.NET MAUI PancakeView
2024. 5. 6. 22:11
728x90
반응형
.NET MAUI PancakeView
PancakeView package 는 지정한 모서리를 둥글게 만들어 주는 기능을 가지고 있습니다.
Xamarin 프로젝트를 할 때 아주 유용하게 사용했습니다.
하지만 MAUI 에서 사용하려고 보니 아직은 지원이 되지 않는 것 같아 찾아보니
Border 의 StrokeShape 를 이용해 PancakeView 를 따라 할 수 있어 그 방법을 알아봅니다
ConerRadius 의 값 4가지를 이용하면 되는데 각 값은 순서대로 상좌, 상우, 하좌, 하우 값으로 값을 의미합니다.
아래처럼 이 값을 0 으로 주게 되면 직각으로 되고 숫자를 주게 되면 그만큼 곡선 처리가 됩니다.
<Border
Margin="5"
StrokeThickness="0">
<Border.StrokeShape>
<RoundRectangle CornerRadius="0, 50, 0, 50" />
</Border.StrokeShape>
</Border>
예시
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage
x:Class="Maui.LikePancakeView.MainPage"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
BackgroundColor="White">
<Grid
Margin="0"
Padding="0"
RowDefinitions="100,100,100,200,*">
<Border
Grid.Row="0"
Margin="5"
StrokeThickness="0">
<Border.Shadow>
<Shadow
Opacity="1"
Radius="20"
Offset="0,10">
<Shadow.Brush>
<LinearGradientBrush>
<GradientStop Offset="0.1" Color="LightGray" />
<GradientStop Offset="1.0" Color="Gray" />
</LinearGradientBrush>
</Shadow.Brush>
</Shadow>
</Border.Shadow>
<Border.StrokeShape>
<RoundRectangle CornerRadius="0, 50, 0, 50" />
</Border.StrokeShape>
<Border.Background>
<LinearGradientBrush EndPoint="0,1">
<GradientStop Offset="0.1" Color="SkyBlue" />
<GradientStop Offset="1.0" Color="#253890" />
</LinearGradientBrush>
</Border.Background>
</Border>
<Label
Grid.Row="0"
FontAttributes="Bold"
FontSize="30"
HorizontalOptions="Center"
HorizontalTextAlignment="Center"
Text="MAUI"
TextColor="White"
VerticalOptions="Center"
VerticalTextAlignment="Center">
<Label.Shadow>
<Shadow
Opacity="1"
Radius="10"
Offset="10,10">
<Shadow.Brush>
<LinearGradientBrush>
<GradientStop Offset="0.1" Color="Black" />
<GradientStop Offset="1.0" Color="Gray" />
</LinearGradientBrush>
</Shadow.Brush>
</Shadow>
</Label.Shadow>
</Label>
<Border
Grid.Row="1"
Margin="5"
StrokeThickness="0">
<Border.Shadow>
<Shadow
Opacity="1"
Radius="10"
Offset="0,10">
<Shadow.Brush>
<LinearGradientBrush>
<GradientStop Offset="0.1" Color="LightGray" />
<GradientStop Offset="1.0" Color="Gray" />
</LinearGradientBrush>
</Shadow.Brush>
</Shadow>
</Border.Shadow>
<Border.StrokeShape>
<RoundRectangle CornerRadius="0, 0, 50, 50" />
</Border.StrokeShape>
<Border.Background>
<LinearGradientBrush EndPoint="0,1">
<GradientStop Offset="0.1" Color="SkyBlue" />
<GradientStop Offset="1.0" Color="#253890" />
</LinearGradientBrush>
</Border.Background>
</Border>
<Label
Grid.Row="1"
FontAttributes="Bold"
FontSize="30"
HorizontalOptions="Center"
HorizontalTextAlignment="Center"
Text="MAUI"
TextColor="White"
VerticalOptions="Center"
VerticalTextAlignment="Center">
<Label.Shadow>
<Shadow
Opacity="1"
Radius="0"
Offset="10,10">
<Shadow.Brush>
<LinearGradientBrush>
<GradientStop Offset="0.1" Color="Black" />
<GradientStop Offset="1.0" Color="Gray" />
</LinearGradientBrush>
</Shadow.Brush>
</Shadow>
</Label.Shadow>
</Label>
<Border
Grid.Row="2"
Margin="5"
StrokeThickness="0">
<Border.Shadow>
<Shadow
Opacity="1"
Radius="10"
Offset="0,10">
<Shadow.Brush>
<LinearGradientBrush>
<GradientStop Offset="0.1" Color="LightGray" />
<GradientStop Offset="1.0" Color="Gray" />
</LinearGradientBrush>
</Shadow.Brush>
</Shadow>
</Border.Shadow>
<Border.StrokeShape>
<RoundRectangle CornerRadius="50, 50, 50, 50" />
</Border.StrokeShape>
<Border.Background>
<RadialGradientBrush Center="0.5,0.5">
<GradientStop Offset="0" Color="#253890" />
<GradientStop Offset="0.8" Color="SkyBlue" />
</RadialGradientBrush>
</Border.Background>
</Border>
<Label
Grid.Row="2"
FontAttributes="Bold"
FontSize="30"
HorizontalOptions="Center"
HorizontalTextAlignment="Center"
Text="MAUI"
TextColor="White"
VerticalOptions="Center"
VerticalTextAlignment="Center">
<Label.Shadow>
<Shadow
Opacity="1"
Radius="0"
Offset="0,15">
<Shadow.Brush>
<LinearGradientBrush>
<GradientStop Offset="0.1" Color="Black" />
<GradientStop Offset="1.0" Color="Gray" />
</LinearGradientBrush>
</Shadow.Brush>
</Shadow>
</Label.Shadow>
</Label>
<Border
Grid.Row="3"
Margin="5"
StrokeThickness="0">
<Border.Shadow>
<Shadow
Opacity="1"
Radius="10"
Offset="0,10">
<Shadow.Brush>
<LinearGradientBrush>
<GradientStop Offset="0.1" Color="LightGray" />
<GradientStop Offset="1.0" Color="Gray" />
</LinearGradientBrush>
</Shadow.Brush>
</Shadow>
</Border.Shadow>
<Border.StrokeShape>
<RoundRectangle CornerRadius="0, 0, 350, 350" />
</Border.StrokeShape>
<Border.Background>
<LinearGradientBrush EndPoint="0,1">
<GradientStop Offset="0.1" Color="#253890" />
<GradientStop Offset="1.0" Color="SkyBlue" />
</LinearGradientBrush>
</Border.Background>
</Border>
</Grid>
</ContentPage>결과

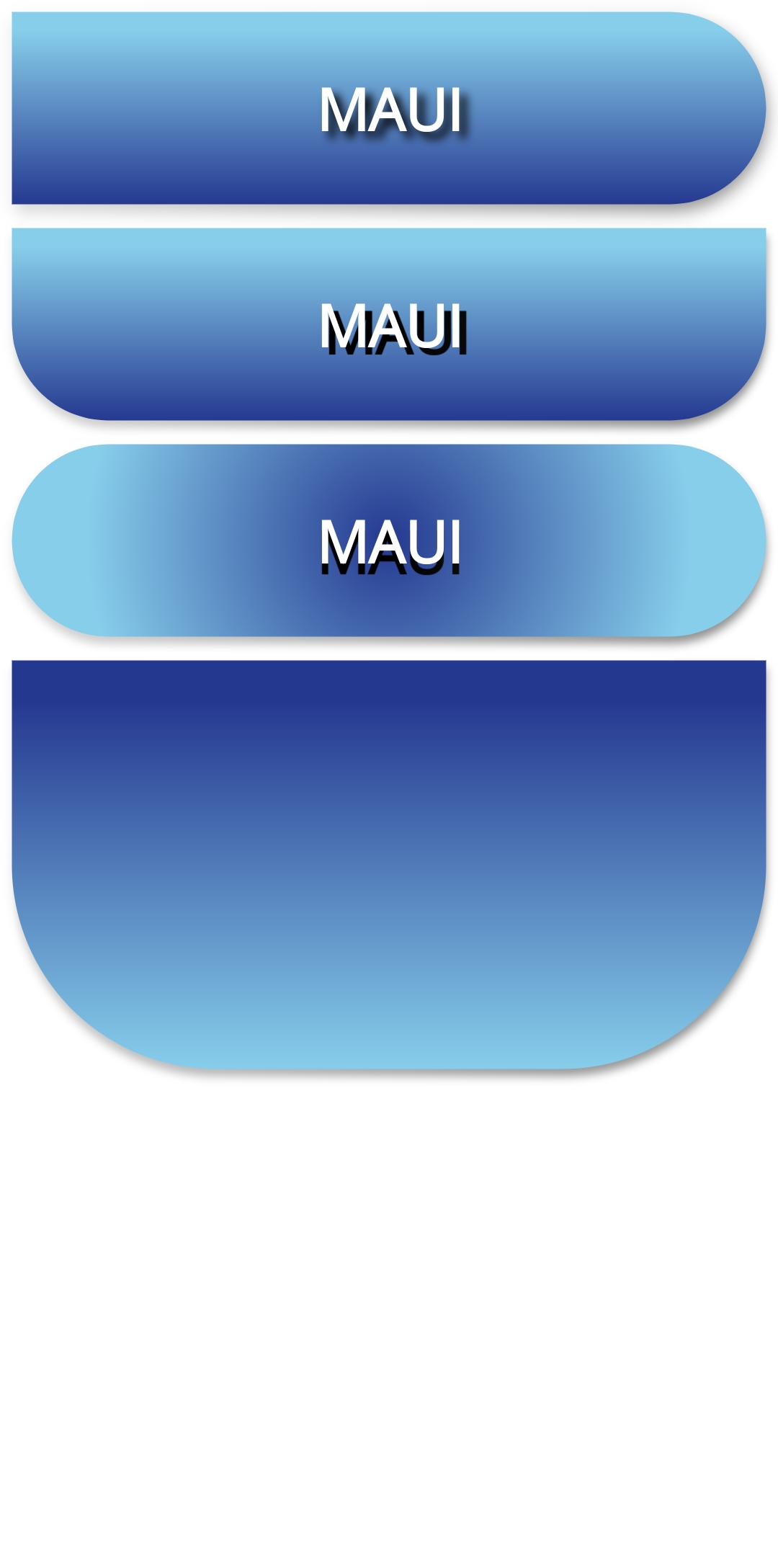
각 모서리 를 둥글게 표현한 결과입니다.
기존 개발했던 사람은 아니나 아래 PancakeView.Maui Package 가 나왔던데 다음에 한번 써봐야겠습니다.

소스
https://github.com/kei-soft/KJunBlog/tree/master/Maui.LikePancakeView
KJunBlog/Maui.LikePancakeView at master · kei-soft/KJunBlog
Contribute to kei-soft/KJunBlog development by creating an account on GitHub.
github.com
728x90
반응형
'코딩 > .NET MAUI' 카테고리의 다른 글
| .NET MAUI BarCode/QRCode 사용하기 - ZXing (0) | 2024.05.09 |
|---|---|
| .NET MAUI SearchBar (0) | 2024.05.06 |
| .NET MAUI 그림자(Shadow) 넣기 (0) | 2024.05.06 |
| .NET MAUI XAML Styler 이용해 XAML 가독성 높이기 (0) | 2024.05.06 |
| .NET MAUI Lottie 적용하기 (0) | 2024.05.06 |





