Blazor FluentUI Templates 사용하기
Blazor FluentUI Templates 사용하기
FluentUI 에는 프로젝트 만들 때부터 사용할 수 있는 Template을 제공합니다.
이를 사용하기 위해선 아래 사이트로 들어가
https://www.nuget.org/packages/Microsoft.Fast.Templates.FluentUI/
Microsoft.Fast.Templates.FluentUI 3.0.1
Project templates for creating a Blazor Server or Blazor WebAssembly app that uses the Fluent UI Web Components for Blazor library. These templates can be used for web apps with rich dynamic user interfaces (UIs).
www.nuget.org
Download package 버튼을 클릭해 npkg 파일을 다운 받습니다.
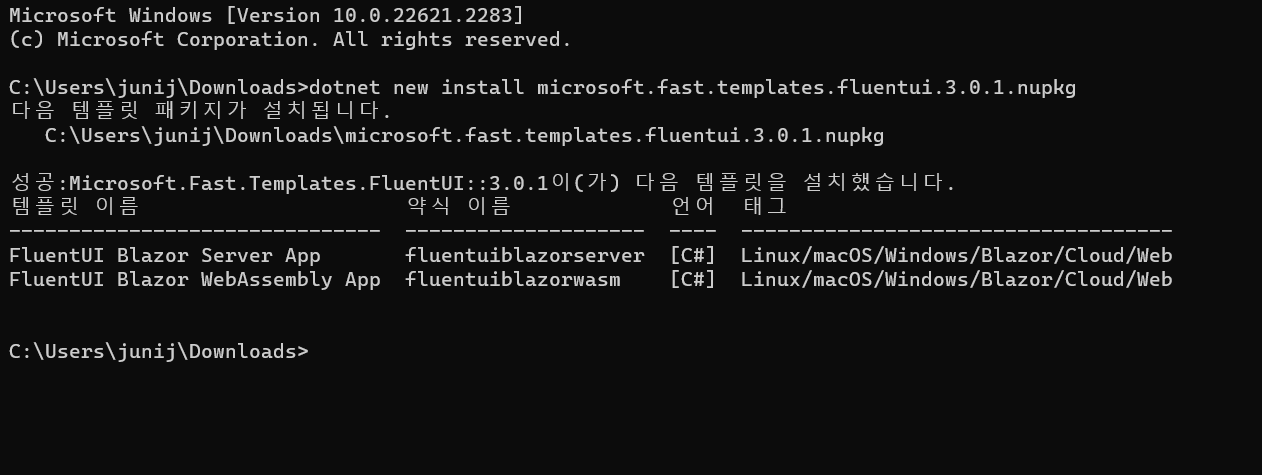
커멘드 창을 열어 다운로드된 폴더로 이동하여 아래의 명령을 실행합니다.
dotnet new install {path to package}\Microsoft.Fast.Templates.FluentUI.{version}.nupk제가 다운로드한 버전으로는 아래와 같은 명령을 실행했습니다.
dotnet new install microsoft.fast.templates.fluentui.3.0.1.nupkg
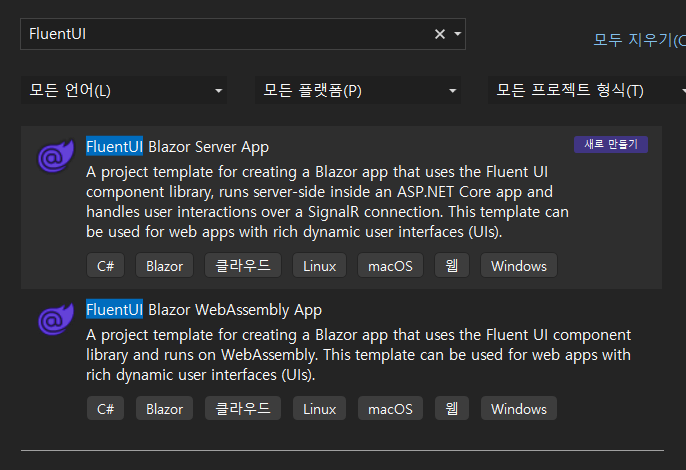
이제 새로 프로젝트를 만들게 되면 아래와 같이 Fluent Blazor Server App과 FluentUI Blazor WebAssembly App 항목이 생깁니다.

선택하여 만들면 FluentUI를 사용하기 위한 설정이 마무리된 상태에서 개발이 가능합니다.
이전에 포스팅했던 내용이 모두 설정되 있습니다.
2024.06.10 - [코딩/Blazor] - Blazor FluentUI 사용하기 - Microsoft.Fast.Components.FluentUI
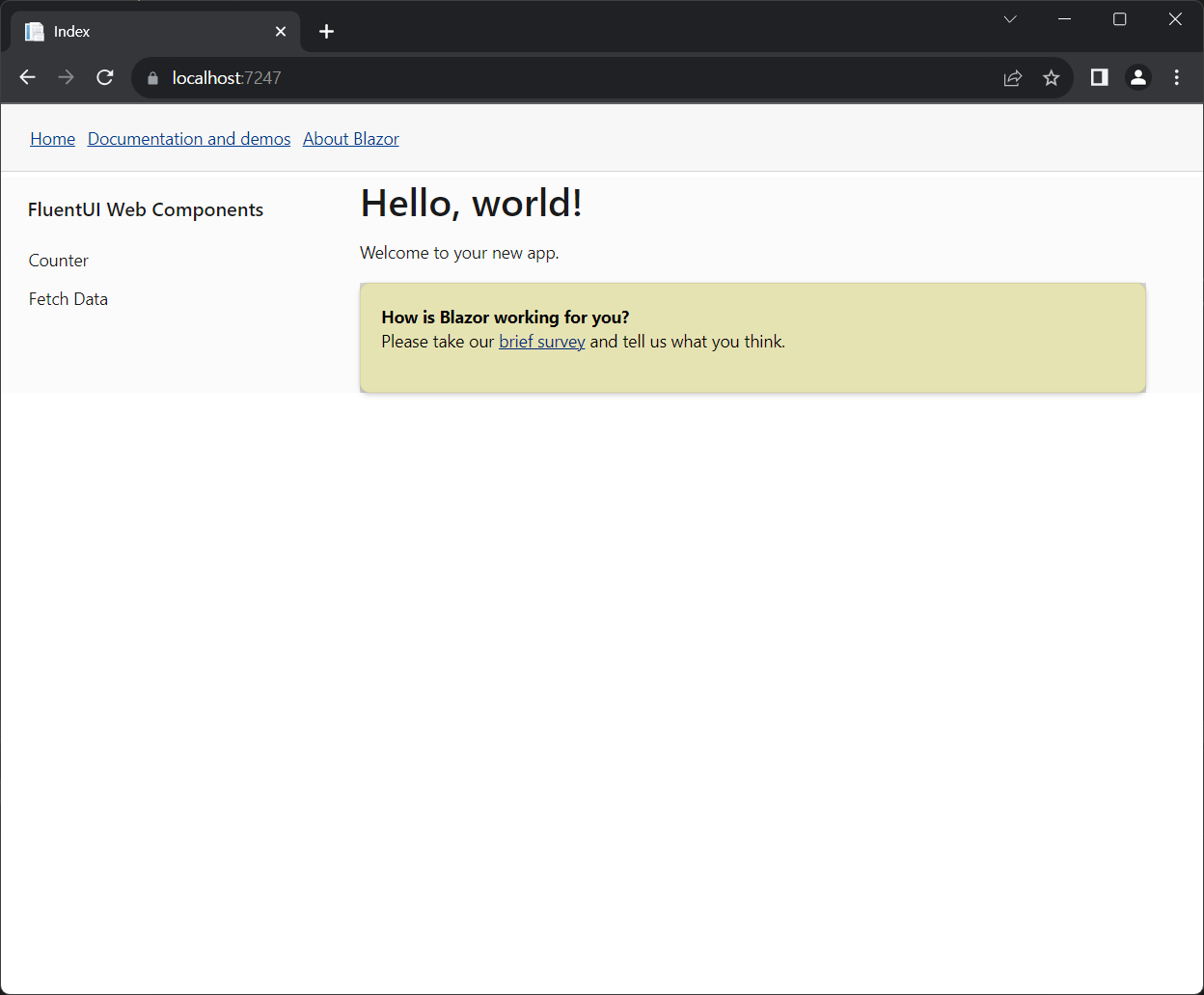
* WebAssemblyApp으로 만든 경우 예시
<Index.razor>
@page "/"
<PageTitle>Index</PageTitle>
<h1>Hello, world!</h1>
<p style="margin-bottom: 1rem;">
Welcome to your new app.
</p>
<FluentDesignSystemProvider FillColor="#D6D6D6">
<FluentCard neutral-palette-source="#CABA8C">
<SurveyPrompt Title="How is Blazor working for you?" />
</FluentCard>
</FluentDesignSystemProvider>실행 결과

Counter 와 FetchData 화면도 FluentBadge, FluentDataGrid 등을 활용하여 화면이 구성되어있습니다.
기본으로 제공된 화면의 코드를 참고하면 개발시 유용하게 코딩할 수 있습니다.
'코딩 > Blazor' 카테고리의 다른 글
| Blazor FluentUI Emoji 사용하기 - Microsoft.Fast.Components.FluentUI.Emojis (0) | 2024.06.10 |
|---|---|
| Blazor FluentUI Icon 사용하기 - Microsoft.Fast.Components.FluentUI.Icons (0) | 2024.06.10 |
| Blazor FluentUI 사용하기 - Microsoft.Fast.Components.FluentUI (0) | 2024.06.10 |
| C# Blazor LiquidTechnologies ModalDialog 에서 Back Button 클릭 시 Popup 닫기 (0) | 2024.05.15 |
| C# Blazor 더블 클릭 방지하기 (0) | 2024.04.23 |





