C# Blazor 기초 - 데이터 바인딩
2024. 3. 8. 21:28
반응형
C# Blazor 기초 - 데이터 바인딩
화면에 데이터를 바인딩하여 처리하는 방법입니다.
@bind 로 바인딩이 되면 데이터 변경이 되면 변경된 내용이 화면에 표시됩니다.
먼저 화면에 표시할 class 를 정의합니다.
public class TodoItem
{
public string? Content { get; set; }
public bool IsDone { get; set; } = false;
}
TodoItem 의 요소를 @bind 에 입력하여 표시합니다.
<h3>Todo</h3>
<input placeholder="new todo" @bind="newTodo" />
<button @onclick="AddTodo">Add todo</button>
<br />
<h3>Todo List (@todos.Count(todo => !todo.IsDone))</h3>
<ul>
@foreach (var todo in todos)
{
<li>
<input type="checkbox" @bind="todo.IsDone" />
<input @bind="todo.Content" />
</li>
}
</ul>
@code {
private List<TodoItem> todos = new();
private string? newTodo;
private void AddTodo()
{
if (!string.IsNullOrWhiteSpace(newTodo))
{
this.todos.Add(new TodoItem { Content = newTodo });
this.newTodo = string.Empty;
}
}
}위 코드를 보면 알 수 있듯이 totos 의 항목을 foreach 문으로 항목을 표시하고 있으며
내부 input 에는 @bind 로 todo 항목의 속성을 표시하게 됩니다.
@bind 로 표시하게 되면 실제 데이터에도 포커스를 벗어난 경우 변경된 내용반영됩니다.
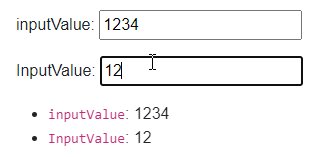
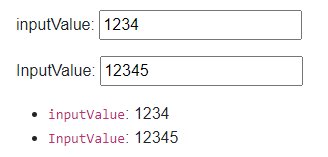
입력 시 바로 바인딩을 원하면 아래처럼 @bind:event = "oninput" 를 사용하면 됩니다.
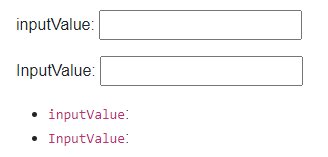
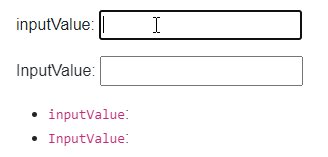
아래는 예시로 위는 일반 바인딩 아래는 oninput event 를 정의한 경우입니다.

코드
<p>
<label>
inputValue:
<input @bind="inputValue" />
</label>
</p>
<p>
<label>
InputValue:
<input @bind="InputValue" @bind:event="oninput" />
</label>
</p>
<ul>
<li><code>inputValue</code>: @inputValue</li>
<li><code>InputValue</code>: @InputValue</li>
</ul>
@code {
private string? inputValue { get; set; }
private string? InputValue { get; set; }
}
반응형
'코딩 > Blazor' 카테고리의 다른 글
| C# Blazor RadzenTree 사용하기 (0) | 2024.03.12 |
|---|---|
| C# Blazor Radzen Component 사용하기 (0) | 2024.03.11 |
| C# Blazor 기초 - 메뉴 추가 (0) | 2024.03.08 |
| C# Blazor Page Parameter (0) | 2024.03.08 |
| C# Blazor 이벤트 처리하기 (0) | 2024.02.28 |





