WPF 기초 - Binding
2024. 7. 16. 23:10

WPF 기초 - Binding
Binding 은 컨트롤과 엘리먼트를 데이터에 연결시켜주는 기술로 타겟 컨트롤 변화에 따라 소스 컨트롤에 변화를 줄 수 있습니다.
아래 예시를 보면 ScrollBar 에 변화값을 Label 의 Content 에 반영하고 있는 코드입니다.
<StackPanel>
<ScrollBar
Name="scrollBar"
Orientation="Horizontal"
Margin="24"
Maximum="100"
LargeChange="10"
SmallChange="1" />
<Label
HorizontalAlignment="Center"
Content="{Binding ElementName=scrollBar, Path=Value}" />
</StackPanel>
아래처럼 DataContext 를 이용해 자식요소들의 ElementName 을 미리 정의할수 있습니다.
<StackPanel DataContext="{Binding ElementName=scrollBar}">
<ScrollBar
Name="scrollBar"
Orientation="Horizontal"
Margin="24"
Maximum="100"
LargeChange="10"
SmallChange="1" />
<Label
HorizontalAlignment="Center"
Content="{Binding Path=Value}" />
<Button
HorizontalAlignment="Center"
Margin="24"
FontSize="{Binding Path=Value}">
Bound Button
</Button>
</StackPanel>
Label 과 Button 에 ElementName 을 지정하지 않아도 부모 StackPanel 의 DataContext 에 정의된 ElementName 으로 정의된 컨트롤을 이용하게 됩니다.

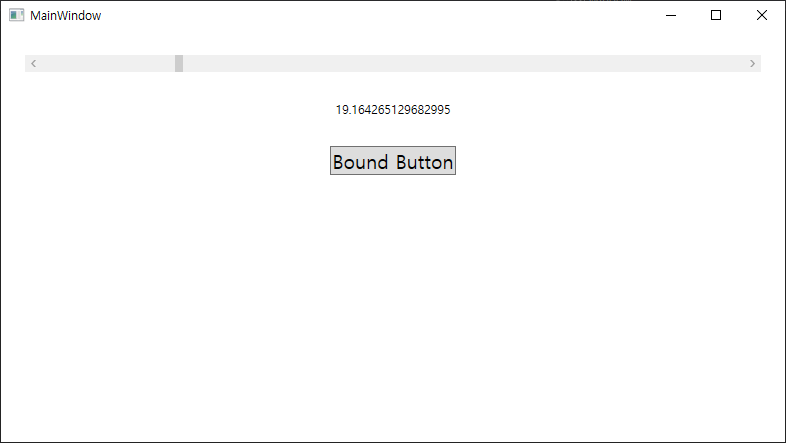
아래처럼 ScrollBar 가 StakPanel 내부에 없어도 사용하는데 문제없습니다.
<Window x:Class="WpfApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<StackPanel x:Name="stackPanel">
<ScrollBar
Name="scrollBar"
Orientation="Horizontal"
Margin="24"
Maximum="100"
LargeChange="10"
SmallChange="1" />
<StackPanel DataContext="{Binding ElementName=scrollBar}">
<Label
HorizontalAlignment="Center"
Content="{Binding Path=Value}" />
<Button
HorizontalAlignment="Center"
Margin="24"
FontSize="{Binding Path=Value}">
Bound Button
</Button>
</StackPanel>
</StackPanel>
</Window>728x90
반응형
'코딩 > WPF' 카테고리의 다른 글
| WPF 기초 - Style 사용하기 (0) | 2024.07.16 |
|---|---|
| WPF RelativeSource 를 이용한 바인딩 (0) | 2024.07.16 |
| WPF PageFunction 사용방법 (0) | 2024.07.15 |
| WPF 기초 - ContextMenu 사용하기 (0) | 2024.07.15 |
| WPF Custom RoutedUICommand 사용방법 (0) | 2024.07.14 |





