Blazor FluentUI 사용하기 - Microsoft.Fast.Components.FluentUI
Blazor FluentUI 사용하기 - Microsoft.Fast.Components.FluentUI
MS에서 만든 Blazor 용 UI Component입니다.
https://github.com/microsoft/fluentui-blazor
GitHub - microsoft/fluentui-blazor: Microsoft Fluent UI Blazor components library. For use with .NET 6.0 or higher Blazor applic
Microsoft Fluent UI Blazor components library. For use with .NET 6.0 or higher Blazor applications - GitHub - microsoft/fluentui-blazor: Microsoft Fluent UI Blazor components library. For use with ...
github.com
아래 사이트에 프로젝트 설정 및 각 Component 사용법에 자세한 설명은 되어있습니다.
https://www.fluentui-blazor.net/
FluentUI.Demo.Client
www.fluentui-blazor.net
아래는 FluentUI 를 사용하기 위한 설정 과정입니다.
1. 'Microsoft.Fast.Components.FluentUI' Nuget 패키지를 설치합니다.

2. 스크립트 항목은 예전에 필요했지만 현재 최신버전에서는 자동으로 포함된다고 합니다.
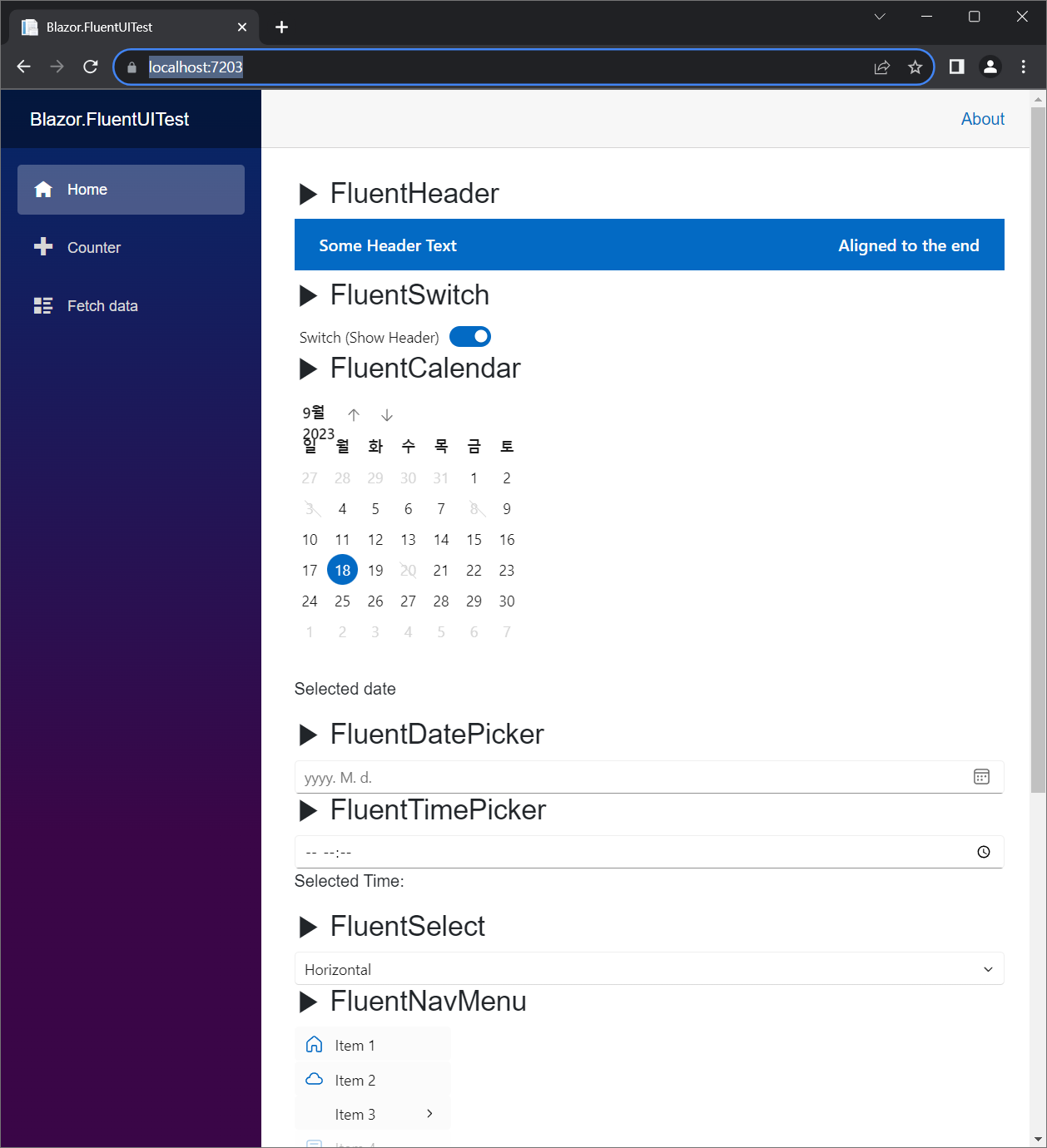
3. UI 화면에서 사용
@page "/"
@using Microsoft.Fast.Components.FluentUI
<FluentLayout Style="margin-top: 10px;">
<h3>▶ FluentHeader</h3>
@if (ShowHeader)
{
<FluentHeader>
Some Header Text
<FluentSpacer />
Aligned to the end
</FluentHeader>
}
<h3>▶ FluentSwitch</h3>
<FluentSwitch Style="width: 200px;margin:5px" @bind-Value="ShowHeader">Switch (Show Header)</FluentSwitch>
<h3>▶ FluentCalendar</h3>
<FluentCalendar Style="width:100px;" DisabledDateFunc="@DisabledDate" @bind-Value="@SelectedValue" />
<p>Selected date @(SelectedValue?.ToString("yyyy-MM-dd"))</p>
<h3>▶ FluentDatePicker</h3>
<FluentDatePicker @bind-Value="@SelectedValue" />
<h3>▶ FluentTimePicker</h3>
<FluentTimePicker @bind-Value="@SelectedValue" />
<p>Selected Time: @(SelectedValue?.ToString("HH:mm"))</p>
<h3>▶ FluentSelect</h3>
<FluentSelect Items=@(Enum.GetValues<Orientation>())
OptionValue="@(c => c.ToAttributeValue())"
TOption="Orientation"
Position="SelectPosition.Below"/>
<h3>▶ FluentNavMenu</h3>
<FluentNavMenu Width="150">
<FluentNavMenuLink Icon="@(new Icons.Regular.Size24.Home())" Text="Item 1" />
<FluentNavMenuLink Icon="@(new Icons.Regular.Size24.Cloud())" Text="Item 2" />
<FluentNavMenuGroup Text="Item 3">
<FluentNavMenuLink Icon="@(new Icons.Regular.Size24.LeafOne())" Text="Item 3.1" />
<FluentNavMenuLink Icon="@(new Icons.Regular.Size24.LeafTwo())" Text="Item 3.2" />
</FluentNavMenuGroup>
<FluentNavMenuLink Icon="@(new Icons.Regular.Size24.CalendarAgenda())" Text="Item 4" Disabled="true" />
</FluentNavMenu>
<h3>FluentSplitter</h3>
<FluentSplitter Orientation="Orientation.Horizontal">
<Panel1>
<div class="demopanel">
<p>
FluentBodyContent1
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Eget dolor morbi non arcu risus quis varius. Turpis tincidunt id aliquet risus feugiat in ante. Eros donec ac odio tempor orci
dapibus ultrices in iaculis. Sit amet justo donec enim diam vulputate ut. Morbi blandit cursus risus at ultrices mi tempus. Sed
ullamcorper morbi tincidunt ornare massa eget egestas. Mi eget mauris pharetra et ultrices neque. Sit amet porttitor eget dolor
morbi non arcu risus quis. Tempus egestas sed sed risus pretium quam vulputate dignissim. Diam vel quam elementum pulvinar. Enim
nulla aliquet porttitor lacus luctus accumsan. Convallis tellus id interdum velit laoreet id donec ultrices. Dui faucibus in ornare
quam viverra orci sagittis.
</p>
</div>
</Panel1>
<Panel2>
<div class="demopanel">
<p>
FluentBodyContent2
Neque laoreet suspendisse interdum consectetur libero id faucibus nisl tincidunt. Suspendisse faucibus interdum posuere lorem ipsum
dolor sit amet. Imperdiet sed euismod nisi porta lorem mollis aliquam. Malesuada proin libero nunc consequat interdum. Amet nisl purus
in mollis nunc sed id semper risus. Nunc sed augue lacus viverra vitae congue eu. Fermentum dui faucibus in ornare quam viverra. Ut eu
sem integer vitae. Interdum velit laoreet id donec ultrices tincidunt arcu non. Pellentesque dignissim enim sit amet. Scelerisque purus
semper eget duis at.
</p>
</div>
</Panel2>
</FluentSplitter>
</FluentLayout>
@code
{
bool ShowHeader = true;
private DateTime? SelectedValue = null;
private bool DisabledDate(DateTime date)
{
return (date.Day == 3 ||
date.Day == 8 ||
date.Day == 20);
}
}결과

이외에도 여러가지 컨트롤이 있습니다. 예시 소스에 있는 Icons.Regular.Size24.Home 는
'Microsoft.Fast.Components.FluentUI.Icons' Nuget 패키지를 설치하면
사용할 수 있는 기본적인 아이콘을 제공해주고 있습니다.
생각보다 많은 컴포넌트를 제공해 주고 있으면 디자인도 깔끔한것 같습니다.
'코딩 > Blazor' 카테고리의 다른 글
| Blazor FluentUI Icon 사용하기 - Microsoft.Fast.Components.FluentUI.Icons (0) | 2024.06.10 |
|---|---|
| Blazor FluentUI Templates 사용하기 (0) | 2024.06.10 |
| C# Blazor LiquidTechnologies ModalDialog 에서 Back Button 클릭 시 Popup 닫기 (0) | 2024.05.15 |
| C# Blazor 더블 클릭 방지하기 (0) | 2024.04.23 |
| C# Blazor Session Storage 처리하기 (0) | 2024.04.23 |





