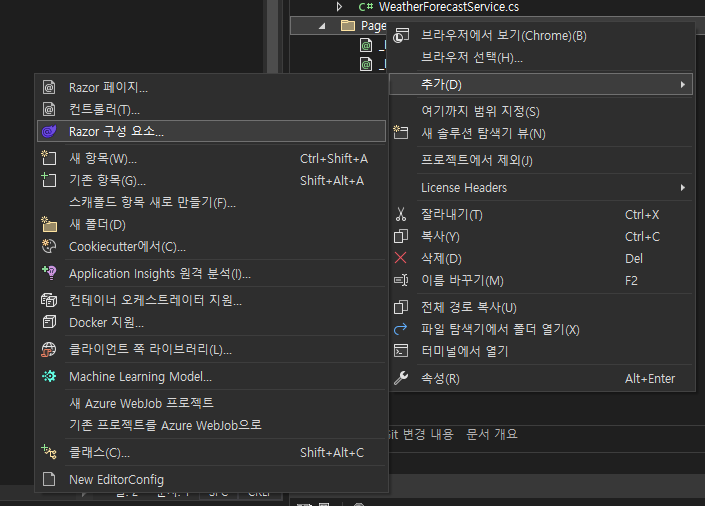
먼저 프로젝트에서 Razor 구성요소를 추가합니다.

Page 이름을 저는 Test.razor 라고 명명했습니다.
@page 부분은 url 주소가 됩니다.
@page "/test" 라고 정의하면 'http://site.com/test' 주소로 접근이 가능합니다.
@page "/test"
<h3>TEST</h3>
@code {
}
이제 해당 페이지를 메뉴와 연결하려면 NavMenu.razor 페이지에
위 정의한 페이지를 호출할 수 있도록 NavLink 를 추가합니다.
<div class="nav-item px-3">
<NavLink class="nav-link" href="TEST">
<span class="oi oi-list-rich" aria-hidden="true"></span> TEST
</NavLink>
</div>herf 내용에 위에서 정의한 @page 내용이 들어가면됩니다.

반응형
'코딩 > Blazor' 카테고리의 다른 글
| C# Blazor RadzenTree 사용하기 (0) | 2024.03.12 |
|---|---|
| C# Blazor Radzen Component 사용하기 (0) | 2024.03.11 |
| C# Blazor 기초 - 데이터 바인딩 (0) | 2024.03.08 |
| C# Blazor Page Parameter (0) | 2024.03.08 |
| C# Blazor 이벤트 처리하기 (0) | 2024.02.28 |





