Blazor FluentUI Icon 사용하기 - Microsoft.Fast.Components.FluentUI.Icons
2024. 6. 10. 23:17
반응형
Blazor FluentUI Icon 사용하기 - Microsoft.Fast.Components.FluentUI.Icons
Microsoft.Fast.Components.FluentUI.Icons 에서는 각종 기본 아이콘을 제공합니다.
아래 사이트에 가면 제공하는 아이콘들을 확인할 수 있습니다.
https://bennymeg.github.io/ngx-fluent-ui/
Fluent UI Icons Library - Free & Open Source Icons from Microsoft
MIT open source fluent SVG icons from Microsoft, over 3300 beautiful icons.
bennymeg.github.io
사용하는 방법입니다.
1. 'Microsoft.Fast.Components.FluentUI.Icons' Nuget 패키지 설치

2. 화면에서 사용
Icons.Regular 로 시작하는 아이콘은 선만 있으며
Icons.Filled로 시작하는 아이콘은 채워진 아이콘입니다.
@page "/"
@using Microsoft.Fast.Components.FluentUI
<FluentLayout Style="margin-top: 10px;">
<h3>▶ FluentIcon</h3>
<FluentCard Style="margin: 10px;">
<FluentIcon Icon="@(Icons.Regular.Size24.Save)" />
<FluentIcon Icon="@(Icons.Regular.Size24.Delete)" />
<FluentIcon Icon="@(Icons.Regular.Size24.Check)" />
<FluentIcon Icon="@(Icons.Regular.Size24.Add)" />
<br/>
<FluentIcon Icon="@(Icons.Regular.Size48.Building)" />
<FluentIcon Icon="@(Icons.Regular.Size48.Delete)" />
<FluentIcon Icon="@(Icons.Regular.Size48.Checkmark)" />
<FluentIcon Icon="@(Icons.Regular.Size48.Add)" />
<br />
<FluentIcon Icon="@(Icons.Filled.Size48.Building)" />
<FluentIcon Icon="@(Icons.Filled.Size48.Delete)" />
<FluentIcon Icon="@(Icons.Filled.Size48.Checkmark)" />
<FluentIcon Icon="@(Icons.Filled.Size48.Add)" />
</FluentCard>
</FluentLayout>
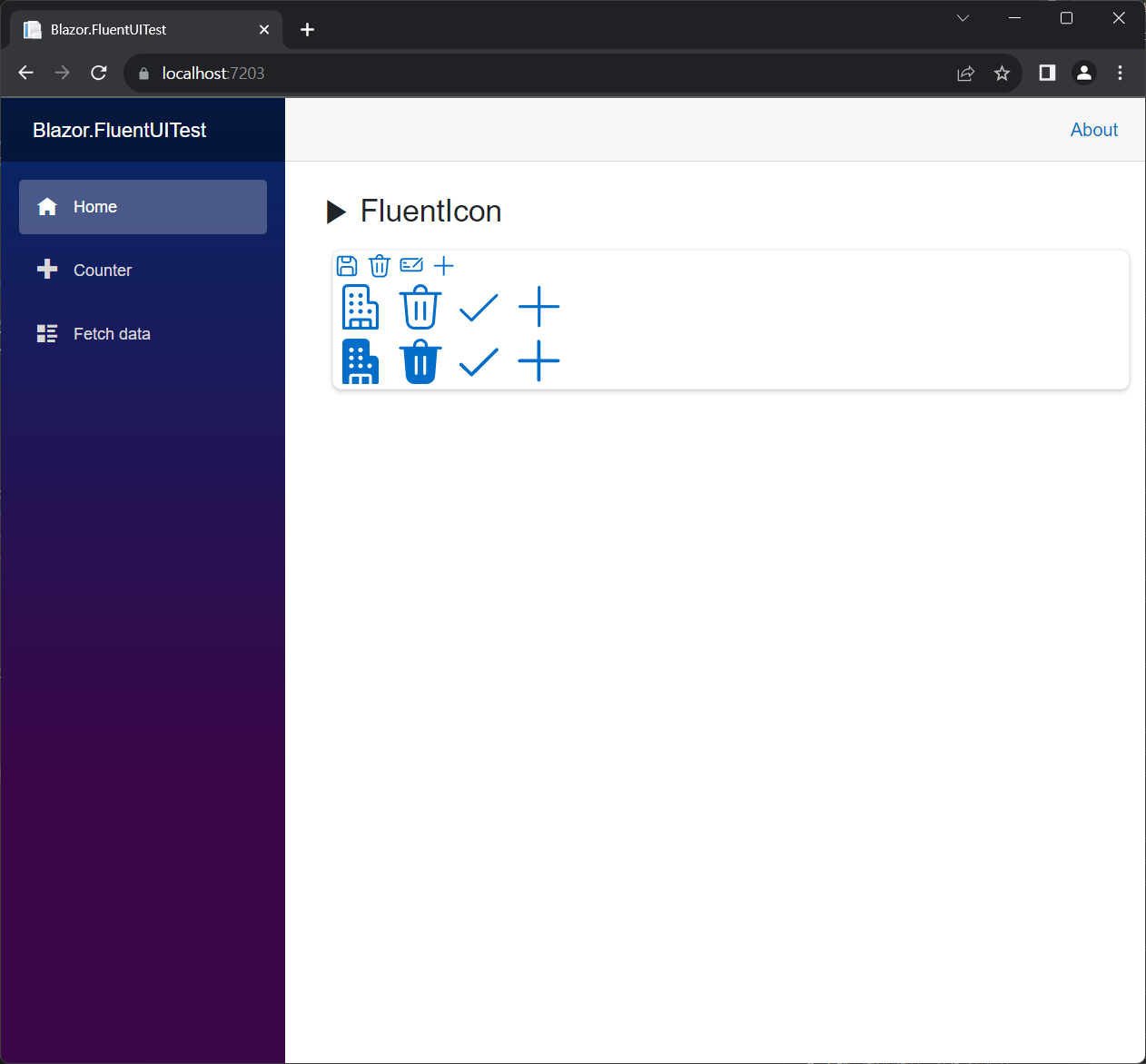
결과

아이콘 종류가 많아서 웹페이지 만들 때는 부족함 없이 사용할 수 있을 것 같습니다.
반응형
'코딩 > Blazor' 카테고리의 다른 글
| Blazor 에서 OllamaSharp 이용해 Ollama 모델로 채팅하기 (0) | 2024.09.30 |
|---|---|
| Blazor FluentUI Emoji 사용하기 - Microsoft.Fast.Components.FluentUI.Emojis (0) | 2024.06.10 |
| Blazor FluentUI Templates 사용하기 (0) | 2024.06.10 |
| Blazor FluentUI 사용하기 - Microsoft.Fast.Components.FluentUI (0) | 2024.06.10 |
| C# Blazor LiquidTechnologies ModalDialog 에서 Back Button 클릭 시 Popup 닫기 (0) | 2024.05.15 |





