streamlit 사용하기
2024. 5. 30. 23:16
반응형
streamlit 사용하기

streamlit은 파이썬에서 웹UI 를 구성해 주는 도구로 간단한 사용으로 웹페이지 화면을 금방 만들어 낼 수 있습니다.
간단한 사용방법을 알아봅니다.
1. 설치
pip install streamlit
2. python 코드
import streamlit as st
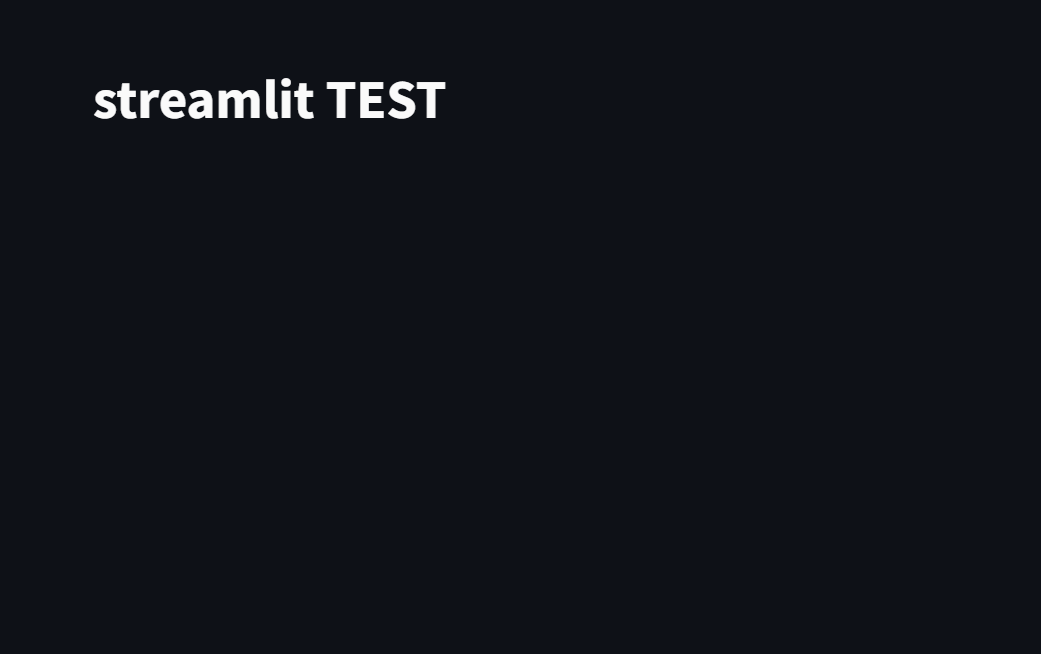
st.title("streamlit TEST")
3. 실행
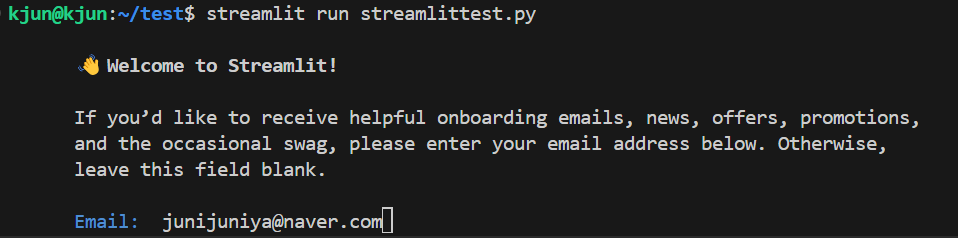
streamlit run streamlittest.py

처음 실행에는 Email 주소를 물어보는데 자신의 Email 을 적으면 됩니다.
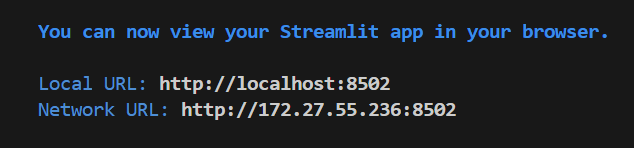
아래 메세지가 뜨면서 웹브라우저에서 아래 주소를 치고 들어갑니다.

4. 결과

* 차트 예시
import pandas as pd
import streamlit as st
st.title("streamlit TEST")
data_df = pd.DataFrame(
{
"sales": [
[0, 4, 26, 80, 100, 40],
[80, 20, 80, 35, 40, 100],
[10, 20, 80, 80, 70, 0],
[10, 100, 20, 100, 30, 100],
],
}
)
st.data_editor(
data_df,
column_config={
"sales": st.column_config.AreaChartColumn(
"Sales (last 6 months)",
width="medium",
help="The sales volume in the last 6 months",
y_min=0,
y_max=100,
),
},
hide_index=True,
)결과

아래 사이트로 가면 다양한 컨트롤 사용법을 알 수 있습니다.
https://docs.streamlit.io/develop/api-reference
Streamlit Docs
Join the community Streamlit is more than just a way to make data apps, it's also a community of creators that share their apps and ideas and help each other make their work better. Please come join us on the community forum. We love to hear your questions
docs.streamlit.io
반응형
'코딩 > Python_AI' 카테고리의 다른 글
| .env 파일에서 OPENAI_API_KEY 처리하기 (0) | 2024.06.08 |
|---|---|
| LM Studio 서버로 나만의 LLM 채팅 서비스 제작하는 방법 (0) | 2024.06.08 |
| streamlit 으로 나만의 GPT 채팅 서비스 제작하는 방법 (0) | 2024.06.08 |
| Open API 사용을 위한 Key 발급 받기 및 요금 (0) | 2024.06.08 |
| LM Studio 에서 LLM 로컬 서버 띄우기 (0) | 2024.06.06 |





