TypeScript API 서버 만들기
TypeScript API 서버 만들기
TypeScript 를 이용해서 API 를 만드는 방법입니다.
Visual Studio Code 를 이용한 방법입니다.
1. nodejs 설치
기본적으로 nodejs 가 설치되어있어야합니다.
https://nodejs.org/en/download
Node.js — Download Node.js®
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
아래처럼 cmd 창에서 npm 명령어가 인식되어야 합니다.

2. Visual Studio Code 에서 packages.json 파일 만들기
작업할 폴더를 만들고 Visual Studio Code 에서 해당 폴더를 엽니다.
터미널 창을 열고 아래 명령을 수행합니다.
아래 명령을 수행하면 여러 입력 항목이 나옵니다. 필요한 항목을 입력하고
그렇지 않은 경우 Enter 를 클릭해 다음으로 넘어갑니다.
npm init* 위 명령이 제대로 실행되지 않는 경우 아래 포스팅을 참고하세요
2024.04.03 - [코딩] - TypeScript 에서 tsc.ps1 파일을 로드할 수 없습니다 오류 해결방법
3. typescript 설치
npm install -g typescript위 명령을 통해 typescript 를 설치하고 아래처럼 cmd 창에서 tsc 명령이 인식되면 됩니다.

tsc --init위 명령을 실행하면 tsconfig.json 파일이 만들어집니다.
빌드시 필요한 인자 값들입니다.
제가 설정한 항목은 아래와 같습니다.
"module": "commonjs",
4. API 구동에 필요한 package 설치
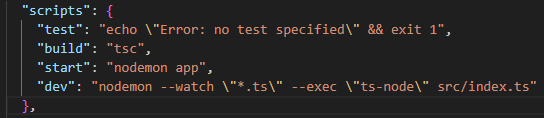
npm i express @types/express구동을 위해 package.json 파일에 scripts 에 아래 항목을 추가합니다.
"start": "nodemon app",
"dev": "nodemon --watch \"*.ts\" --exec \"ts-node\" src/index.ts"
5. 코드 작성
src 폴더를 만들고 index.ts 파일을 만들어 아래와 같이 코딩합니다.
import express, { Request, Response } from 'express';
const port = 6010;
const app = express();
type Data = {
name: string;
age: number;
url: string;
};
const sendData: Data = {
name: 'kei',
age: 30,
url: 'keitistory.com',
};
app.get('/get', (req: Request, res: Response) => {
res.send(sendData);
});
app.listen(port, () =>
{
console.log(`Server is running on http://localhost:${port}`);
});
6. 실행
터미널 창에서 아래 명령을 수행해 실행합니다.
npm run dev
결과
실행한 후 웹 브라우저에서 get url 을 치면 아래처럼 응답 보낸 데이터가 표시됩니다.

참고
https://learn.microsoft.com/ko-kr/training/modules/typescript-get-started/
TypeScript 시작 - Training
이 모듈에서는 TypeScript 언어를 소개하고 TypeScript 개발 환경을 설정하는 방법을 보여 줍니다.
learn.microsoft.com
'코딩' 카테고리의 다른 글
| Grafana 대시보드에 Metric 표시하기 (0) | 2024.04.24 |
|---|---|
| TypeScript 에서 API 호출하기 - fetch (0) | 2024.04.07 |
| TypeScript 에서 tsc.ps1 파일을 로드할 수 없습니다 오류 해결방법 (0) | 2024.04.03 |
| Cron 표현식 (0) | 2024.02.29 |
| SourceTree 에러 : Unable to get local issuer certificate (0) | 2024.02.27 |





